一、静态资源配置
1 settings配置 拼接路径
STATICFILES_DIRS = (os.path.join(BASE_DIR, ‘static’),)
STATICFILES_DIRS=(os.path.join(BASE_DIR, ‘static’),)
2 项目同名文件夹下创建static文件夹及子文件夹
可根据的静态资源的地址来创建 也可自己创建 将地址一一对应
例如 : /static/images/logos/联想.png

二、后端代码 上传图片
1.视图
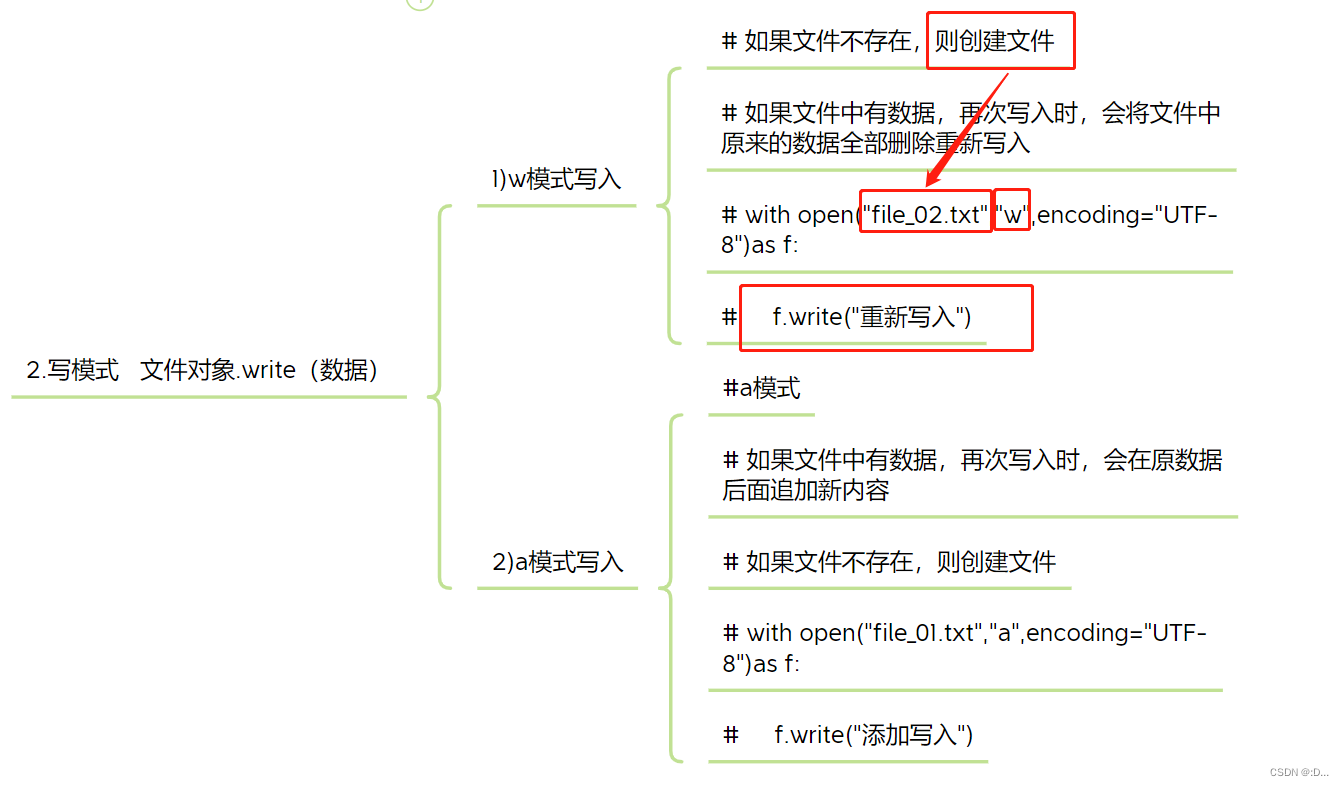
with open(file_name, ‘wb’) as f:
'wb'w写入 b二进制形式 wb以二进制格式写入
# 上传品牌logo
class UploadBrandLogo(APIView):
def post(self, request):
print('上传的图片数据:', request.data, type(request.data))
# 获取文件对象
file = request.data.get('file')
# file.file 上传的文件字节流对象
# file.name 文件名字
# file_path 文件路径
# 拼接路径
static_path = 'static/images/logos'
