一、结构
1.项目结构

页面结构

2.语言结构
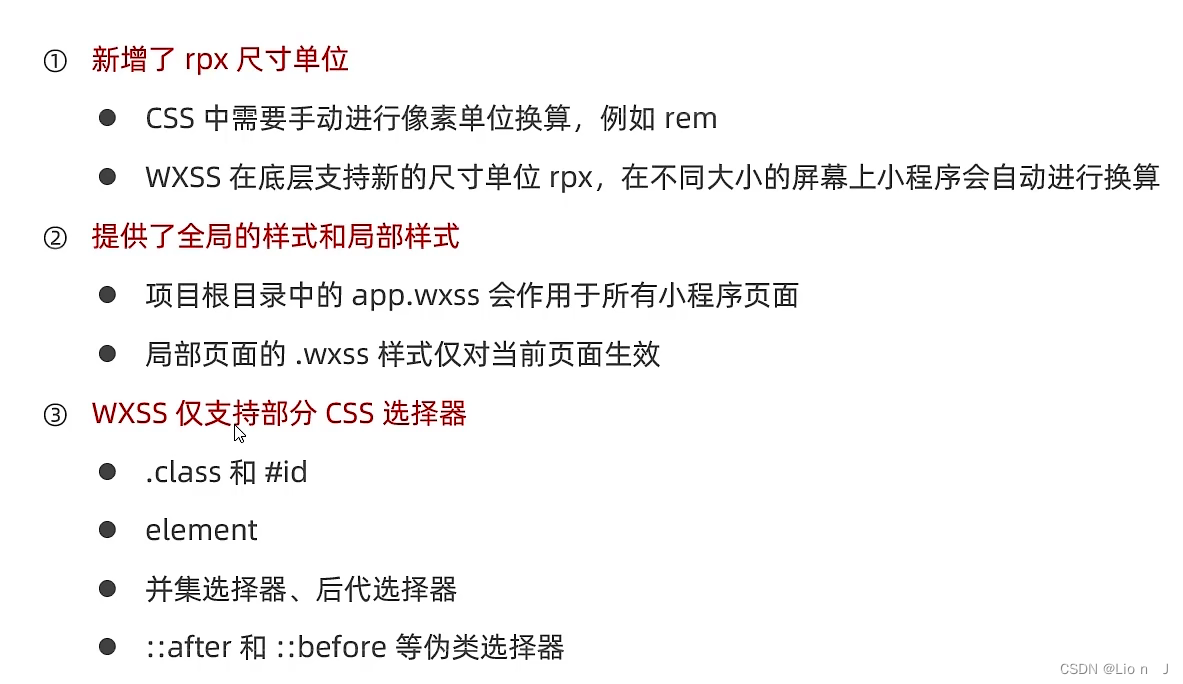
WXML与HTML区别 :

WXSS与CSS区别 :

.Js文件的分类

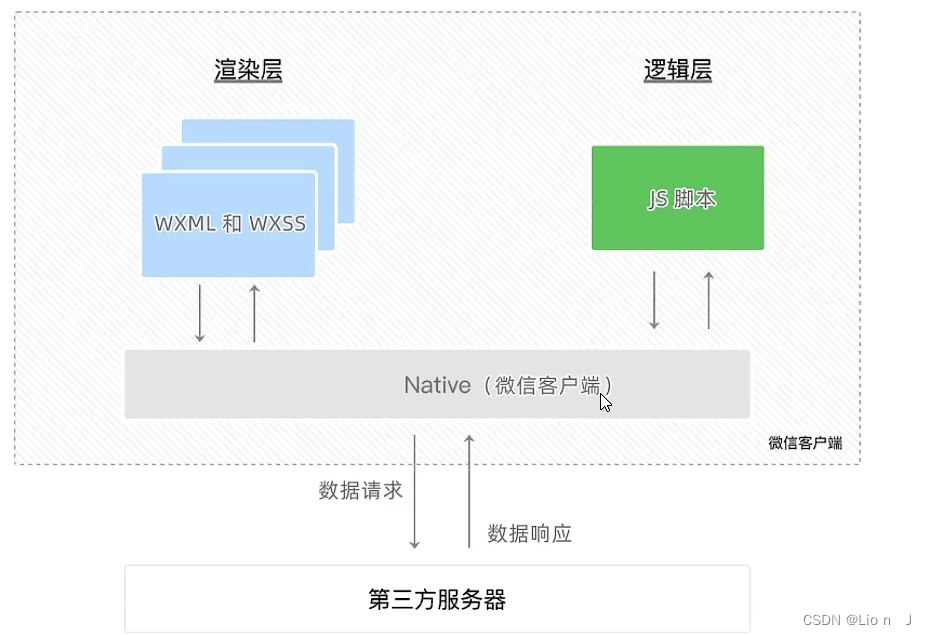
3.小程序的通信模型
①他是由渲染层与逻辑层
根据微信客户端进行转发
②逻辑层与服务区
根据微信客户端进行转发
图示:

4.小程序运行机制
运行机制又分为,小程序的启动过程, 与小程序的页面渲染过程
1.小程序的启动过程
①首先将小程序的代码包下载到本地
②解析app.json的全局配置文件
③调用app.js小程序入口文件, 执行App()函数来创建小程序的实例
④渲染小程序首页
⑤启动完成2.小程序的渲染过程
①加载页面的.json配置文件
②加载页面的.wxml文件与.wxss样式
③执行页面的.js文件, 调用Page()来创建页面实例
④渲染完成
二、组件
小程组件也是宿主环境提供, 官方把组件分为九大类
视图容器, 基本组件, 表单组件, 导航组件, 媒体组件, map地图组件, canvas画布组建, 开放能力,
无障碍访问
视图容器组件 :
- view
view标签就像div标签, 是一个块标签, 经常用它来布局
- scroll-view
他是滚动视图组件, 经常应用到电商的左侧的筛选框
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
通过拖拉图,可以实现滑动效果
scoll-view属性:
scroll-y 开启横向的滚动
scroll-x 开启纵向的滚动
注意!!
如果是纵向滚动要给scroll-view 设置一个高度
如果是纵横向滚动要给scroll-view 设置一个宽度
3.swiper,swiper-item
这两个标签用来实现轮播图的效果
- swiper,swiper-item
轮播图通过这两个标签来实现

wxml:
<swiper class="swiper_container" indicator-dots indicator-color="white"
indicator-active-color="gray" autopaly interval="1000" circular>
<swiper-item class="item">
<view class="item">A</view>
</swiper-item>
<swiper-item class="item">
<view class="item">B</view>
</swiper-item>
<swiper-item class="item">
<view class="item">C</view>
</swiper-item>
</swiper>
wxss:
.swiper {
height: 150px;
}
.item {
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item {
background-color: seashell;
}
swiper-item:nth-child(2) .item {
background-color: skyblue;
}
swiper-item:nth-child(3) .item {
background-color: springgreen;
}
swiper属性:
indicator-dots 这是显示下方的小圆点
indicator-color=“white” 显示未激活的小圆点颜色
indicator-active-color=“gray” 显示已激活的小圆点颜色
autopaly 实现自动切换轮播图 默认是5每秒切换
interval=“1000” 自定义1000毫秒切换一次轮播图
circular 这是开启轮播图的衔接, 也就是最后一张衔接第一张
- text与rich-text
这是文本标签
text就是普通文本标签, rich-text是可以表吸html的ui效果
<view>
手机号:
<text selectable>111111111</text>
</view>
<rich-text nodes="<h1 style='color:red'>rich-text标签</h1>"></rich-text>

rich-text 属性:
nodes=“
<h1 style='color:red'>rich-text标签</h1>">
这就是渲染出html的ui效果
注意:
nodes=
"<h1 style='color:red'>rich-text标签</h1>">,由于外边已经使用了双引号, 所以style里面就得用单引号, 防止混淆
- button
button顾名思义就是按钮组件

