项目场景:小程序在使用轮播图时出现的错误
问题描述
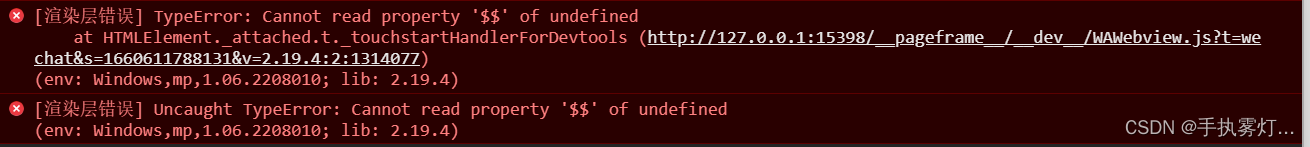
按照官方文档写的小程序的轮播图,在写完接口请求到数据,渲染时出现了问题,没有报错,但是轮播图的图片无法显示,而且点击轮播图之后,会出现上面的报错

<swiper autoplay circular="true" indicator-dots="true">
<swiper-item wx:for="{{swiperList}}" wx:key="goods_id">
<image mode="heightFix" src="{{item.image_src}}"></image>
</swiper-item>
</swiper>
if (res.meta.status == 200) {
this.data.swiperList = res.message
// console.log(this.data.swiperList,28);
this.setData({
swiperList:this.data.swiperList
})
}<swiper>
<swiper-item src=" "></swiper-item>
</swiper>1.我一开始以为是没有在data中定义 current: 0,后面尝试之后发现仍有错误
2.在看完文档之后才发现,是没有保存
原因分析:
因为我请求数据之后,没有保存通过this.setData({ }) 保存数据
setData 是小程序开发中使用最频繁、也是最容易引发性能问题的接口。
解决方案:
在this.setData({ })中保存你定义的存放轮播图数据的列表
例如:this.setData({
swiperList:this.data.swiperList
})





















 2151
2151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








