目录
前言
本文介绍在vue3中的组件传值,props、自定义事件以及全局事件总线。相较于vue2中,略有变化。关于vue2中的组件传值看这篇文章
props
在vue3中,父组件给子组件传值使用props同vue2中无变化,相同的用法,在父组件中的子组件身上传递参数,子组件使用props接收
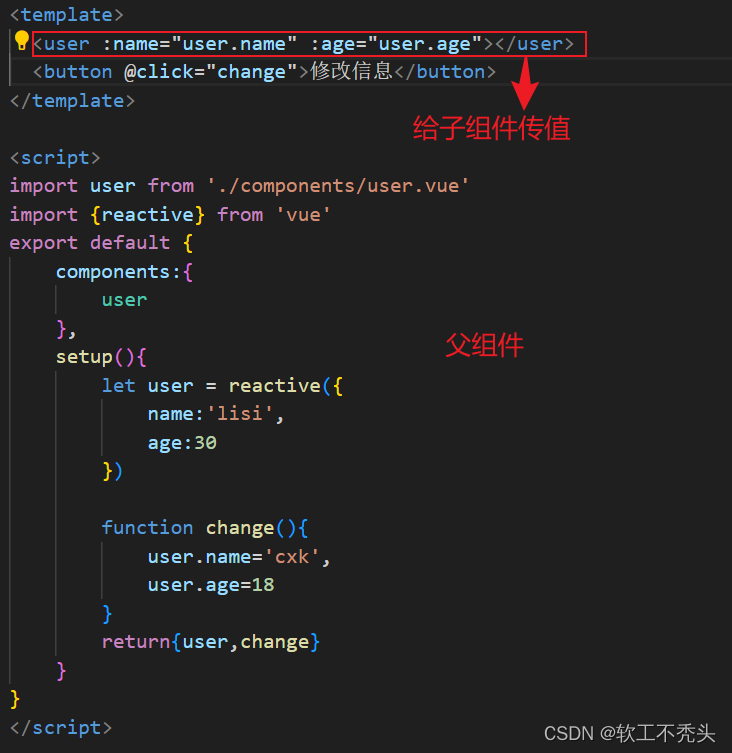
在父组件
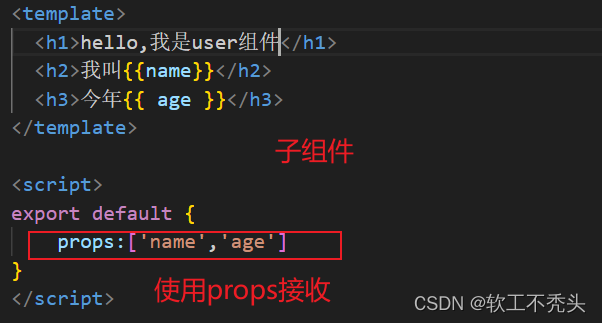
在子组件中
那么如何在setup中使用
setup函数有两个参数,
第一个参数就是props
第二个参数是context
context就是组件的上下文
在setup中使用props直接props.属性名即可
自定义事件
自定义事件需要使用到setup的第二个参数,context.
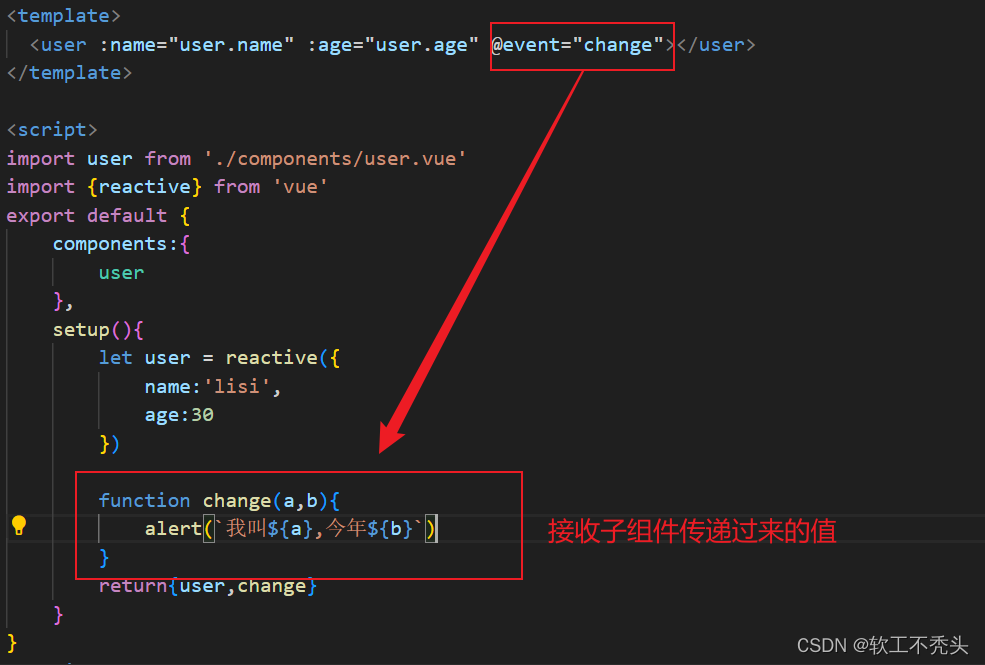
在父组件中,自定义事件名
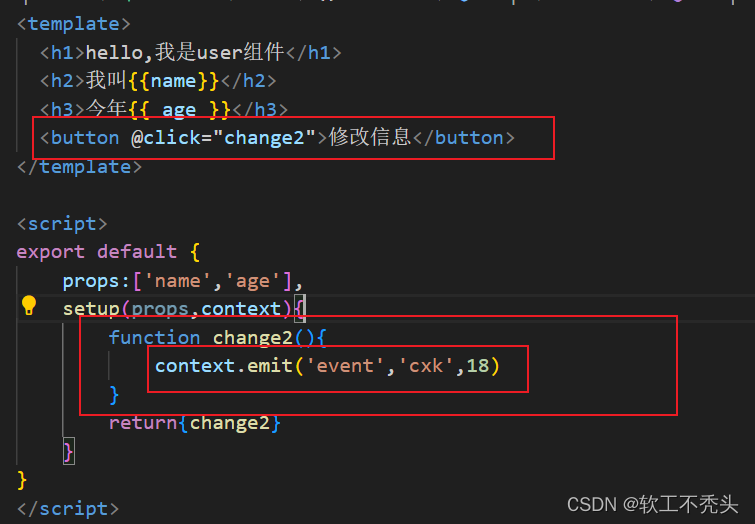
在子组件中
因为setup中是没有this的,所以使用
context.emit('自定义事件名',传递的参数)
注意,这里的emit是不需要加$符号的
全局事件总线
vue3中使用全局事件总线是变化最大的。在vue2中,我们在new Vue中在beforeCreate钩子函数中使用vue.prototype.$bus=this来创建全局事件总线。vue3中我需要借助第三方库来完成创建全局事件总线。
