需求: 将我们使用uniapp或者vuejs开发的产品安装在客户的展示设备上(windows系统),例如:大屏
安装electron和electron-packager
npm install electron -g(下载过程成长老是会报connect timeout错误,多install几次就好)
npm install electron-packager -g
node v15版本以上 (切换node版本到 16.16.0再使用cnpm install,使用npm下载老慢)
Vue项目npm run build 打包成静态资源文件
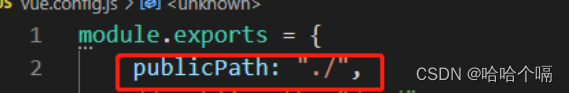
打包的静态资源访问根路径改为 ./(就是打包完之后直接打开index.html能正常访问项目就好)------vue.config.js只需要配置publicPath就好,axios配置请求根路径baseUrl,后台需要设置允许跨域。


在静态资源文件夹下新增main.js和package.json文件
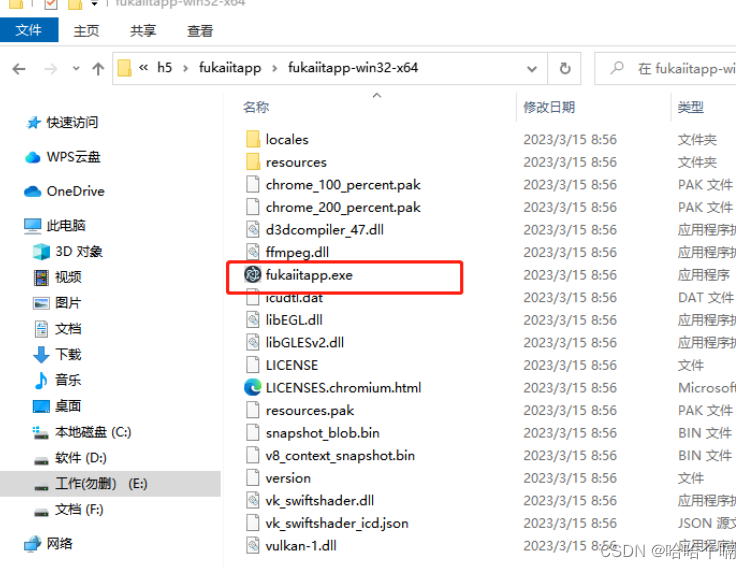
使用命令 npm run packager 打包,最终控制台下会出现下面信息表示打包成功,在根目录下会新增fukaiitapp文件夹






参考:https://blog.csdn.net/qq_46664185/article/details/122437700
但是我们给客户安装包的时候,给一个文件压缩包不优雅,所以想要制作exe安装向导的参考:
制作完安装想到后的安装效果如下:





















 6404
6404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








