在此之前先需要安装node.js(直接去官网下载即可,安装就是无脑下一步,不敢操作也可以去百度,这里不细致说明),下图是官网下载好的node

安装好了打开cmd命令窗口,分别输入node-v和npm -v检查是否安装成功,出现版本号就是安装成功

接下来我们就可以搭配脚手架了
1.安装阿里云镜像仓库 npm config get registry

然后我们进行安装vue的客户端,npm install -g @vue/cli

然后我们可以进行查看版本输入vue --version

然后我们到目录下面新建一个vue项目(先进入一个目录或者创建一个,这些命令默认大家都会,毕竟已经不是入门了)再输入 vue create 项目名称(回车后选择的时候选择Vue2版本)
这是第一种,还有一种就是使用可视化视图创建项目。
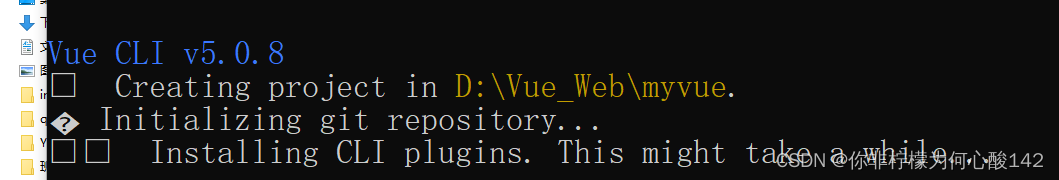
就会出现两行命令,我们进行一一输入即可


到这一步就已经OK了
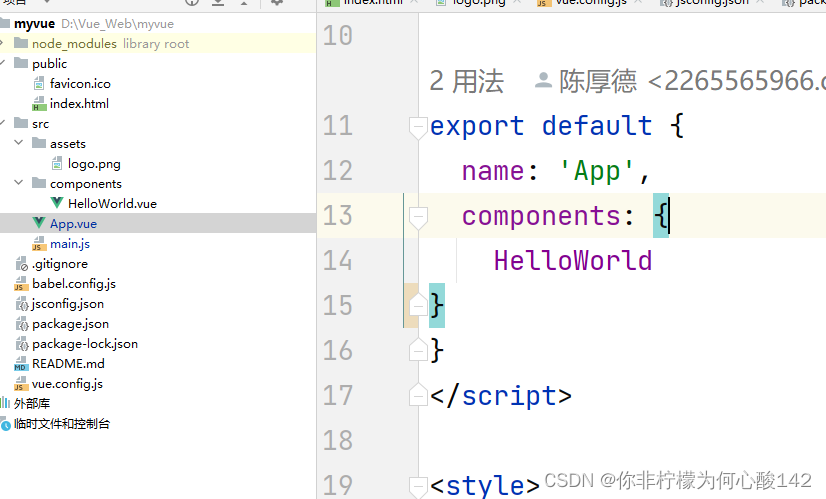
这时候我们可以打开Webstorm打开新建好的项目就可以了(打开效果如下)

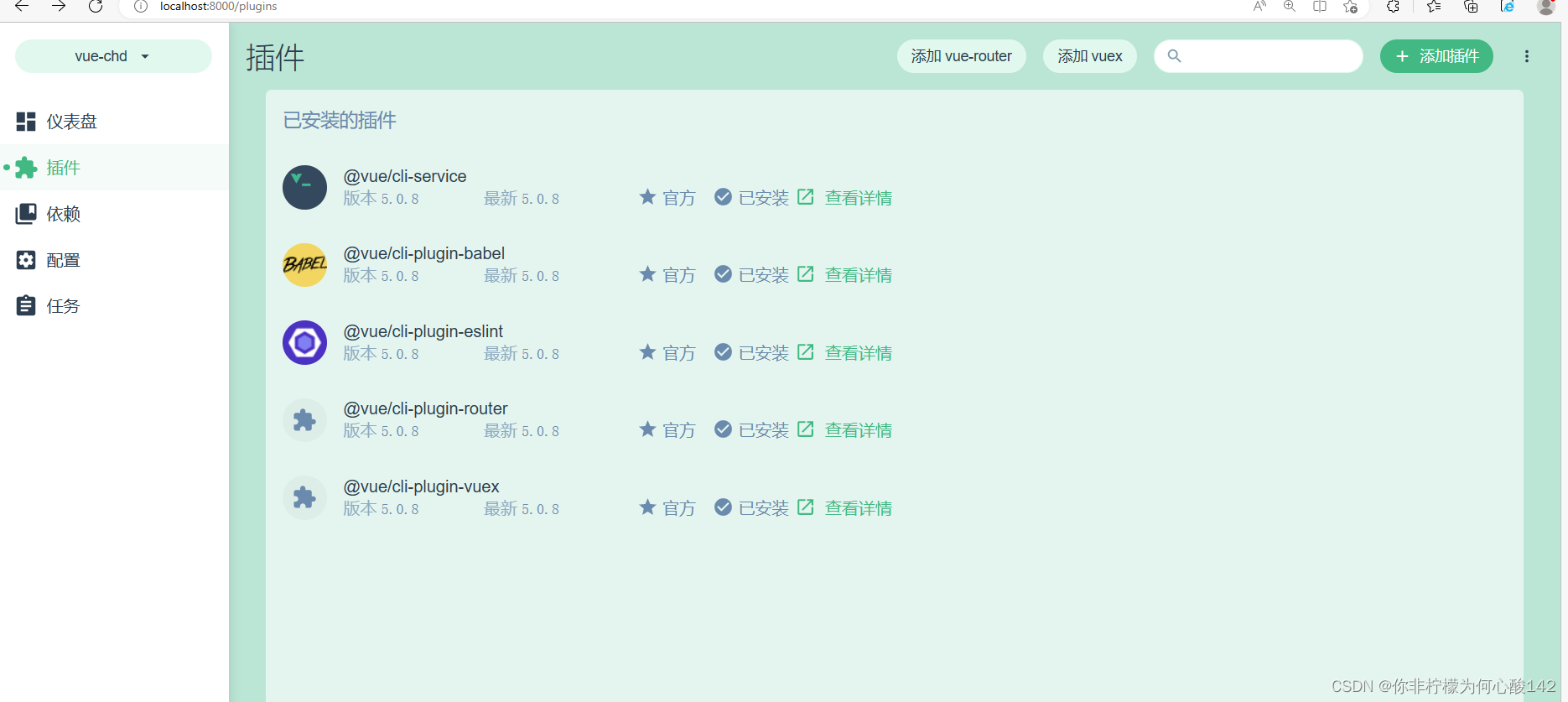
下面是使用可视化视图创建
我们输入 在cmd命令窗口vue ui
然后跳转到一个网站,进行新建(一直下一步就好了),打开的效果与命令行操作是一样的。

如果想在D盘新建,记得在切盘符到D盘才可以!!希望能帮到各位小伙伴,生活愉快





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








