文章目录
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:react.js
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
组件渲染问题
检查你的组件是否正确渲染。检查组件的路径是否正确,确保你的组件在正确的位置被正确地渲染

状态管理问题
检查状态是否正确更新:检查状态是否正确传递给子组件检查是否有异步操作导致的问题检查错误边界检查组件生命周期方法:确保你的组件生命周期方法(如componentDidMount、componentDidUpdate等)中的逻辑正确并没有导致错误检查网络请求和数据处理

异步操作问题
检查网络请求是否成功确保数据被正确处理
如果异步操作是用于处理数据的,确保数据处理逻辑正确,并且不会在数据处理过程中出现异常。可以在代码中添加日志或使用调试工具来检查数据处理逻辑。
确保更新状态后重新渲染组件
在异步操作完成后更新状态后,一定要确保组件重新渲染,并且使用最新的状态进行渲染。如果不重新渲染组件,可能会导致页面显示不正确或者出现空白的问题。
添加错误边界
错误边界是React的一个功能,它可以捕获到组件渲染时的错误,并渲染出错信息的备选UI。如果代码中包含异步操作,可以在异步操作的范围内添加错误边界,以便捕获异步操作中出现的错误。
使用try-catch捕获异常避免在组件卸载后更新状态
代码错误但未抛出异常
这种我想在开发中是最最最头疼的问题的一般发生这种情况的时候,我满脑子里都是

但是呢,我们也得解决,今天我给大家提供集中可以解决这种问题的方案,大家可以跟着去试试排查错误。
如果我们使用的是chorme浏览器的话,可以下载一个开发者工具,例如下图:

当我们运行react项目的时候呢,这里会根据我们项目有一些提示


代码审查
这里代码审查也可以借助一些工具eslint

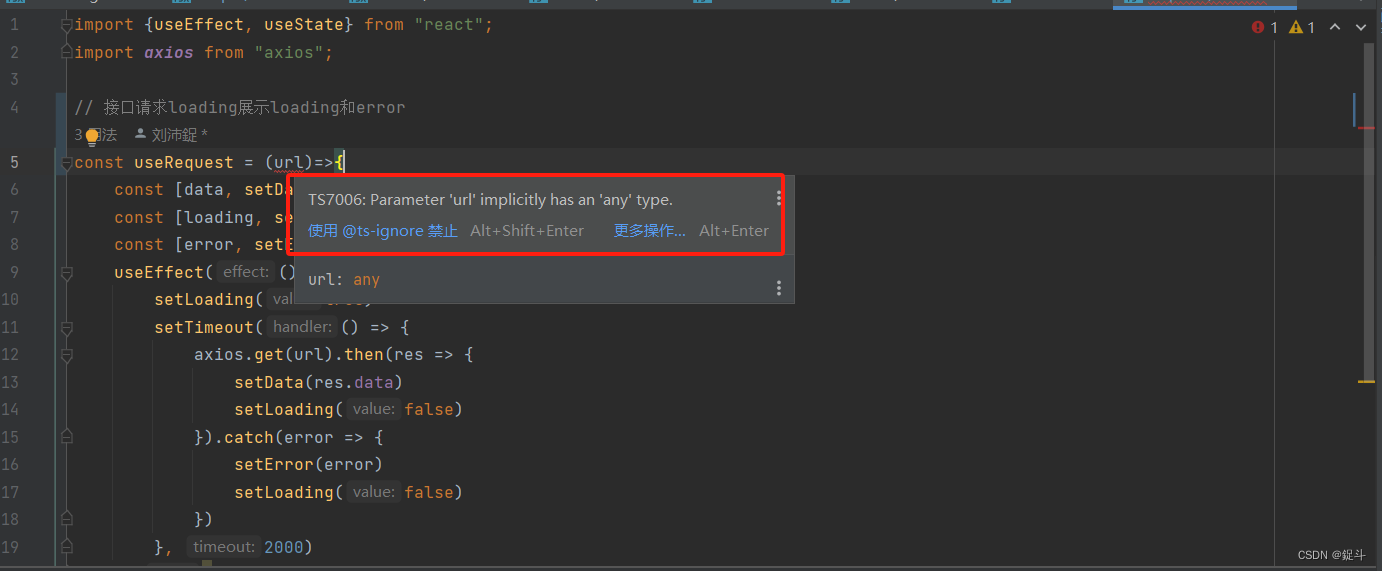
或者使用一些前端的类型约束的规范ts这一些赖帮助我们进行代码审查

- 我们可以看到上方图片中都是由报错和警告的提示的,可以根据内容来修改
使用调试工具
例如使用chrome的调试工具,在可能出错的代码行设置断点,逐步跟踪代码的执行流程。通过逐步执行代码和检查变量的值,可以找到错误。

日志和输出
- 在代码中添加日志语句,查看输出结果,以便跟踪代码执行过程并检查变量的值。可以使用console.log()或React提供的开发工具(如React Developer Tools)来输出和跟踪日志信息。
检查外部依赖
如果问题出现在使用的某个外部库或组件上,则应检查该外部依赖项的文档和代码,以确保正确使用并没有发生错误。可以考虑降级、升级或更换依赖项来解决问题。

异步操作
- 如果代码涉及异步操作,例如网络请求或定时器等,请确保异步操作正确处理,并且错误处理已经添加,以防止未捕获的错误导致异常未被抛出。
使用try和catch捕获错误
try {
const [data, setData] = useState([1, 2, 3])
const [loading, setLoading] = useState(false);
const [error, setError] = useState("")
useEffect(() => {
setLoading(true)
setTimeout(() => {
axios.get(url).then(res => {
setData(res.data)
setLoading(false)
}).catch(error => {
setError(error)
setLoading(false)
})
}, 2000)
}, [])
return {data,error,loading}
} catch (err){
console.error(err)
}
终极大法,不到万不得已不可以使用
请教他人

但是男人不能说自己不行,女人不能说自己不行。干就完了
这个方法有弊端不到万不得已不能用,切记

后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力



























 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










