一. HTML简介
1. 1 概念
HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦。它定义了网页内容的含义和结构。除 HTML 以外的其它技术则通常用来描述一个网页的表现与展示效果(如 CSS),或功能与行为(如 JavaScript)。
“超文本”(hypertext)是指连接单个网站内或多个网站间的网页的链接。链接是网络的一个基本方面。只要将内容上传到互联网,并将其与他人创建的页面相链接,你就成为了万维网的积极参与者。
HTML 使用“标记”(markup)来注明文本、图片和其他内容,以便于在 Web 浏览器中显示。HTML 标记包含一些常用元素如 <head>、<title>、<body>、<header>、<p>、<div>、<span>、<ul>、<ol>、<li> 等等。HTML 元素通过“标签”(tag)将文本从文档中引出,标签由在“<”和“>”中包裹的元素名组成,HTML 标签里的元素名不区分大小写。
本文即主要说明一些常用元素的含义以及它的作用~
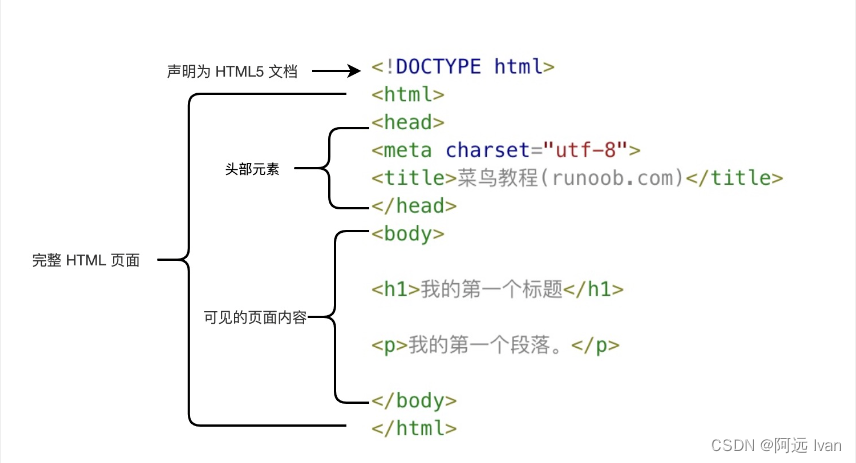
1.2 HTML基本结构预览
图片摘自菜鸟教程 ,里面有更详细的教程!

- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
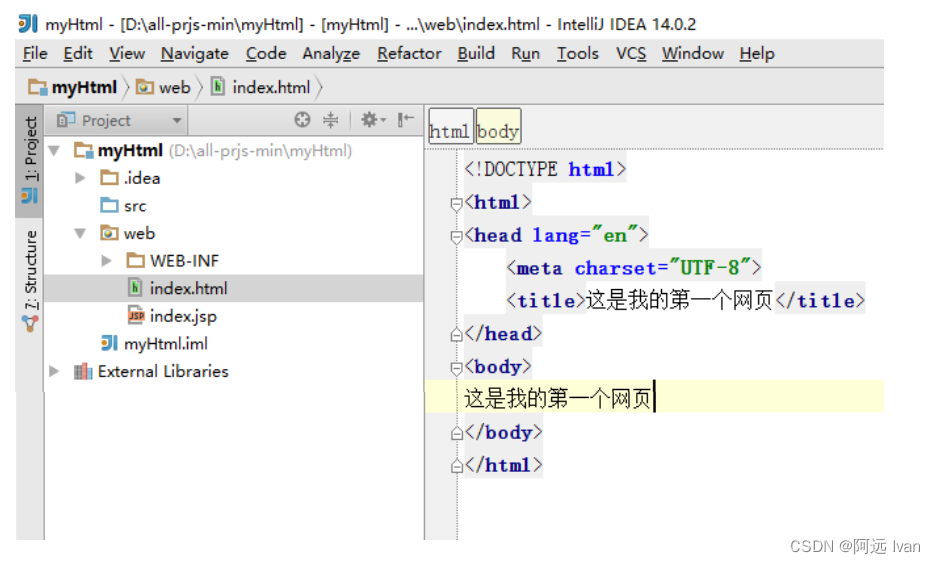
1.3 实例解析(使用IDEA工具新建网页)
使用IDEA工具新建网页
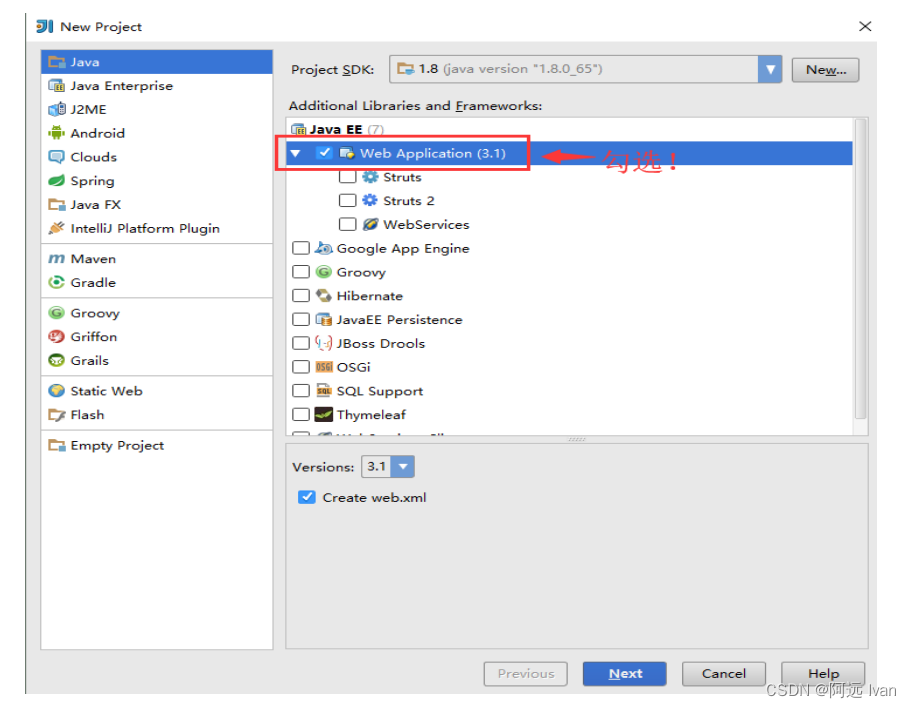
第一步:新建web项目:myHtml

