文章使用新版本cesium+vue实现,示例中的heatmap库为开源库,主要设计思路为将数据通过还h337类进行拓展绘制,再通过canvas使用图形绘制到球面,热力图是常见的GIS数据可视化。
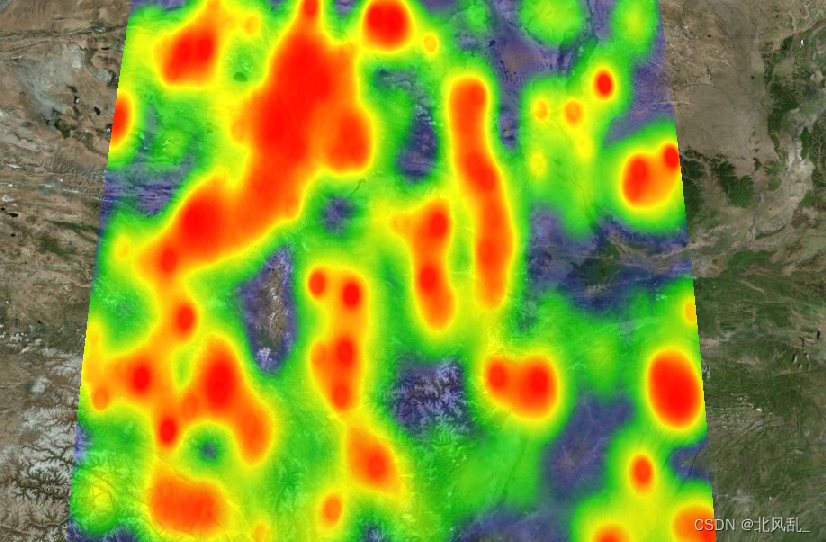
上球效果如下:

本文额外提供了简化版本的html代码,需要的可自行查看,更利于理解实现
注意:以下示例均需要在全局引入heatmap库的文件,此文件为开源库,自行下载即可:heatmap
`<script src="./lib/heatmap.js"></script>`
代码部分主要分为三部分:1.基础球加载 2.h337类拓展 3.数据可视化展示。
ViewerApp.vue文件如下
<template>
<div>
<div ref="earthContainer" class="full" id="container"></div>
<HeatMap/>
</div>
</template>
<script >
import HeatMapfrom "./HeatMap/HeatMap";
export default {









 订阅专栏 解锁全文
订阅专栏 解锁全文















 8223
8223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










