Element Plus 实例详解(二)___Button 按钮
文章目录:
一、前言
Element Plus Basic 基础组件里Button 按钮,是常用的操作按钮,提供了Button 按钮的基础用法、Button 按钮禁用状态、链接按钮、文字按钮、图标按钮、按钮组等功能,本篇里我们一起来试用一下Element Plus的 Button 按钮组件。
二、搭建Element Plus试用环境
1、搭建Vue3项目(基于Vite + Vue)
安装时请选择支持Typescript,本实例我安装在(C:\00program\vue\vuelearn\vueviteproject1)目录中,具体方法详见下面文章:
安装完成后打开浏览器:http://localhost:5173/ ,能正常显示以下页面:
2、安装Element Plus
- NPM:npm install element-plus --save
详细参考:
Element Plus 实例详解系列(一)__安装设置 https://blog.csdn.net/weixin_69553582/article/details/129701286
https://blog.csdn.net/weixin_69553582/article/details/129701286
三、Element Plus Button 按钮功能试用
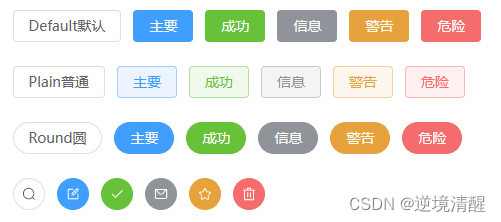
1、Button 按钮组件基础用法
- 使用 type、plain、round 和 circle 来定义按钮的样式。
实现效果:

完整代码:
<script setup lang="ts">
import { ref } from 'vue'
defineProps<{ msg: string }>()
const count = ref(0)
import {
Check,
Delete,
Edit,
Message,
Search,
Star,
} from '@element-plus/icons-vue'
</script>
<template>
<h1>{{ msg }}</h1>
<div class="card">
<button type="button" @click="count++">count is {{ count }}</button>
<p>
Edit
<code>components/HelloWorld.vue</code> to test HMR
</p>
</div>
<p>
Check out
<a href="https://vuejs.org/guide/quick-start.html#local" target="_blank">create-vue</a>, the official Vue + Vite starter
</p>
<p>
Install
<a href="https://github.com/vuejs/language-tools" target="_blank">Volar</a>
in your IDE for a better DX
</p>
<p class="read-the-docs">Click on the Vite and Vue logos to learn more</p>
<el-row class="mb-4">
<el-button>Default默认</el-button>
<el-button type="primary">主要</el-button>
<el-button type="success">成功</el-button>
<el-button type="info">信息</el-button>
<el-button type="warning">警告</el-button>
<el-button type="danger">危险</el-button>
</el-row>
<br />
<el-row class="mb-4">
<el-button plain>Plain普通 </el-button>
<el-button type="primary" plain>主要</el-button>
<el-button type="success" plain>成功</el-button>
<el-button type="info" plain>信息</el-button>
<el-button type="warning" plain>警告</el-button>
<el-button type="danger" plain>危险</el-button>
</el-row>
<br />
<el-row class="mb-4">
<el-button round>Round圆</el-button>
<el-button type="primary" round>主要</el-button>
<el-button type="success" round>成功</el-button>
<el-button type="info" round>信息</el-button>
<el-button type="warning" round>警告</el-button>
<el-button type="danger" round>危险</el-button>
</el-row>
<br />
<el-row>
<el-button :icon="Search" circle />
<el-button type="primary" :icon="Edit" circle />
<el-button type="success" :icon="Check" circle />
<el-button type="info" :icon="Message" circle />
<el-button type="warning" :icon="Star" circle />
<el-button type="danger" :icon="Delete" circle />
</el-row>
</template>
<style scoped>
.read-the-docs {
color: #888;
}
</style>
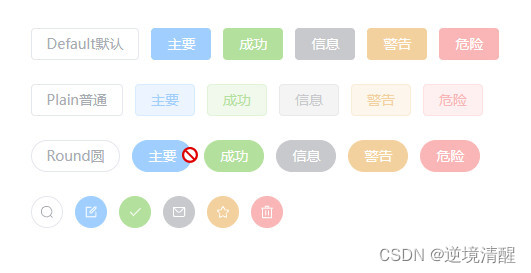
2、Button 按钮组件禁用状态
- 使用 disabled 属性来定义按钮是否被禁用。
- 该属性接受一个 Boolean 类型的值。
实现效果:按钮呈现不可选的状态,鼠标在按钮上时,指针变成红色禁止符号