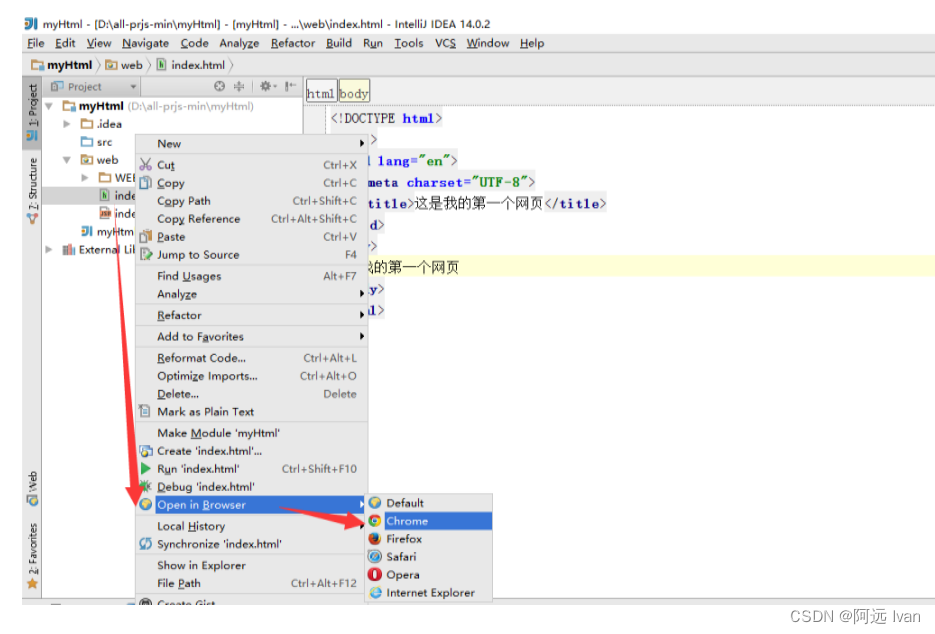
第二步:新建一个html页面:index.html
第三步:打开浏览器,预览效果~

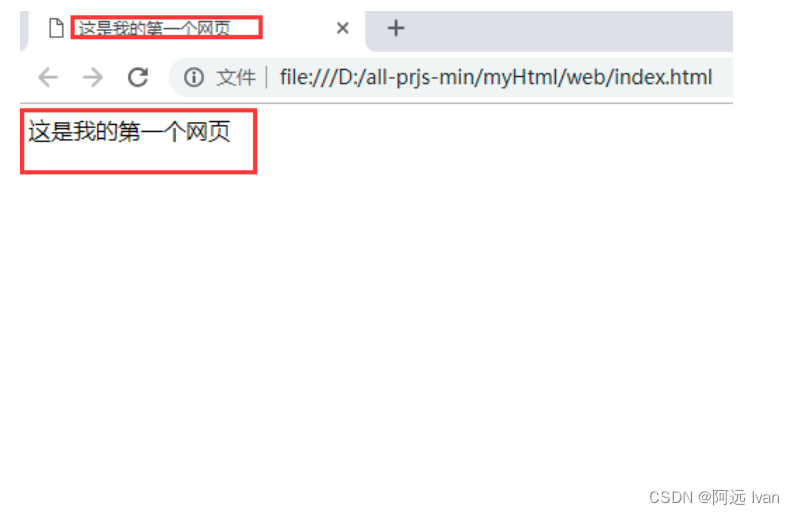
效果如下:

