下载unplugin-vue-components
"unplugin-vue-components": "^0.25.2",vite.config.ts
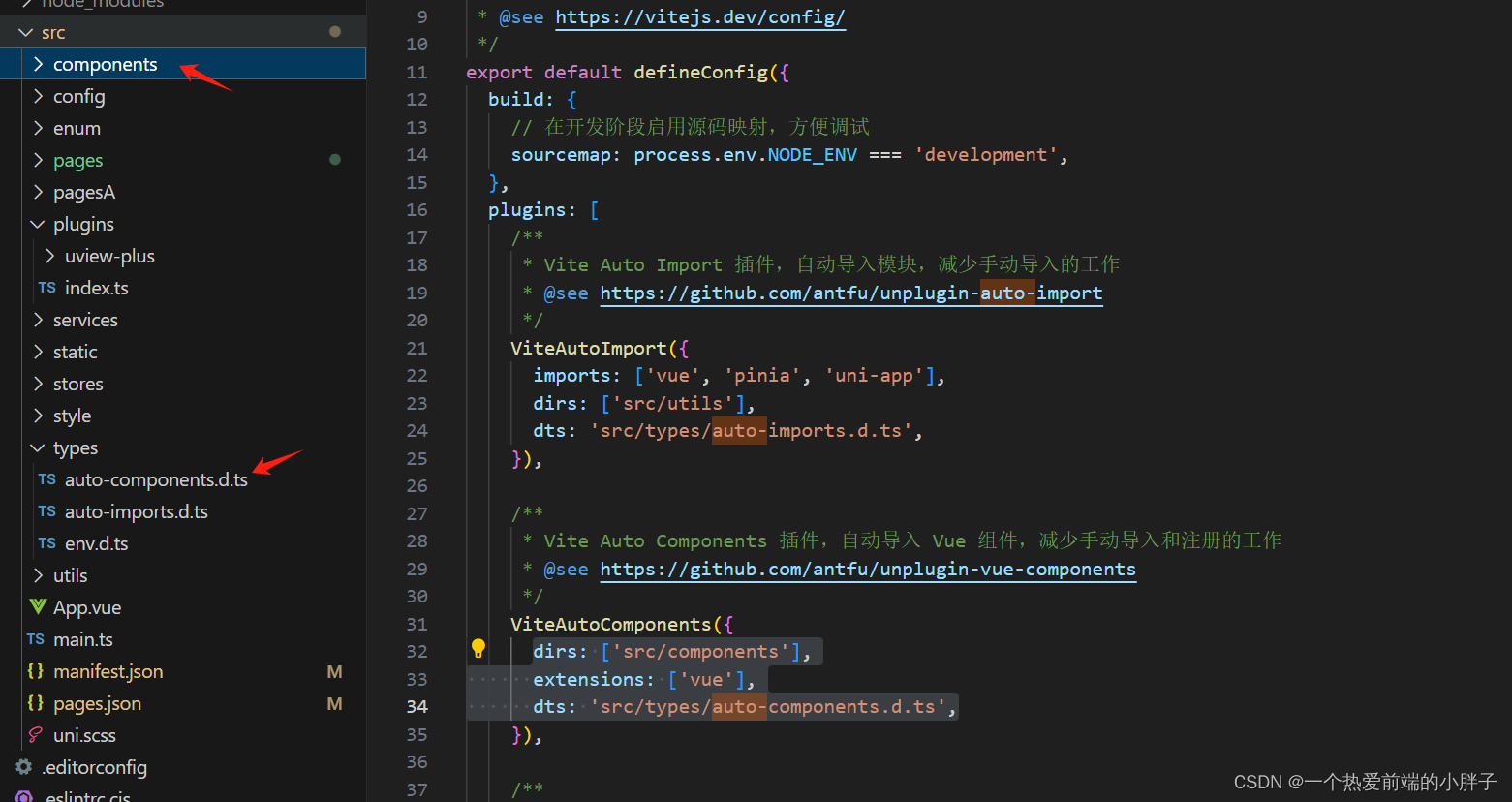
import ViteAutoComponents from 'unplugin-vue-components/vite'
/**
* Vite Auto Import 插件,自动导入模块,减少手动导入的工作
* @see https://github.com/antfu/unplugin-auto-import
*/
ViteAutoComponents({
dirs: ['src/components'],
extensions: ['vue'],
dts: 'src/types/auto-components.d.ts',
}),

























 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








