将用户上传的头像存储在腾讯云存储桶里
注册腾讯云
创建存储桶
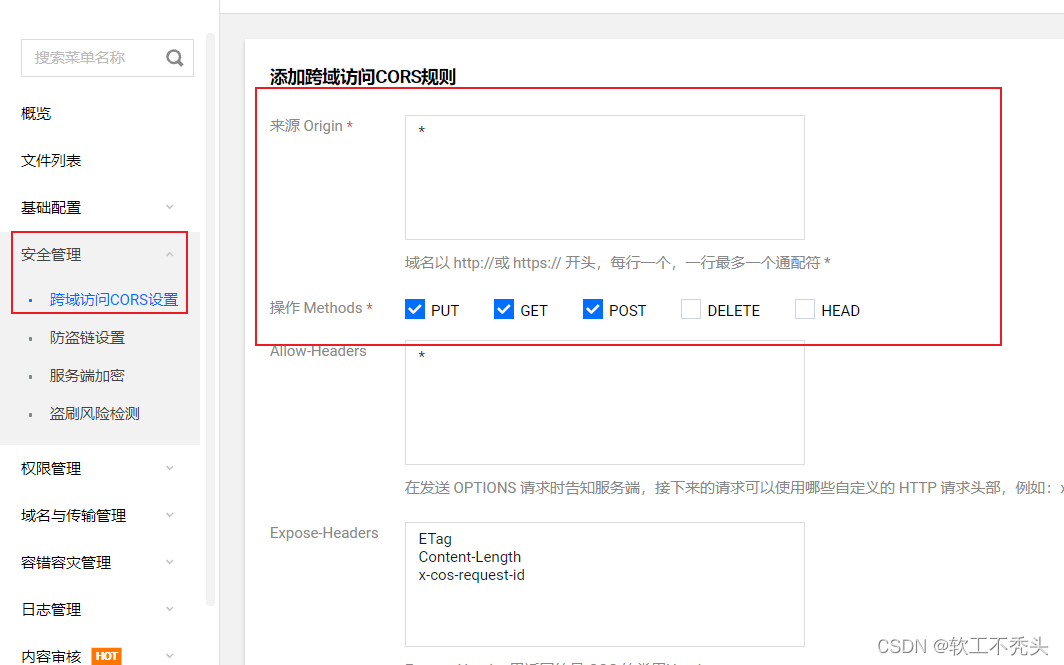
配置跨域
来源 * (任何都可以访问)
put get post 请求都可以

点击概览,查看存储桶基本信息
记录保存存储桶名称和地域

找到api密钥管理,新建密钥
https://console.cloud.tencent.com/cam/capi
记录
SecretId
SecretKey

1
安装腾讯云js-sdk
npm i cos-js-sdk-v5
使用el-upload自定义上传
<el-upload
class="avatar-uploader"
action=""
:show-file-list="false"
:before-upload="beforeAvatarUpload"
:http-request="uploadImage"
>
<img v-if="value" :src="value" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon" />
</el-upload>相关属性查阅elementui文档
value为父组件v-model绑定在子组件上,通过props传过来的值
import COS from 'cos-js-sdk-v5'
export default {
props: {
value: {
type: String,
default: ''
}
},
data() {
return {
imageUrl: ''
}
},
methods: {
beforeAvatarUpload(file) {
const isJPG = ['image/jpeg', 'image/png', 'image/gif', 'image/bmp'].includes(file.type)
const isLt2M = file.size / 1024 / 1024 < 5
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG JPEG PNG BMP 格式!')
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 5MB!')
}
return isJPG && isLt2M
},
uploadImage(params) {
const cos = new COS({
SecretId: '',
SecretKey: ''
})
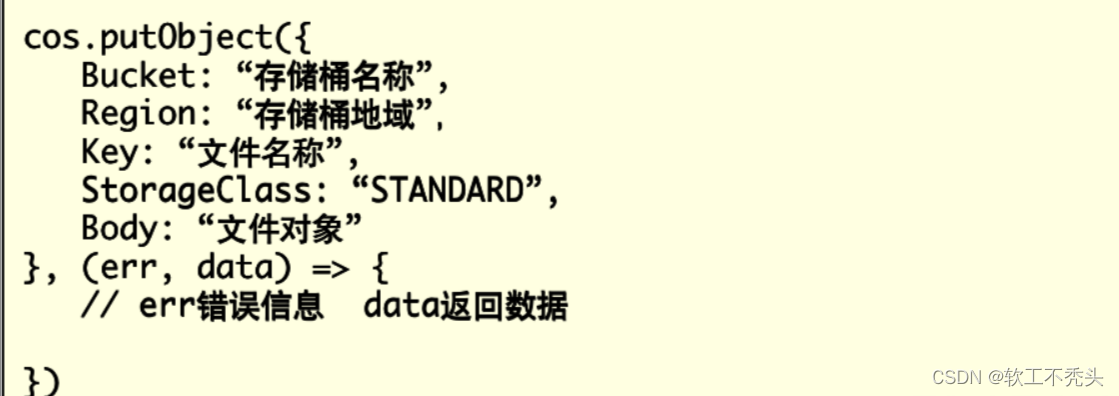
cos.putObject({
Bucket: '', // 存储桶名称
Region: '', // 地域名称
Key: params.file.name, // 文件名称
StorageClass: 'STANDARD', // 固定值
Body: params.file // 文件对象
}, (err, data) => {
if (data.statusCode === 200 && data.Location) {
// 拿到了腾讯云返回的地址
// 通过input自定义事件将地址传出去
this.$emit('input', 'http://' + data.Location) // 将地址返回了
} else {
this.$message.error(err.Message) // 上传失败提示消息
}
}) // 完成cos对象的初始化
}
}
}

填上储存桶的名称和地域
以及SecretId: '',
SecretKey: ''






















 117
117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