当然,这只是一个最简单的html页面,想要里面有更多的内容,我们就要使用更多的html元素来丰富和完善它!
二. HTML 元素(标签)
以下我们将以图片的形式来展示一些常用的标签如何使用:
2.1 常用的文本标签




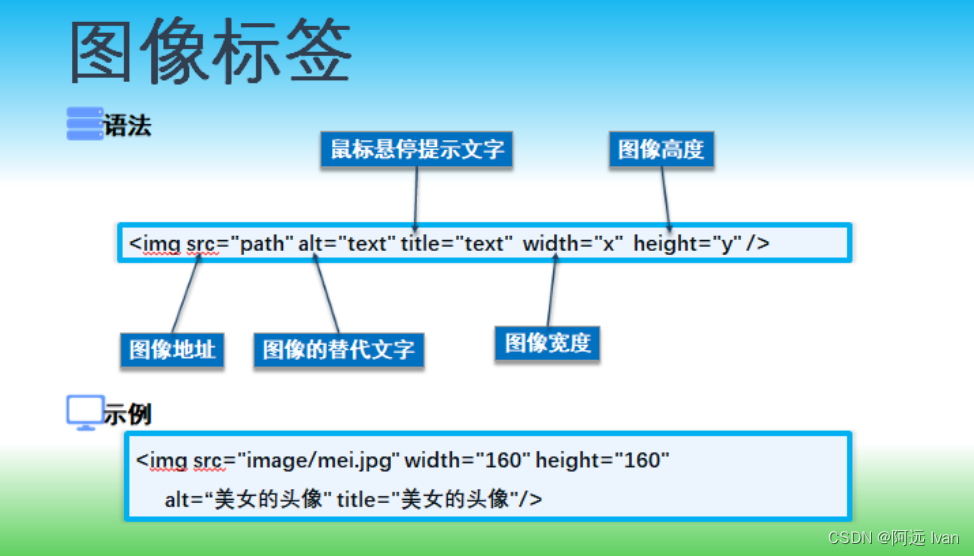
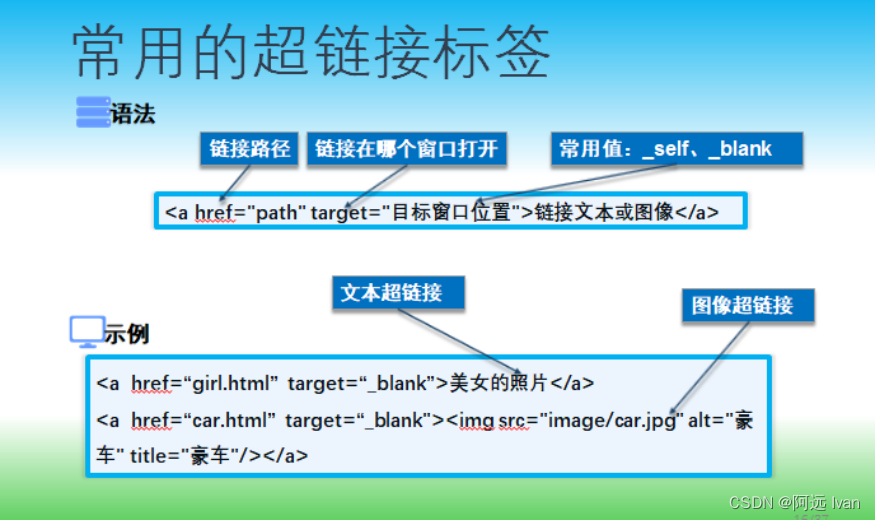
2.2 图像标签与超链接标签


