这部分实现的多选框的总金额计算
<div id="box">
<ul>
<li>
<div>
<input type="checkbox">
<span>全选/全不选</span>
</div>
</li>
<li v-for="item in datalist" :key="item.id">
<div>
<input type="checkbox" v-model="checkList" :value="item">
</div>
<div>
<img :src="item.poster" alt="">
</div>
<div>
<div>{{item.title}}</div>
<div style="color: red;">价格:{{item.price}}</div>
</div>
<div>
<button>-</button>
{{item.number}}
<button>+</button>
</div>
<div>
<button>删除</button>
</div>
</li>
<li>
<div>总金额:{{sum()}}</div>
</li>
</ul>
</div>
<script>
var obj = {
data() {
return {
// 勾选的商品列表
checkList: [],
datalist: [{
id: 1,
title: "商品1",
price: 10,
number: 1,
poster:
"https://p0.meituan.net/movie/dc2fed6001e809e4553f90cc6fad9a59245170.jpg@1l_1e_1c_128w_180h",
limit: 5,
},
//省略两个...
]
}
},
methods: {
sum() {
// 方法一
var total = 0
for (let i = 0; i < this.checkList.length; i++) {
total = this.checkList[i].number * this.checkList[i].price
}
return total
}
},
}
var app = Vue.createApp(obj).mount("#box")
</script>或
methods: {
sum() {
// 方法二;利用js实现
return this.checkList.reduce((total, item) => total + item.price * item.number, 0)
}
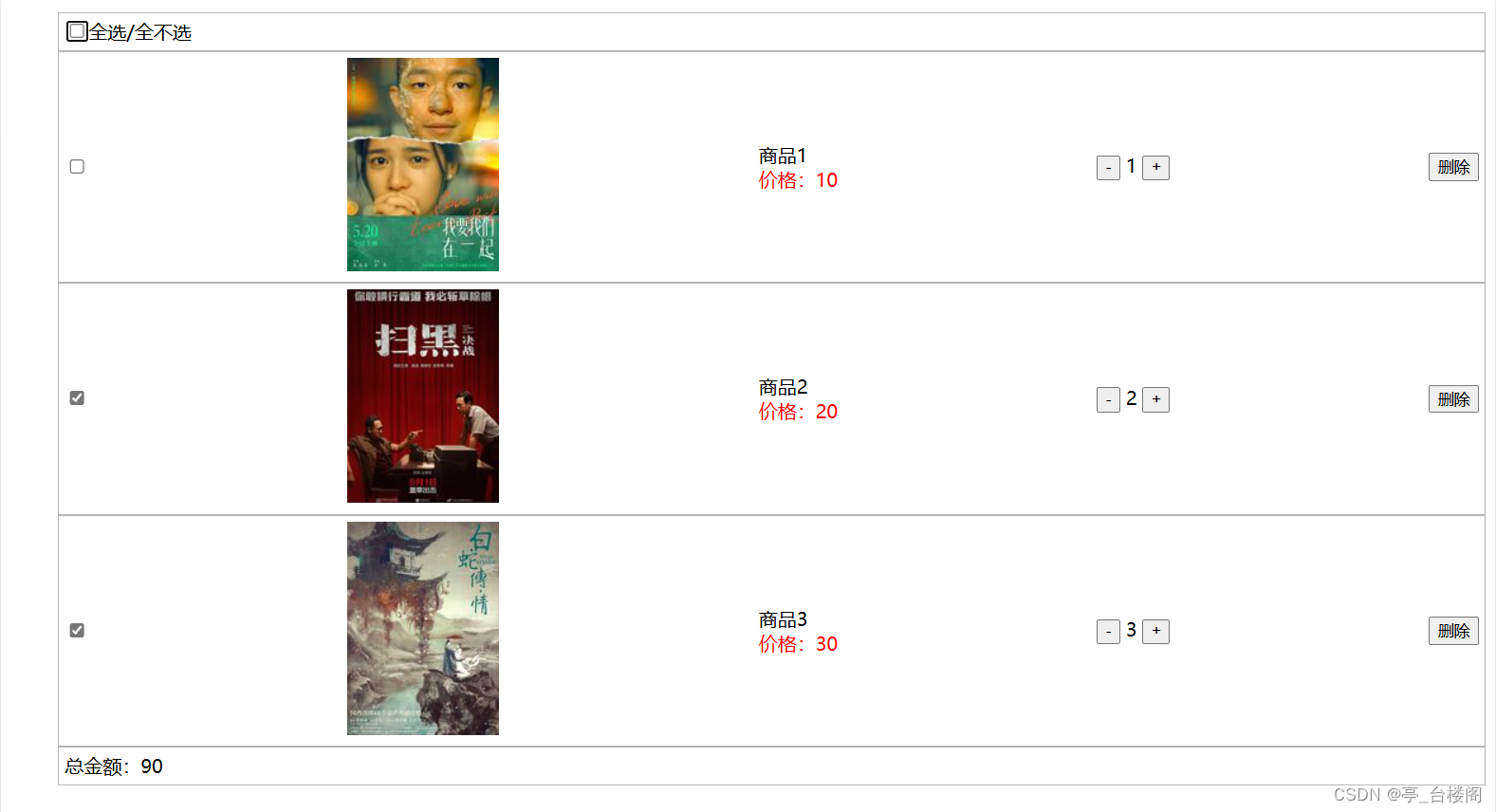
},截图:

未完待续...






















 216
216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








