1. 将Vue项目打包为 dist文件夹
1.1 在 vue.config.js 中添加
module.exports = {
//打包配置文件
assetsDir: 'static',
parallel: false,
publicPath: './',
devServer: {
port: 8088, // 修改端口
open: true, // 项目启动自动打开
client: {
overlay: false
}
}
}2.2 cmd窗口进入vue项目目录输入
npm run build2.git下载 https://gitee.com/ljb2025/vue-packaging-exe.git
3.把打包好的 dist 放入difficult文件夹

4.修改npm配置文件
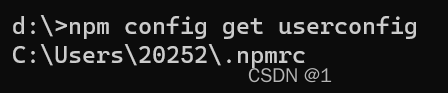
4.1 查看npm配置文件位置
npm config get userconfig
4.2 修改配置文件内容为
registry=https://registry.npm.taobao.org/
prefix=E:\npm\npm_modules # 这个不用改
cache=E:\npm\npm_cache # 这个不用改
electron_custom_dir=8.0.2
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
phantomjs_cdnurl=http://npm.taobao.org/mirrors/phantomjs
electron_mirror=http://npm.taobao.org/mirrors/electron/5.在difficult文件夹中cmd执行:
npm installnpm run start如果一切正常的话你已经可以看到自己的项目了
npm install electron-packager --save-dev
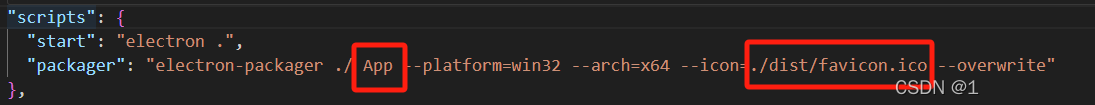
6.进入 package.json ,在 scripts 中修改 packager 指令
App为exe文件名称,./dist/favicon.ico 为exe文件图标

7.运行命令打包,然后项目中会出现一个 App-win32-x64 的文件夹,这个文件就是打包好的桌面应用,文件夹里有一个 App.exe 文件,App.exe就是这个项目的启动文件
npm run packager 






















 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