button属性:
type 这是按钮的属性
size 这是按钮的大小
plain 这是设置按钮是镂空样式
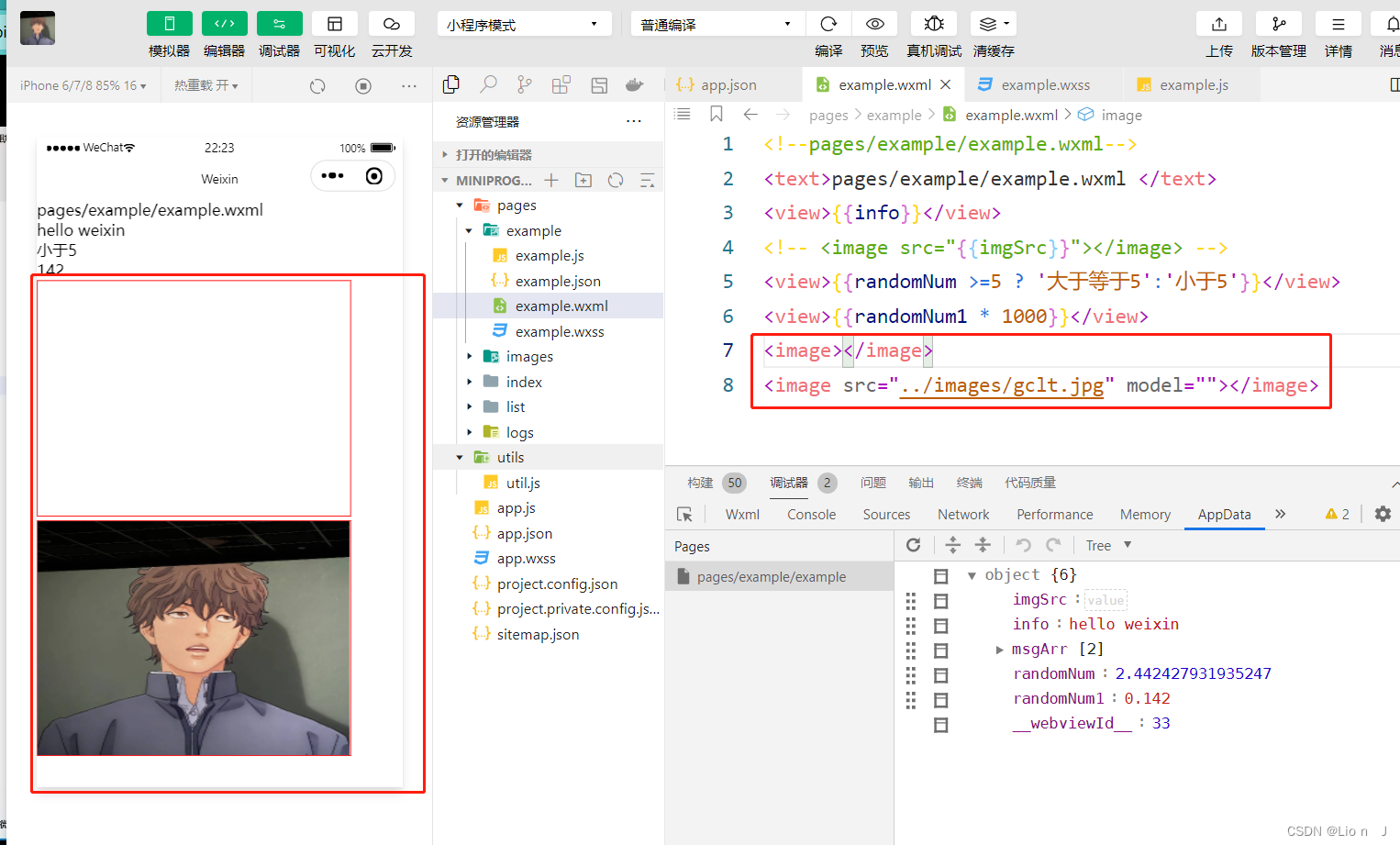
- image标签
image就是放图片的标签, 和html的img很象,有一个src属性来存放图片的地址
注意: 当不给image标签src图片地址时, image标签有自己固有的大小, 我这里给边image边框颜色更容易看出来,
还有图片的model属性, 是图片的样式, 默认是scaleToFill(图片撑满整个标签),
image属性:
mode: 这是设置图片的裁剪与缩放模式
modescaleToFill(默认值): 不保持图片纵横比, 使得撑满image标签
aspectFit:保持纵横比, 使得图片的长边完全显现出来
aspectFill:保持纵横比, 使得图片的长边完全显现出来, 就是裁剪长边
widthFix:宽度不变,高度变化, 保持纵横比
heightFix: 高度不变, 宽度变化,保持纵横比
























 145
145

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