完整代码:
<script setup lang="ts">
import { ref } from 'vue'
import {
Check,
Delete,
Edit,
Message,
Search,
Star,
} from '@element-plus/icons-vue'
</script>
<template>
<el-row class="mb-4">
<el-button disabled>Default默认</el-button>
<el-button type="primary" disabled>主要</el-button>
<el-button type="success" disabled>成功</el-button>
<el-button type="info" disabled>信息</el-button>
<el-button type="warning" disabled>警告</el-button>
<el-button type="danger" disabled>危险</el-button>
</el-row>
<br />
<el-row class="mb-4">
<el-button plain disabled>Plain普通 </el-button>
<el-button type="primary" plain disabled>主要</el-button>
<el-button type="success" plain disabled>成功</el-button>
<el-button type="info" plain disabled>信息</el-button>
<el-button type="warning" plain disabled>警告</el-button>
<el-button type="danger" plain disabled>危险</el-button>
</el-row>
<br />
<el-row class="mb-4">
<el-button round disabled>Round圆</el-button>
<el-button type="primary" round disabled>主要</el-button>
<el-button type="success" round disabled>成功</el-button>
<el-button type="info" round disabled>信息</el-button>
<el-button type="warning" round disabled>警告</el-button>
<el-button type="danger" round disabled>危险</el-button>
</el-row>
<br />
<el-row>
<el-button :icon="Search" circle disabled/>
<el-button type="primary" :icon="Edit" circle disabled/>
<el-button type="success" :icon="Check" circle disabled/>
<el-button type="info" :icon="Message" circle disabled/>
<el-button type="warning" :icon="Star" circle disabled/>
<el-button type="danger" :icon="Delete" circle disabled/>
</el-row>
</template>
<style scoped>
.read-the-docs {
color: #888;
}
</style>
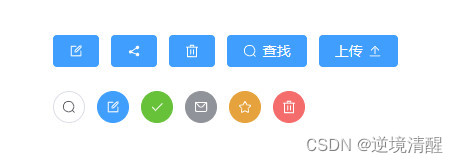
3、图标按钮
- 使用 icon 属性来为按钮添加图标。
- 可以在 Icon 组件中找到所需图标。 通过向右方添加<i>标签来添加图标, 也可以使用自定义图标。
- 可以单独使用图标不添加文字来节省显示区域占用。
实现效果:

完整代码:
<template>
<div class="flex">
<el-button type="primary" :icon="Edit" />
<el-button type="primary" :icon="Share" />
<el-button type="primary" :icon="Delete" />
<el-button type="primary" :icon="Search">查找</el-button>
<el-button type="primary">
上传<el-icon class="el-icon--right"><Upload /></el-icon>
</el-button>
<br /><br />
<el-row>
<el-button :icon="Search" circle />
<el-button type="primary" :icon="Edit" circle />
<el-button type="success" :icon="Check" circle />
<el-button type="info" :icon="Message" circle />
<el-button type="warning" :icon="Star" circle />
<el-button type="danger" :icon="Delete" circle />
</el-row>
</div>
</template>
<script setup lang="ts">
import { Check,Message,Star,Delete, Edit, Search, Share, Upload } from '@element-plus/icons-vue'
</script>
4、链接按钮
WARNING
- type="text" 已被 废弃,将于版本3.0.0 时 移除。
- 新的 API link 于2.2.1 版本添加,同时可以使用 type API 设置链接按钮的主题样式。
实现效果:

完整代码:
<template>
<h3>“基本链接”按钮</h3>
<div class="flex justify-space-between mb-4 flex-wrap gap-4">
<el-button v-for="button in buttons"
:key="button.text"
:type="button.type"
link>{{ button.text }}</el-button>
</div>
<br />
<h3>“已禁用的链接”按钮</h3>
<div class="flex justify-space-between flex-wrap gap-4">
<el-button v-for="button in buttons"
:key="button.text"
:type="button.type"
link
disabled>{{ button.text }}</el-button>
</div>
</template>
<script setup lang="ts">
const buttons = [
{ type: '', text: 'plain普通' },
{ type: 'primary', text: 'primary主要' },
{ type: 'success', text: 'success成功' },
{ type: 'info', text: 'info信息' },
{ type: 'warning', text: 'warning警告' },
{ type: 'danger', text: 'danger危险' },
] as const
</script>
5、文字按钮
- 2.2.0 如果您想要使用老版样式的按钮,可以考虑使用 Link 组件。、
- type 属性会同时控制按钮的样式, 因此新的 API text: boolean 来控制文字按钮。
- 没有边框和背景色的按钮。
实现效果:

完整代码:
<template>
<h3>“基本文本”按钮</h3>
<div class="flex justify-space-between mb-4 flex-wrap gap-4">
<el-button v-for="button in buttons"
:key="button.text"
:type="button.type"
text>{{ button.text }}</el-button>
</div>
<br />
<br />
<h3>背景颜色始终开启</h3>
<div class="flex justify-space-between mb-4 flex-wrap gap-4">
<el-button v-for="button in buttons"
:key="button.text"
:type="button.type"
text
bg>{{ button.text }}</el-button>
</div>
<br />
<br />
<h3>禁用的文本按钮</h3>
<div class="flex justify-space-between flex-wrap gap-4">
<el-button v-for="button in buttons"
:key="button.text"
:type="button.type"
text
disabled>{{ button.text }}</el-button>
</div>
</template>
<script setup lang="ts">
const buttons = [
{ type: '', text: 'plain普通' },
{ type: 'primary', text: 'primary主要' },
{ type: 'success', text: 'success成功' },
{ type: 'info', text: 'info信息' },
{ type: 'warning', text: 'warning警告' },
{ type: 'danger', text: 'danger危险' },
] as const
</script>
6、按钮组
实现效果:

完整代码:
<template>
<el-button-group>
<el-button type="primary" :icon="ArrowLeft">上一页</el-button>
<el-button type="primary">
下一页<el-icon class="el-icon--right"><ArrowRight /> </el-icon>
</el-button>
</el-button-group>
<br /><br />
<el-button-group class="ml-4">
<el-button type="primary" :icon="Edit" circle/>
<el-button type="primary" :icon="Share" circle/>
<el-button type="primary" :icon="Delete" circle/>
</el-button-group>
</template>
<script setup lang="ts">
import {
ArrowLeft,
ArrowRight,
Delete,
Edit,
Share,
} from '@element-plus/icons-vue'
</script>
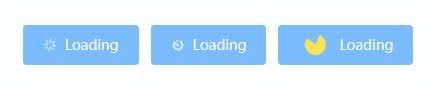
7、加载状态按钮
实现效果:

完整代码:
<template>
<el-button type="primary" loading size="large">Loading</el-button>
<el-button type="primary" :loading-icon="Eleme" loading size="large" >Loading</el-button>
<el-button type="primary" loading size="large" >
<template #loading>
<div class="custom-loading">
<svg class="circular" viewBox="-10, -10, 50, 50">
<path class="path"
d="
M 30 15
L 28 17
M 25.61 25.61
A 15 15, 0, 0, 1, 15 30
A 15 15, 0, 1, 1, 27.99 7.5
L 15 15
"
style="stroke-width: 3px; fill: rgb(255, 216, 0)" />
</svg>
</div>
</template>
Loading
</el-button>
</template>
<script lang="ts" setup>
import { Eleme } from '@element-plus/icons-vue'
</script>
<style scoped>
.el-button .custom-loading .circular {
margin-right: 6px;
width: 35px;
height: 35px;
animation: loading-rotate 2s linear infinite;
}
.el-button .custom-loading .circular .path {
animation: loading-dash 1.5s ease-in-out infinite;
stroke-dasharray: 90, 150;
stroke-dashoffset: 0;
stroke-width: 2;
stroke: var(--el-button-text-color);
stroke-linecap: round;
}
</style>
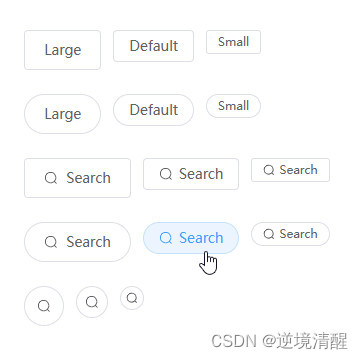
8、调整尺寸
- 除了默认的大小,按钮组件还提供了几种额外的尺寸可供选择,以便适配不同的场景。
- 使用 size 属性额外配置尺寸,可使用 large和small两种值。
实现效果:

完整代码:
<template>
<el-row>
<el-button size="large">Large</el-button>
<el-button>Default</el-button>
<el-button size="small">Small</el-button>
</el-row>
<br />
<el-row class="my-4">
<el-button size="large" round>Large</el-button>
<el-button round>Default</el-button>
<el-button size="small" round>Small</el-button>
</el-row>
<br />
<el-row>
<el-button size="large" :icon="Search">Search</el-button>
<el-button :icon="Search">Search</el-button>
<el-button size="small" :icon="Search">Search</el-button>
</el-row>
<br />
<el-row class="my-4">
<el-button size="large" :icon="Search" round>Search</el-button>
<el-button :icon="Search" round>Search</el-button>
<el-button size="small" :icon="Search" round>Search</el-button>
</el-row>
<br />
<el-row>
<el-button :icon="Search" size="large" circle />
<el-button :icon="Search" circle />
<el-button :icon="Search" size="small" circle />
</el-row>
</template>
<script setup lang="ts">
import { Search } from '@element-plus/icons-vue'
</script>
9、自定义颜色
- 可以自定义按钮颜色。
- 系统将自动计算 hover 和 active 颜色。
实现效果:

完整代码:
<template>
<div class="flex">
<el-button color="#E6005C" :dark="isDark" size="large">逆境清醒</el-button>
<el-button color="#00BFFF" :dark="isDark" plain size="large">逆境清醒</el-button>
<el-button color="#20B2AA" :dark="isDark" disabled size="large">逆境清醒</el-button>
<el-button color="#626aef" :dark="isDark" disabled plain size="large">逆境清醒</el-button>
</div>
</template>
四、官方资料中的各参数说明
Button API
Button Attributes
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| size | 尺寸 | enum | — |
| type | 类型 | enum | — |
| plain | 是否为朴素按钮 | boolean | false |
| text2.2.0 | 是否为文字按钮 | boolean | false |
| bg2.2.0 | 是否显示文字按钮背景颜色 | boolean | false |
| link 2.2.1 | 是否为链接按钮 | boolean | false |
| round | 是否为圆角按钮 | boolean | false |
| circle | 是否为圆形按钮 | boolean | false |
| loading | 是否为加载中状态 | boolean | false |
| loading-icon | 自定义加载中状态图标组件 | string / Component | Loading |
| disabled | 按钮是否为禁用状态 | boolean | false |
| icon | 图标组件 | string / Component | — |
| autofocus | 原生 autofocus 属性 | boolean | false |
| native-type | 原生 type 属性 | enum | button |
| auto-insert-space | 自动在两个中文字符之间插入空格 | boolean | — |
| color | 自定义按钮颜色, 并自动计算 hover 和 active 触发后的颜色 | string | — |
| dark | dark 模式, 意味着自动设置 color 为 dark 模式的颜色 | boolean | false |
Button Slots
| 插槽名 | 说明 |
|---|---|
| default | 自定义默认内容 |
| loading | 自定义加载中组件 |
| icon | 自定义图标组件 |
Button Exposes
| 属性名 | 说明 | 类型 |
|---|---|---|
| ref | 按钮 html 元素 | object |
| size | 按钮尺寸 | object |
| type | 按钮类型 | object |
| disabled | 按钮已禁用 | object |
| shouldAddSpace | 是否在两个字符之间插入空格 | object |
ButtonGroup API
ButtonGroup Attributes
| 插槽名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| size | 用于控制该按钮组内按钮的大小 | enum | — |
| type | 用于控制该按钮组内按钮的类型 | enum | — |
ButtonGroup Slots
| 插槽名 | 说明 | 子标签 |
|---|---|---|
| default | 自定义按钮组内容 | Button |
五、总结
| 1 | Element Plus 实例详解(一)__安装设置 |
| 2 | Element Plus 实例详解(二)___Button 按钮 |
| 3 | Element Plus 实例详解(三)___Date Picker 日期选择 |
| 4 | Element Plus 实例详解(四)___Border 边框 |
| 5 | Element Plus 实例详解(五)___Container 布局容器 |
| 6 | Element Plus 实例详解(六)___Icon 图标 |
| 7 | Element Plus 实例详解(七)___Layout 布局 |
| 8 | Element Plus 实例详解(八)___Scrollbar 滚动条 |
| 9 | Element Plus 实例详解(九)___Space 间距 |
| 10 | Element Plus 实例详解(十)___Typography 排版 |
| 11 | Element Plus 实例详解(十一)___ |
推荐阅读:
| 30 |
| Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细) |
| 29 |  | |
| 28 |  | |
| 27 |  | |
| 26 |  | |
| 25 |  | |
| 24 |  | |
| 23 |  | |
| 22 |  | |
| 21 |  | |
| 20 |  | |
| 19 |  | |
| 18 |  | |
| 17 |  | |
| 16 |  | |
| 15 |  | |
| 14 |  | |
| 13 |  | |
| 12 |  | |
| 11 |  | 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |  | |
| 9 |  | |
| 8 |  | |
| 7 |  | 2023年3月TIOBE 指数头条:编程语言 Go 进入 TIOBE 指数前 10 名,多家权威机构____编程语言排行榜__薪酬状 |
| 6 |  | |
| 5 |  | |
| 4 |  | |
| 3 |  | |
| 2 |  | |
| 1 |  |


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










