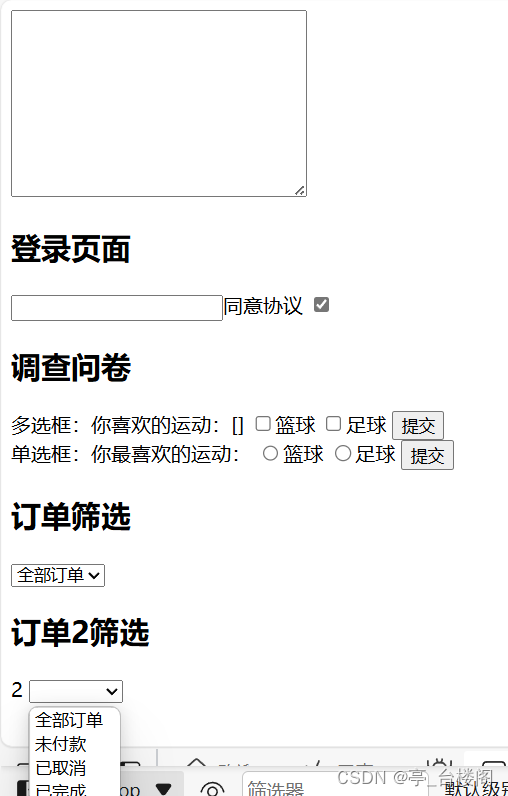
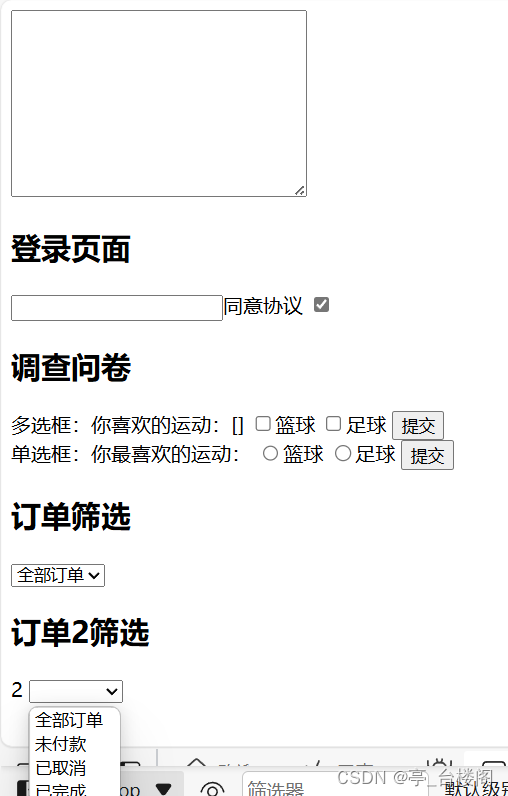
<div id="box">
{{mytext}}
<!-- 双向绑定 -->
<textarea v-model="mytext" cols="30" rows="10"></textarea>
<h2>登录页面</h2>
<div>
<input type="text">同意协议
<input type="checkbox" v-model="isChecked">
</div>
<h2>调查问卷</h2>
<div>
多选框:你喜欢的运动:{{favList}}
<input type="checkbox" v-model="favList" value="篮球">篮球
<input type="checkbox" v-model="favList" value="足球">足球
<button>提交</button>
</div>
<div>
单选框:你最喜欢的运动:{{picked}}
<input type="radio" v-model="picked" value="篮球">篮球
<input type="radio" v-model="picked" value="足球">足球
<button>提交</button>
</div>
<h2>订单筛选</h2>
{{selected}}
<select v-model="selected">
<option value="">全部订单</option>
<option value="">未付款</option>
<option value="">已取消</option>
<option value="">已完成</option>
</select>
<h2>订单2筛选</h2>
<!-- 返回的是value值 -->
{{selectAddValue}}
<select v-model="selectAddValue">
<option value="all">全部订单</option>
<option value="0">未付款</option>
<option value="1">已取消</option>
<option value="2">已完成</option>
</select>
</div>
<script>
var obj = {
data() {
return {
mytext: '',
isChecked: true,
favList: [],
// 字符串
picked: '',
selected: '',
selectAddValue: '2 '
}
},
methods: {
},
}
var app = Vue.createApp(obj).mount("#box")
</script>
























 468
468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








