什么是HTML?
HTML是一门语言,所有网页都是用HTML这门语言编写出来。
HTML(Hyper Text Markup Language): 超文本标记语言
超文本:超越了文本的限制,比普通文本更强大,除了文字信息,还可以定义图片,音频、视频等内容。
标记语言:由标签构成的语言。
HTML运行在浏览器上,HTML标签由浏览器来解析。
HTML标签都是预定义的。例如:<img>展示图片
W3C标准官网:网页主要由三部分组成:结构:(HTML)、表现(CSS)、行为(JavaScript)
HTML快速入门
1. 新建文本文件,后缀名为.html
2. 编写HTML结构标签
3. 在<body>中定义文字
<html>
<head>
<title>HTML的快速入门</title>
</head>
<body>
<font color="red">乾坤未定,你我皆是黑马~</font>
</body>
</html>注意:html标签不区分大小写。HTML的语法松散。
基础标签
<h1> -- <h6> 定义标题,h1最大,h6最小
<font> 定义文本字体、字体尺寸、字体颜色
<b> 定义粗体文本
<i> 定义斜体文本
<u> 定义下划线
<center> 定义文本居中
<p> 定义段落
<br> 定义折行
<hr> 定义水平线
<!-- html5 标识-->
<!DOCTYPE html>
<html>
<head>
<!-- 页面字符集 -->
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>我是标题 1</h1>
<h2>我是标题 2</h2>
<h3>我是标题 3</h3>
<h4>我是标题 4</h4>
<h5>我是标题 5</h5>
<h6>我是标题 6</h6>
<hr>
<!--
html 表示颜色:
1. 英文单词:red,pink,blue...
2. rgb(值1,值2,值3) 值的范围:0-255
3. #值1值2值3:值的范围:00-ff
-->
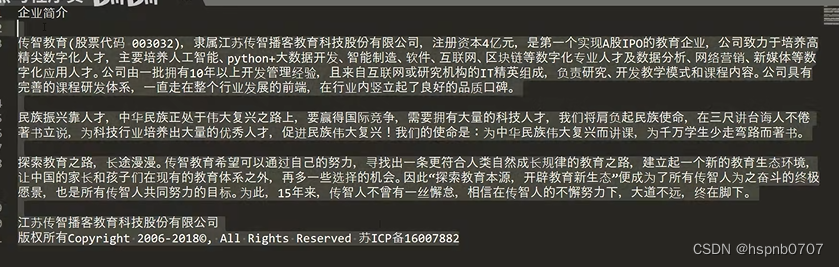
<font face="楷体" size="5" color="pink">传智教育</font>
<hr>
<p>
去年以来,短视频大赛“万人说新疆”已征集发布了许多原创作品。镜头中立体的新疆,与一些西方媒体制造的“新疆故事”迥然不同。<br>或许美好但平凡的故事不为爱博眼球的某些西方媒体所喜,抑或不符其政治意图直接被过滤。
</p>
<p>
时至今日,一些西方媒体仍不时发表来自境外、未在新疆生活过的人的“陈情”,讲述一些让新疆民众愤怒又莫名其妙的“故事”。而当新疆民众站出来说话,却反被诋毁为“演戏”“说谎”。
</p>
<hr>
万人说新疆<br>
<b>万人说新疆</b>
<i>万人说新疆</i>
<u>万人说新疆</u>
<center>
<b>万人说新疆</b>
</center>
</body>
</html>案例练习

展示效果:

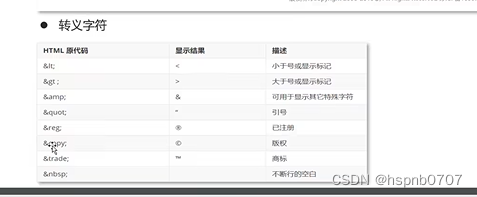
转义字符 :