安装第三方库mitt
npm i mitt
封装event-bus.js文件
导出mitt
mitt函数会多一个emitter对象,可以当做全局事件总线对象。
使用全局事件总线
在setup中,钩子函数包含六个
onBeforeMount ---- onMounted
onBeforeUpdate ---- onUpdated
onBeforeUnmount ---- onUnmounted
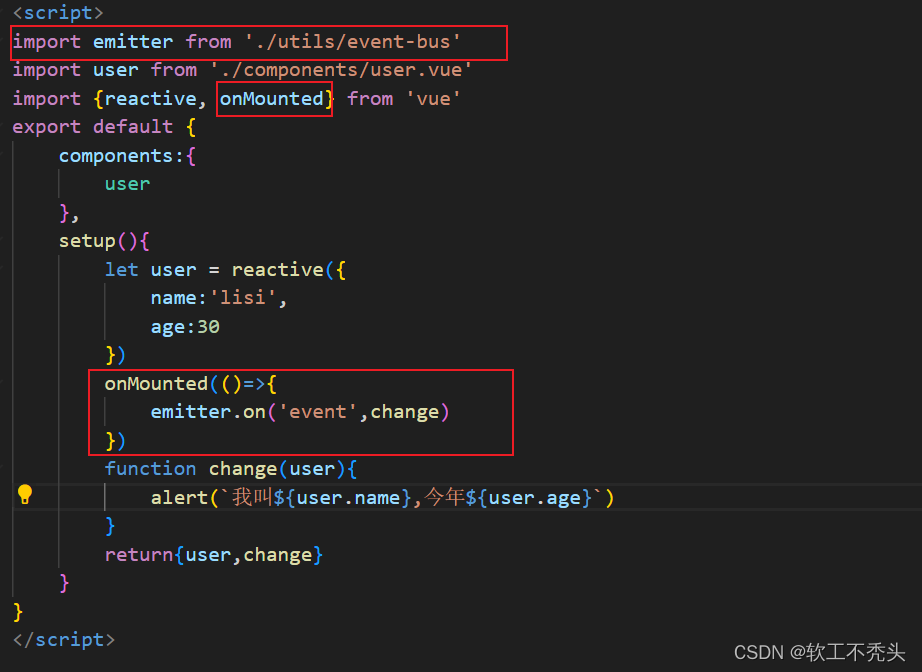
在绑定事件的组件中
引入emitter以及钩子函数onMounted
使用
emitter.on("自定义事件名",回调函数)
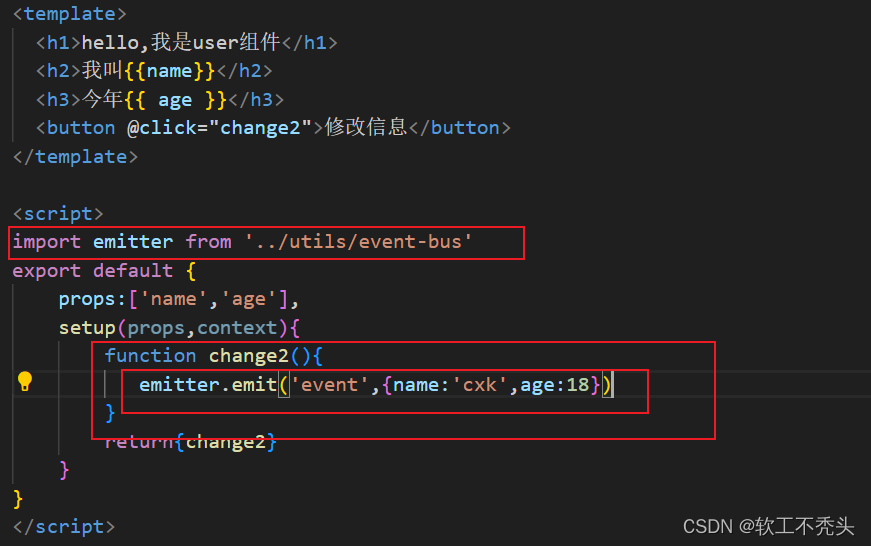
在触发事件的组件中
同样引入emitter
emitter.emit('自定义的事件名',传递的数据)
清除全局事件绑定
清除所有的事件绑定
emitter.all.clear()
清除指定的事件绑定
emitter.off('要清除的事件名')






























 6877
6877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