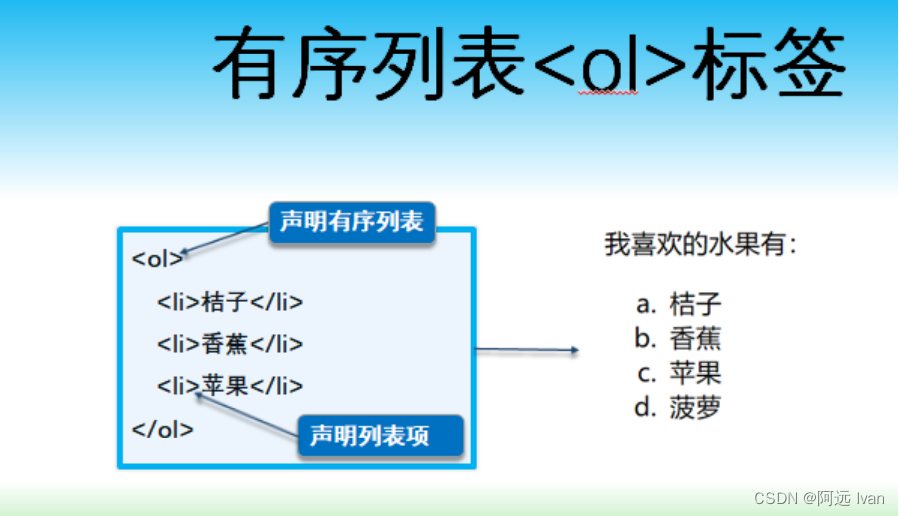
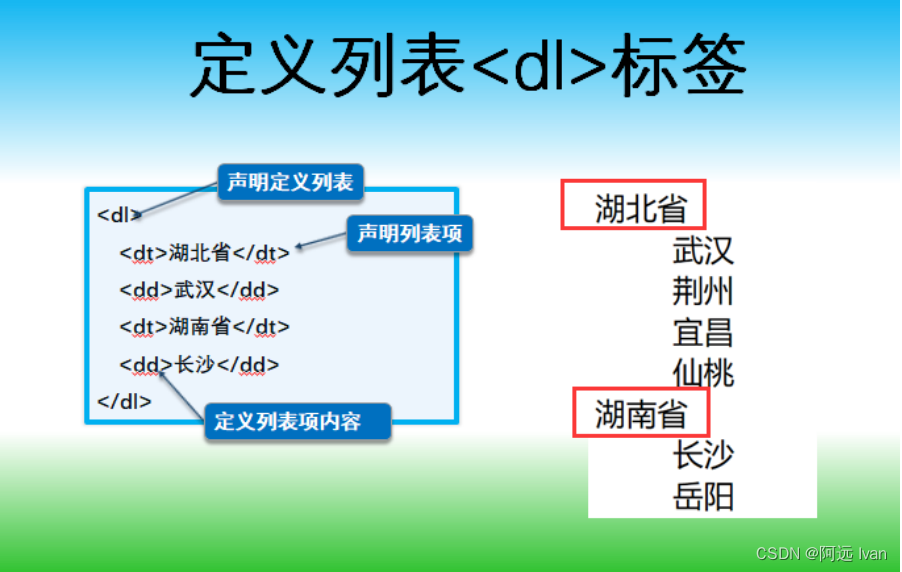
2.3 列表标签:无序(常用)、有序、自定义






2.4 布局排版标签:div 、sapn


span和div两个标记都可以独立出区块,它们的区别在于:
div是一个块级元素,它包含的元素会自动换行。而span是行内元素,在它的前后不会换行。span没有结构上的意义,只是单纯的应用样式,其他元素不适合时,就可以使用span元素。span可以作为div的子元素,但div不能是span的子元素,如果span中出现div则不符合ws3c的页面标准。
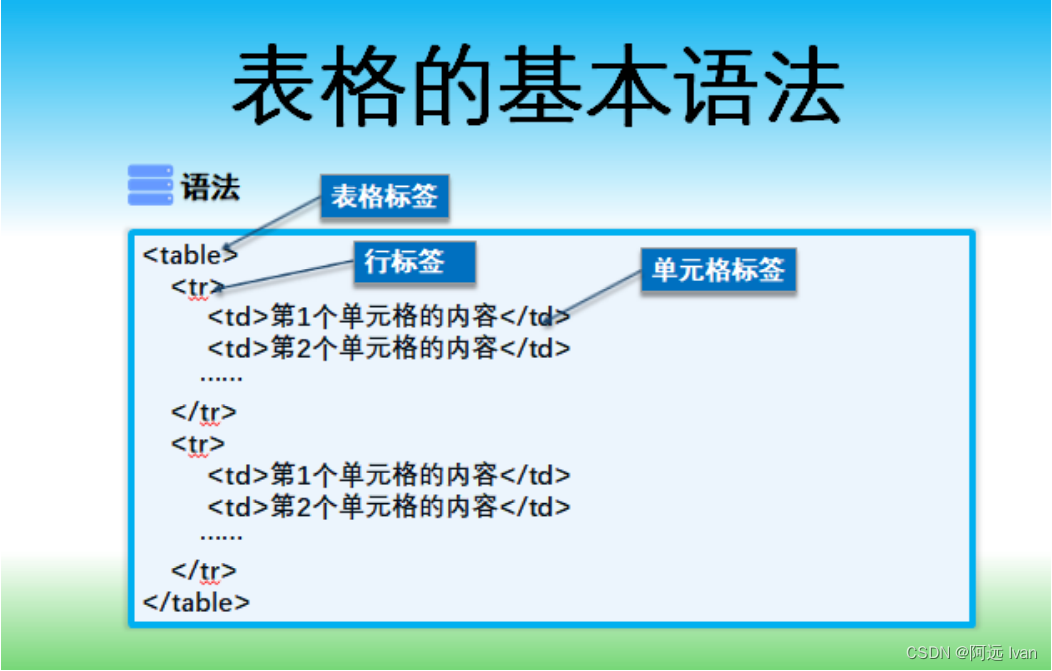
2.5 表格标签


