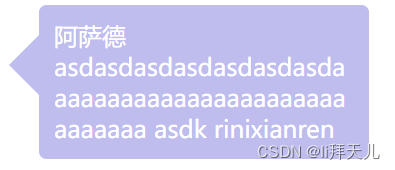
效果图

实现代码
<!DOCTYPE html>
<html lang="zn-ch">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>气泡框</title>
<style>
.div{
/* height: 70px; */
width: 200px;
/* line-height: 70px; */
border: 10px solid rgba(123,125,222,0);
position: relative;
left: 100px;
/* padding-left: 10px; */
overflow-wrap: break-word;
background-color: rgba(123,125,222,0.5);
color: #fff;
border-radius: 5px;
}
.div::after{
height: 0;
width: 0;
content: '';
position: absolute;
border:20px solid transparent;
border-right: 20px solid rgba(123,125,222,0.5);
top:10px;
left: -50px;
}
.div::before{
height: 0;
width: 0;
content: '';
position: absolute;
border:30px solid transparent;
border-right:25px solid rgba(123,125,222,0);
top:10px;
z-index:1;
left: -55px;
}
</style>
</head>
<body>
<div class="div">
阿萨德asdasdasdasdasdasdasdaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
asdk
rinixianren
</div>
</body>
</html>




















 6638
6638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








