下载unplugin-auto-import
"unplugin-auto-import": "^0.16.7",vite.config.ts
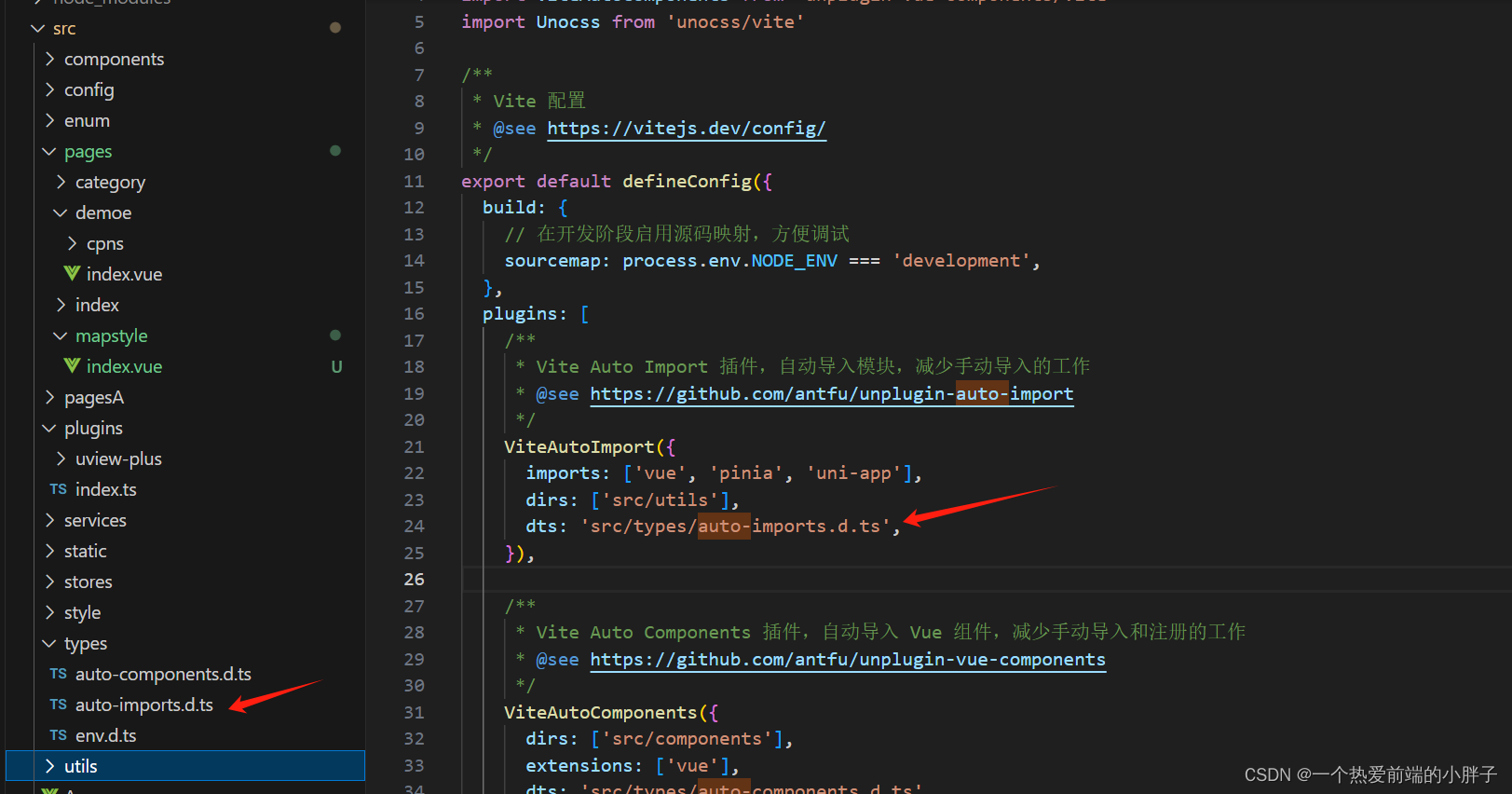
import ViteAutoImport from 'unplugin-auto-import/vite'
/**
* Vite Auto Import 插件,自动导入模块,减少手动导入的工作
* @see https://github.com/antfu/unplugin-auto-import