file_path = os.path.join(settings.BASE_DIR, static_path)
file_name = os.path.join(file_path, file.name)
#保存图片
with open(file_name, 'wb') as f:
f.write(file.file.read())
data = {
'static_path': static_path,
'code': 200, 'msg': '上传图片成功'
}
return Response(data)
2.路由
注意: 当品牌路由使用视图集时 品牌图片上传的路由为避免重复可写入主路由
urlpatterns = [
path('brands/logos/', UploadBrandLogo.as_view()),
]
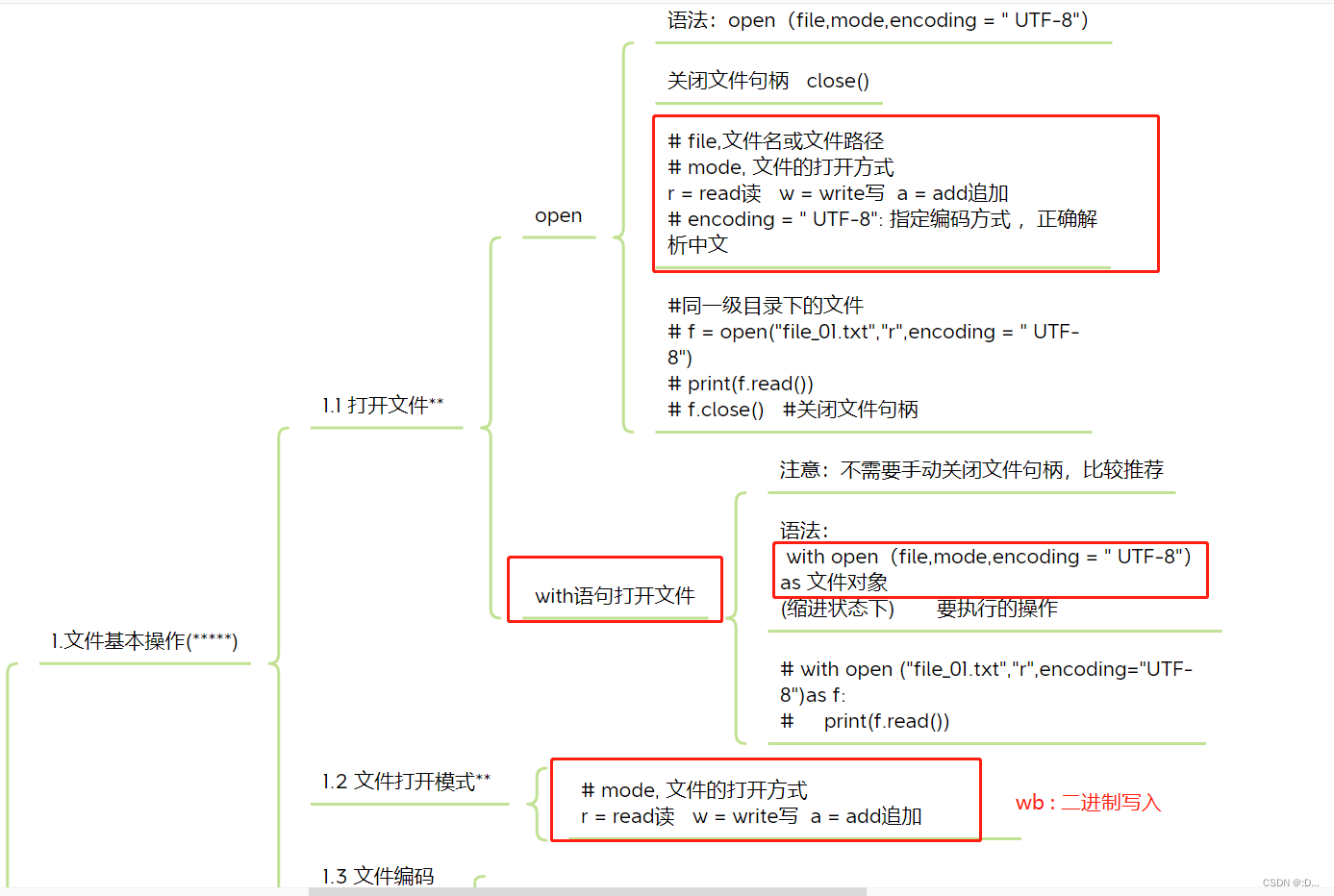
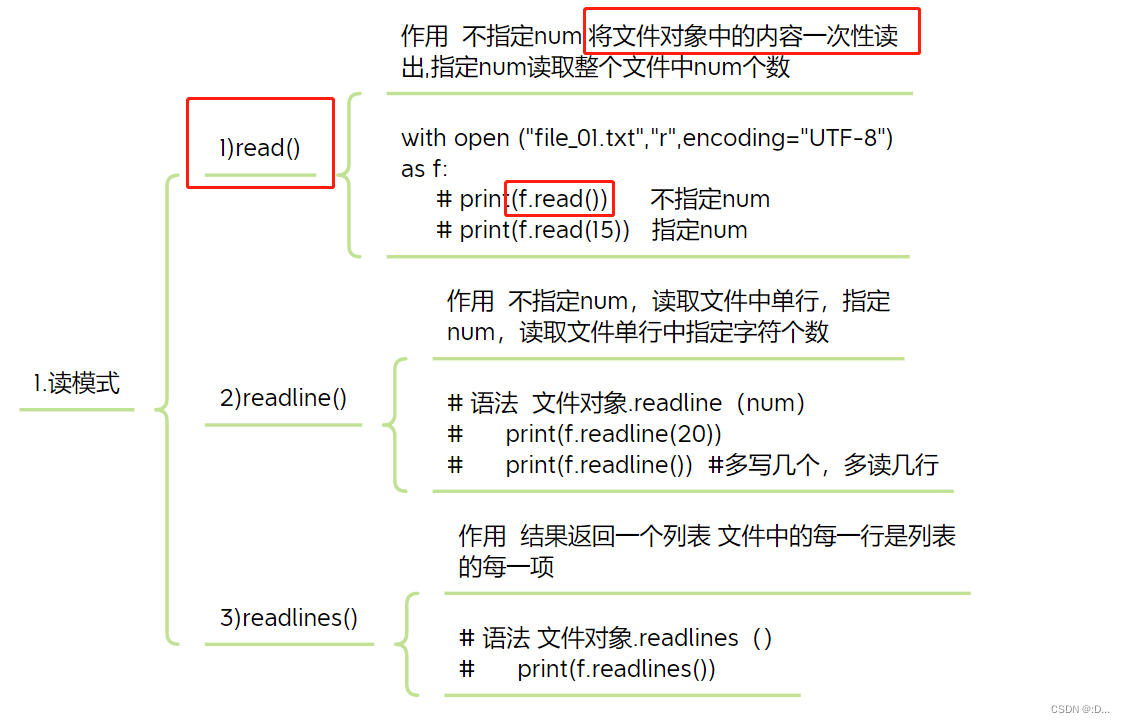
三、知识回顾 文件操作



























 1515
1515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








