<defs>和<filter>
所有Internet SVG滤镜都在<defs>元素中定义。
<defs>元素是定义的缩写,包含特殊元素(例如滤镜)的定义。<filter>元素用于定义SVG滤镜。
<filter>元素具有必需的id属性,用于标识滤镜。图形然后指向要使用的滤镜。
<feoffset>
<feoffset>元素用于创建阴影效果;想法是拍摄 SVG图形(图像或元素)并将其在xy平面中移动一点,然后将原始图像混合在偏移图像的顶部(使用<feBlend> )。
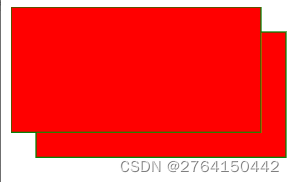
1.偏移一个矩形
<body>
<svg> <defs>
<filter id="f1" width="200%" height="200%">
<!-- 使用偏移滤镜 -->
<feOffset in="SourceGraphic" result="offset1" dx="20" dy="20"></feOffset>
<feBlend in="SourceGraphic" in2="offset" mode="normal"></feBlend>
</filter>
</defs>
<rect x="0" y="0" width="200" height="100" fill="red" stroke="green" filter="url(#f1)"></rect>
</svg>
</body>效果:

2.SVG滤镜包括:
feBlend:与图像相结合的滤镜
feColorMatrix:用于彩色滤光片转换
feComponentTransfer
feComposite
feConvolveMatrix
feDiffuseLighting
feDisplacementMap
feFlood








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