表格展示举例:



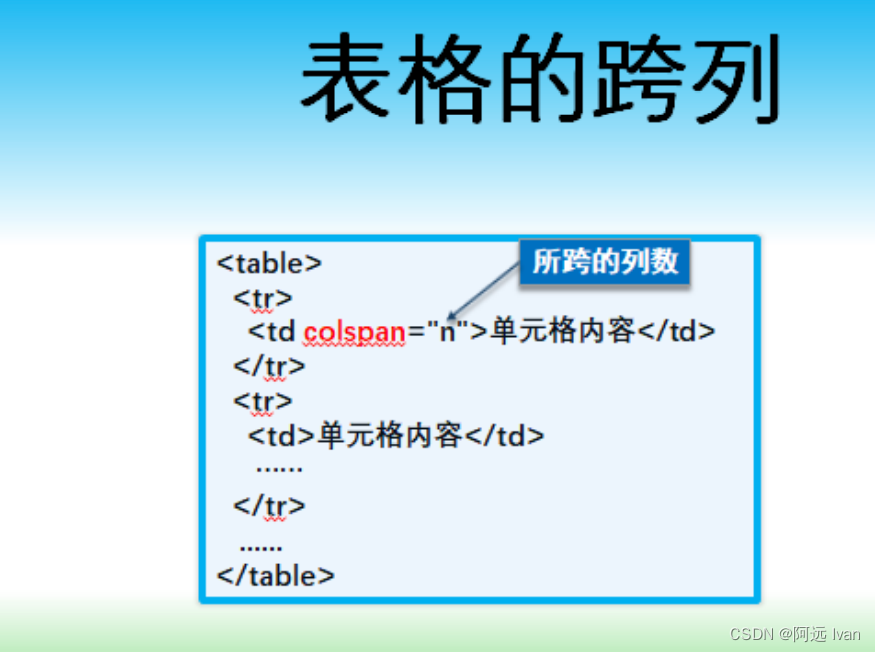
跨行跨列效果展示(同excel合并单元格):
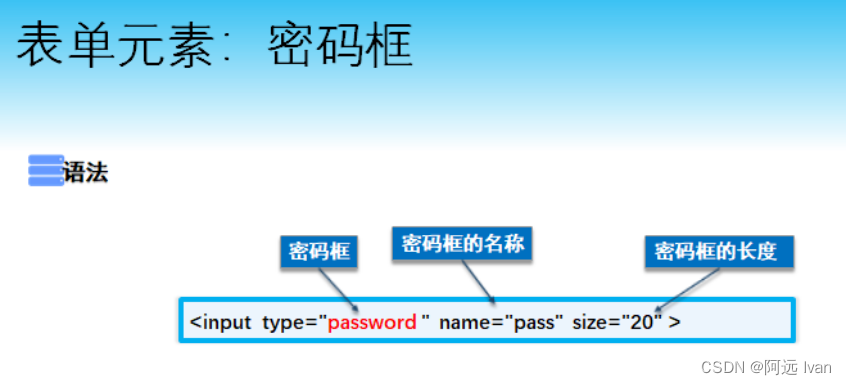
2.6 表单标签(重点)









网页上一般常用表单这种形式来收集信息,比如各种登陆页面,查询页面等,所以掌握表单元素的使用方法非常重要!这里有个W3School 在线学习,有个 '亲自试一试' 的功能,直接在网站上修改HTML立马看到效果,非常方便,有空的小伙伴可以尝试一下哦!























 1118
1118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