*/
ViteAutoImport({
imports: ['vue', 'pinia', 'uni-app'],
dirs: ['src/utils'],
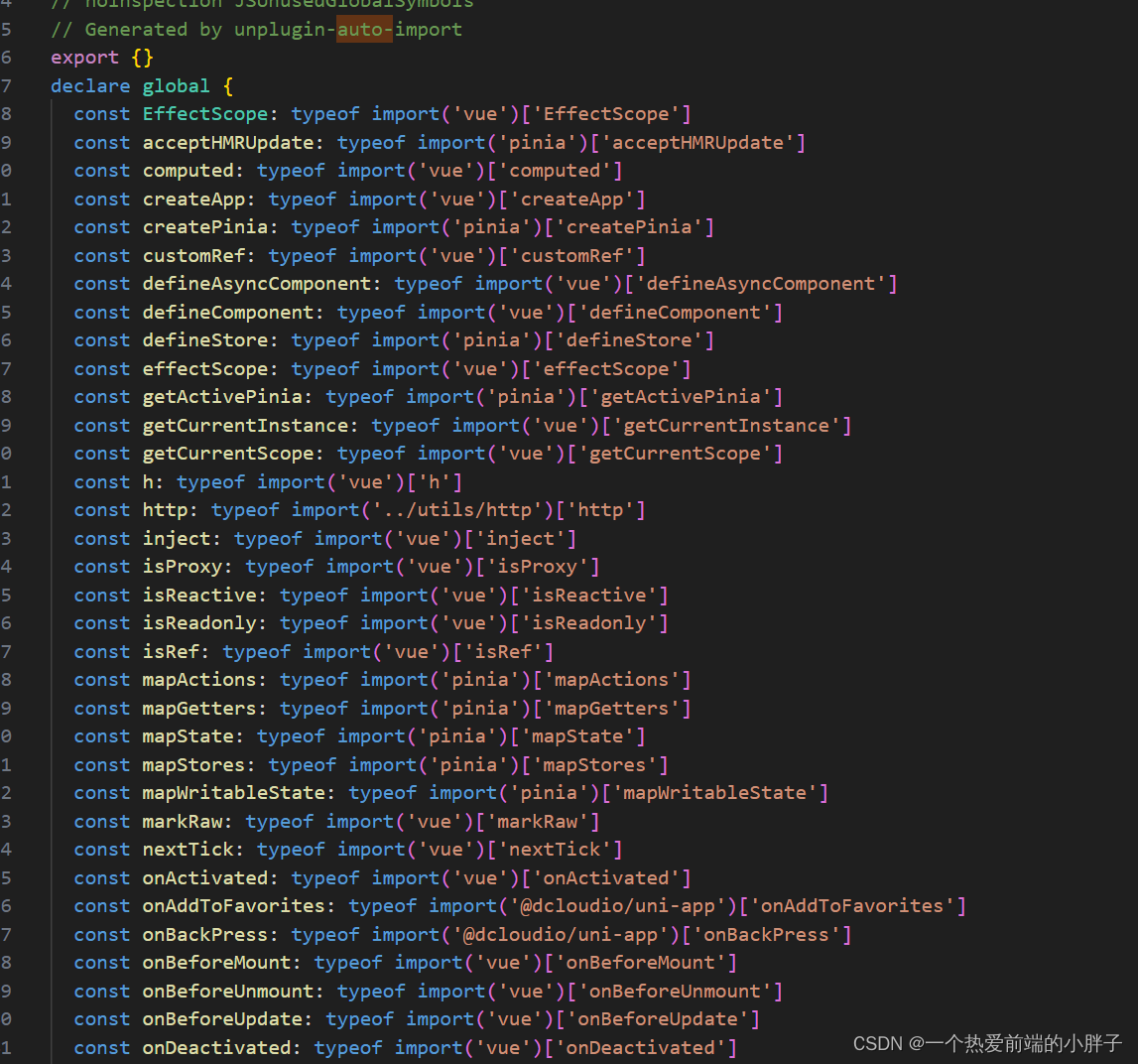
dts: 'src/types/auto-imports.d.ts',
}),

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








