一 , 首先限制页面滚动 在pages.json 里边进行添加参数
可以选择 全局 或者局部的


局部
"pages": [
{
"path": "pages/index/index",
"style": {
// "navigationBarTitleText": "uni-app",
"app-plus":{"titleNView":false
"bounce":"none"
"scrollIndicator":"none" //关闭滚动条
}, //关闭上边导航条
}
}]
全局
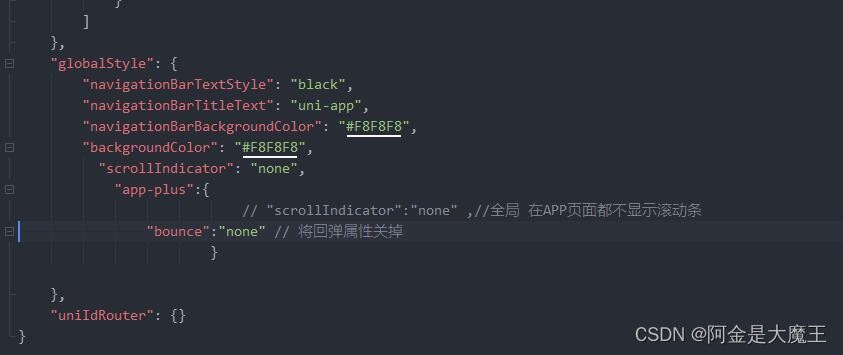
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"scrollIndicator": "none",
"app-plus":{
"scrollIndicator":"none" ,//全局 在APP页面都不显示滚动条
"bounce":"none" // 将回弹属性关掉
}
},
























 1177
1177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