图片、音频、视频标签
img:定义图片
- src:规定显示图像的URL(统一资源定位符)
- height:定义图像的高度
- width:定义图像的宽度
audio:定义音频,支持的音频的格式:MP3,WAV、OGG
- src:规定音频的URL
- controls:显示播放控件
video:定义视频,支持视频格式:MP4,WebM,OGG
- src:规定视频的URL
- controls:显示播放控件
<!-- html5 标识-->
<!DOCTYPE html>
<html>
<head>
<!-- 页面字符集 -->
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
资源路径:
1. 绝对路径:完整路径
2. 相对路径:相对位置关系
xxx/html/02-图片视频音频.html
xxx/html/a.jpg
同一级目录下的路径
./a.jpg
xxx/html/img/a.jpg
./img/a.jpg
img和html平级目录
xxx/html/02-图片视频音频.html
xxx/img/a.jpg
../img/a.jpg
尺寸单位:
1. px: 像素
2. %百分比
-->
<img src="a.jpg" width="300px" height="400px">
<audio src="b.mp3" controls></audio>
<video src="c.mp4" width="500px" height="300px"></vedio>
</body>
</html>超链接标签
<a> : 定义超链接,用于链接到另一个资源
- href: 指定访问资源的URL
- target: 指定打开资源的方式:
_self: 默认值,在当前页面打开
_blank: 在空白页面打开
<!-- html5 标识-->
<!DOCTYPE html>
<html>
<head>
<!-- 页面字符集 -->
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="https://www.itcast.cn" target="_blank">点我有惊喜</a>
</body>
</html>列表标签
有序列表(order list)
- 咖啡
- 茶
- 牛奶
无序列表(unorder list)
- 咖啡
- 茶
- 牛奶
<ol>: 定义有序列表
<ul>: 定义无序列表
<li>: 定义列表项
type: 设置项目符号
<!-- html5 标识-->
<!DOCTYPE html>
<html>
<head>
<!-- 页面字符集 -->
<meta charset="utf-8">
<title></title>
</head>
<body>
<ol type="A">
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ol>
<ul type="circle">
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
</body>
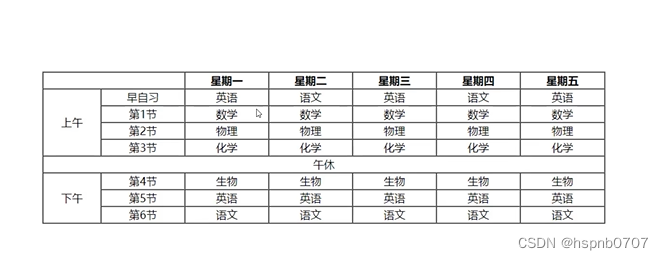
</html>表格标签
<table>:定义表格
border: 规定表格边框的宽度
width: 规定表格的宽度
cellspacing: 规定单元格之间的空白
<tr>: 定义行
align: 定义表格行的内容对齐方式
<td>:定义单元格
rowspan: 规定单元格可横跨的行数
colspan: 规定单元格可横跨的列数
<th>:定义表头单元格
<!-- html5 标识-->
<!DOCTYPE html>
<html>
<head>
<!-- 页面字符集 -->
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" cellspacing="0" width="50%">
<tr height="50">
<th>序号</th>
<th>品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<td>010</td>
<td ><img src="../img/三只松鼠.png" width="60" height="50"></td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<tr align="center">
<td>009</td>
<td ><img src="../img/优衣库.png" width="60" height="50"></td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<tr align="center">
<td>008</td>
<td ><img src="../img/小米.png" width="60" height="50"></td>
<td>小米</td>
<td>小米科技有限公司</td>
</tr>
</table>
</body>
</html自我练习
需求:

布局标签
<div>: 定义HTML文档中的区域部分,经常与CSS样式一起使用
<span>: 用于组合行内元素
表单标签
表单:在网页中主要负责数据采集功能,使用<form>定义表单
表单项(元素):不同类型的input元素、下拉列表、文本域
<form>: 定义表单
<input>: 定义表单项,通过type属性控制输入形式
<label>: 为表单项定义标注
<select>: 定义下拉列表
<option>: 定义下拉列表的列表项
<textarea>: 定义文本域
<!-- html5 标识-->
<!DOCTYPE html>
<html>
<head>
<!-- 页面字符集 -->
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
form:
action: 指定表单数据提交的URL
* 表单项数据要想被提交,须指定username属性
method: 指定表单提交方式
1. get: 默认值
* 请求参数会拼接在URL后
* url的长度有限制 4kB
2. post:
* 请求参数会http请求协议的请求体中
* 请求参数无限制
-->
<form action="#">
<input type="text" name="username">
<input type="submit">
</form>
</body>
</html>type属性
text: 默认值,定义单行的输入字段
password: 定义密码字段
radio: 定义单选按钮
checkbox: 定义复选框
file: 定义上传文件按钮
hiddern: 定义隐藏的输入字段
submit: 定义提交按钮,提交后把表单数据发送给服务器
reset: 定义重置按钮,会清除表单的所有数据
button: 定义可点击的按钮
<!-- html5 标识-->
<!DOCTYPE html>
<html>
<head>
<!-- 页面字符集 -->
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="#" method="post">
<input type="hidden" id="123">
<label for="username">用户名:</label>
<input type="text" name="username" id="username">
<label for="password">密码:</label>
<input="password" name="password" id="password">
性别:
<input type="radio" name="gender" value="1" id="male"><label for="male">男<label>
<input type="radio" name="gender" value="0" id="female"><label for="female">女<label>
<br>
爱好:
<input type="checkbox" name="hobby" value="1">旅游
<input type="checkbox" name="hobby" value="2">电影
<input type="checkbox" name="hobby" value="3">游戏
<br>
头像
<input type="file">
城市
<select name="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
</select>
<br>
个人描述
<textarea cols="20" rows="5" name="description"></textarea>
<input type="submit" value="免费注册">
<input type="reset" value="重置">
<input type="button" value="忘记密码">
<br>
</form>
</body>
</html>






















 768
768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










