Element Plus 实例详解(七)___Typography 排版
目录
三、Element Plus Typography 排版功能试用
一、前言
Element Plus Typography 排版,对字体进行统一规范,力求在各个操作系统下都有最佳展示效果。
二、搭建Element Plus试用环境
1、搭建Vue3项目(基于Vite + Vue)
安装时请选择支持Typescript,本实例我安装在(C:\00program\vue\vuelearn\vueviteproject1)目录中,具体方法详见下面文章:
安装完成后打开浏览器:http://localhost:5173/ ,能正常显示欢迎页面:
2、安装Element Plus
- NPM:npm install element-plus --save
详细参考:
Element Plus 实例详解系列(一)__安装设置![]() https://blog.csdn.net/weixin_69553582/article/details/129701286
https://blog.csdn.net/weixin_69553582/article/details/129701286
三、Element Plus Typography 排版功能试用
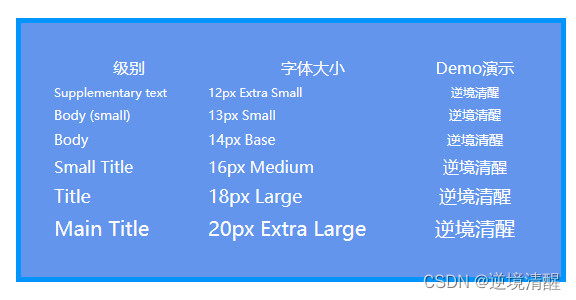
1、字号
实现效果:

完整代码:
<template>
<table class="demo-typo-size" style="width:550px;background-color:cornflowerblue;color:white;padding:30px;border:5px solid #0094ff;margin:20px;">
<tr>
<td>级别</td>
<td>字体大小</td>
<td class="color-dark-light">Demo演示</td>
</tr>
<tr v-for="(fontSize, i) in fontSizes"
:key="i"
:style="`font-size: var(--el-font-size-${fontSize.type})`">
<td align="left">{{ fontSize.level }}</td>
<td align="left">
{{
useCssVar(`--el-font-size-${fontSize.type}`).value +
' ' +
formatType(fontSize.type)
}}
</td>
<td>逆境清醒</td>
</tr>
</table>
</template>
<script lang="ts" setup>
import { useCssVar } from '@vueuse/core'
const fontSizes = [
{
level: 'Supplementary text',
type: 'extra-small',
},
{
level: 'Body (small)',
type: 'small',
},
{
level: 'Body',
type: 'base',
},
{
level: 'Small Title',
type: 'medium',
},
{
level: 'Title',
type: 'large',
},
{
level: 'Main Title',
type: 'extra-large',
},
]
function formatType(type: string) {
return type
.split('-')
.map((item) => item.charAt(0).toUpperCase() + item.slice(1))
.join(' ')
}
</script>
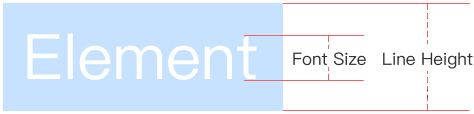
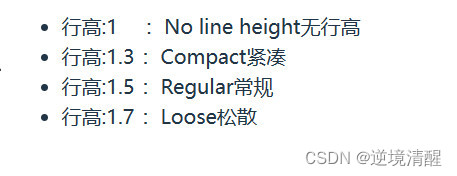
2、行高

通常在遇到多行文字的时候,设置不同的 line-height 会有不同的渲染效果,一般设置至少为 1.5。
element-ui 在大部分组件的实现中直接写死了行高的大小,不过通常更好的方式是使用无单位的值而不是具体的大小,因为一旦你更改了字体大小,如果用无单位值就不需要再手动改行高了。另外一特定场景是如果文字的大小要随页面的缩放而变化,使用无单位的值可以确保行高也会等比例缩放。
element-ui 在 packages/theme-chalk/src/common/var.scss 中定义了行高:
/// fontLineHeight|1|Line Height|2
$--font-line-height-primary: 24px !default;
/// fontLineHeight|1|Line Height|2
$--font-line-height-secondary: 16px !default;

<script lang="ts" setup>
import { isDark } from '~/composables/dark'
</script>
<template>
<div>
<ul class="lineH-right">
<li>line-height:1 <span>No line height</span></li>
<li>line-height:1.3 <span>Compact</span></li>
<li>line-height:1.5 <span>Regular</span></li>
<li>line-height:1.7 <span>Loose</span></li>
</ul>
</div>
</template>
3、Font-family
font-family:
- 'Helvetica Neue', Helvetica, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft YaHei', '微软雅黑', Arial, sans-serif;
五、总结
| 1 | Element Plus 实例详解(一)__安装设置 |
| 2 | Element Plus 实例详解(二)___Button 按钮 |
| 3 | Element Plus 实例详解(三)___Date Picker 日期选择 |
| 4 | Element Plus 实例详解(四)___Border 边框 |
| 5 | Element Plus 实例详解(五)___Scrollbar 滚动条 |
| 6 | Element Plus 实例详解(六)___Progress 进度条 |
| 7 | Element Plus 实例详解(七)___Typography 排版 |
| 8 | Element Plus 实例详解(八)___Radio 单选框 |
| 9 | Element Plus 实例详解(九)___ |
| 10 | Element Plus 实例详解(十)___ |
| 11 | Element Plus 实例详解(十一)___ |
| 12 | Element Plus 实例详解(十一)___ |
推荐阅读:
| 31 | 编辑 | |
| 30 |
| Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细) |
| 29 |  | |
| 28 |  | |
| 27 |  | |
| 26 |  | |
| 25 |  | |
| 24 |  | |
| 23 |  | |
| 22 |  | |
| 21 |  | |
| 20 |  | |
| 19 |  | |
| 18 |  | |
| 17 |  | |
| 16 |  | |
| 15 |  | |
| 14 |  | |
| 13 |  | |
| 12 |  | |
| 11 |  | 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |  | |
| 9 |  | |
| 8 |  | |
| 7 |  | 2023年3月TIOBE 指数头条:编程语言 Go 进入 TIOBE 指数前 10 名,多家权威机构____编程语言排行榜__薪酬状 |
| 6 |  | |
| 5 |  | |
| 4 |  | |
| 3 |  | |
| 2 |  | |
| 1 |  |























 1161
1161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










