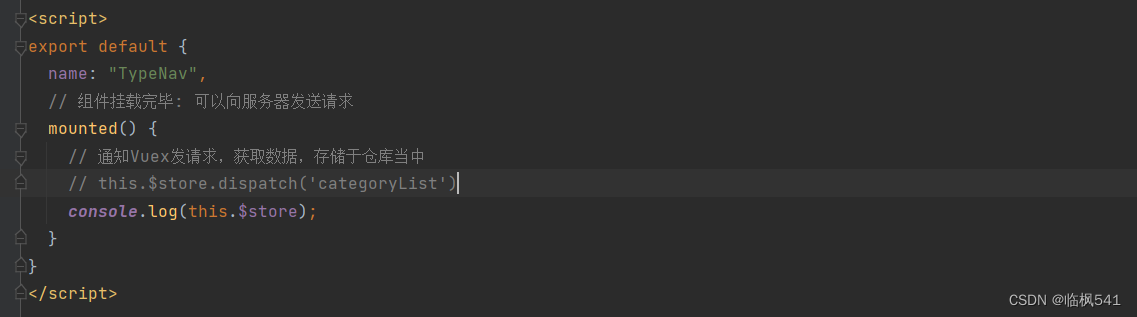
问题:当我使用vuex仓库存储数据时,在main.js文件中创建了一个全局组件,却发现在compontents文件夹中的子文件当中的index.vue出现报错!!!(看图)

报错:不知dispatch()是何物
分析:打印一下this.$store看看


打印结果为undefined,this.$store 应该指向的是Store, 在排除不是大小写等迷人操作情况下,我尝试将vuex最新版4版本进行降级,重新安装了@3.6.2版本结果可行了!!!
npm install --save vuex@3.6.2希望对你们有所帮助。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








