1、JavaScript标签的引用
在HTML中编写JavaScript需要使用到<script>标签:
<script type="text/javascript">
alert("你好,JavaScript")
</script>2、js文件的引用
在js文件夹中编辑JavaScript文件,再在HTML中使用src字段引用:
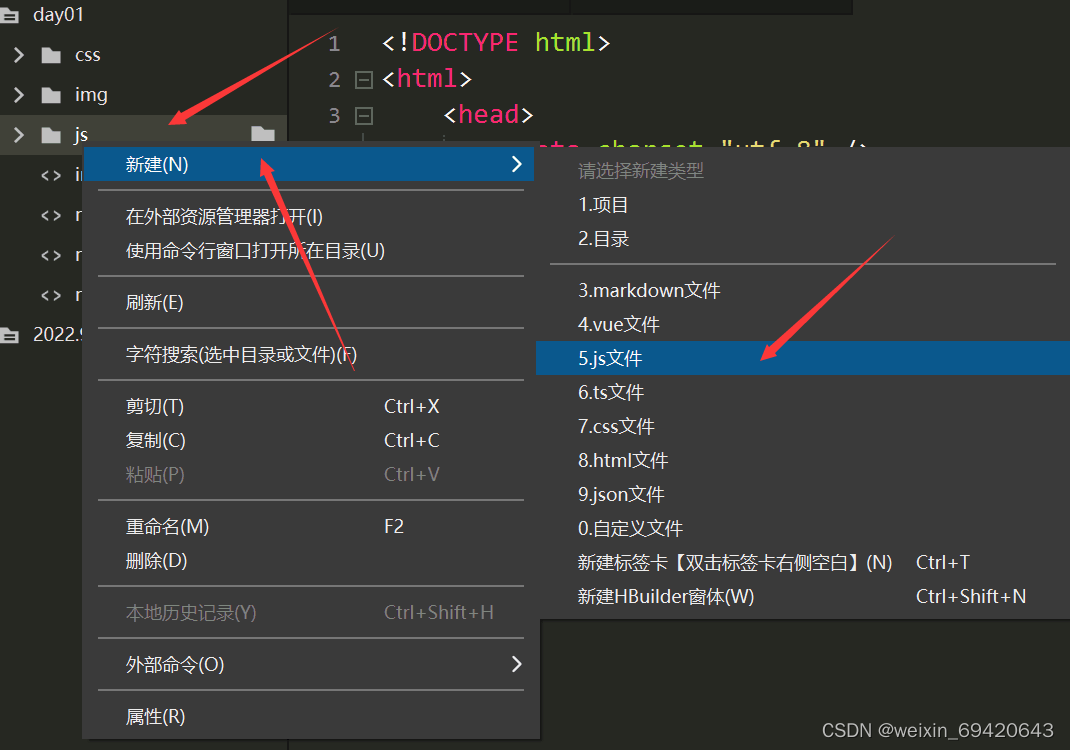
打开项目,依次选择js,新建,js文件

js文件简单演示
alert("你好,JavaScript")html引用简单演示(new_file.js为此次引用的js文件名)
<script type="text/javascript" src="js/new_file.js"></script>效果展示:

3、JavaScript的输出
3.1网页显示
<script type="text/javascript">
document.writeln("你好,JavaScript")
</script>效果展示

3.2弹出框显示
alert("你好,JavaScript") 效果展示 
3.3控制台显示
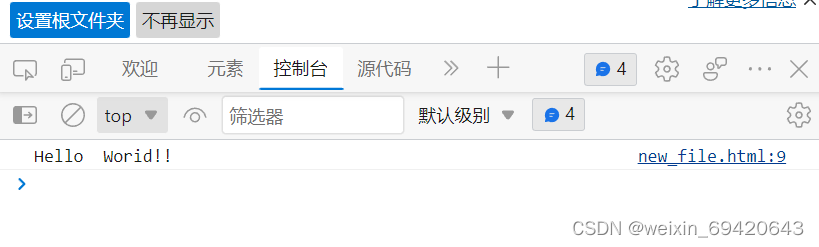
console.log("Hello Worid!!")效果展示(需要单击F12打开控制台)






















 5427
5427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








