cesium 天气效果,主要通过vue+cesium代码实现。

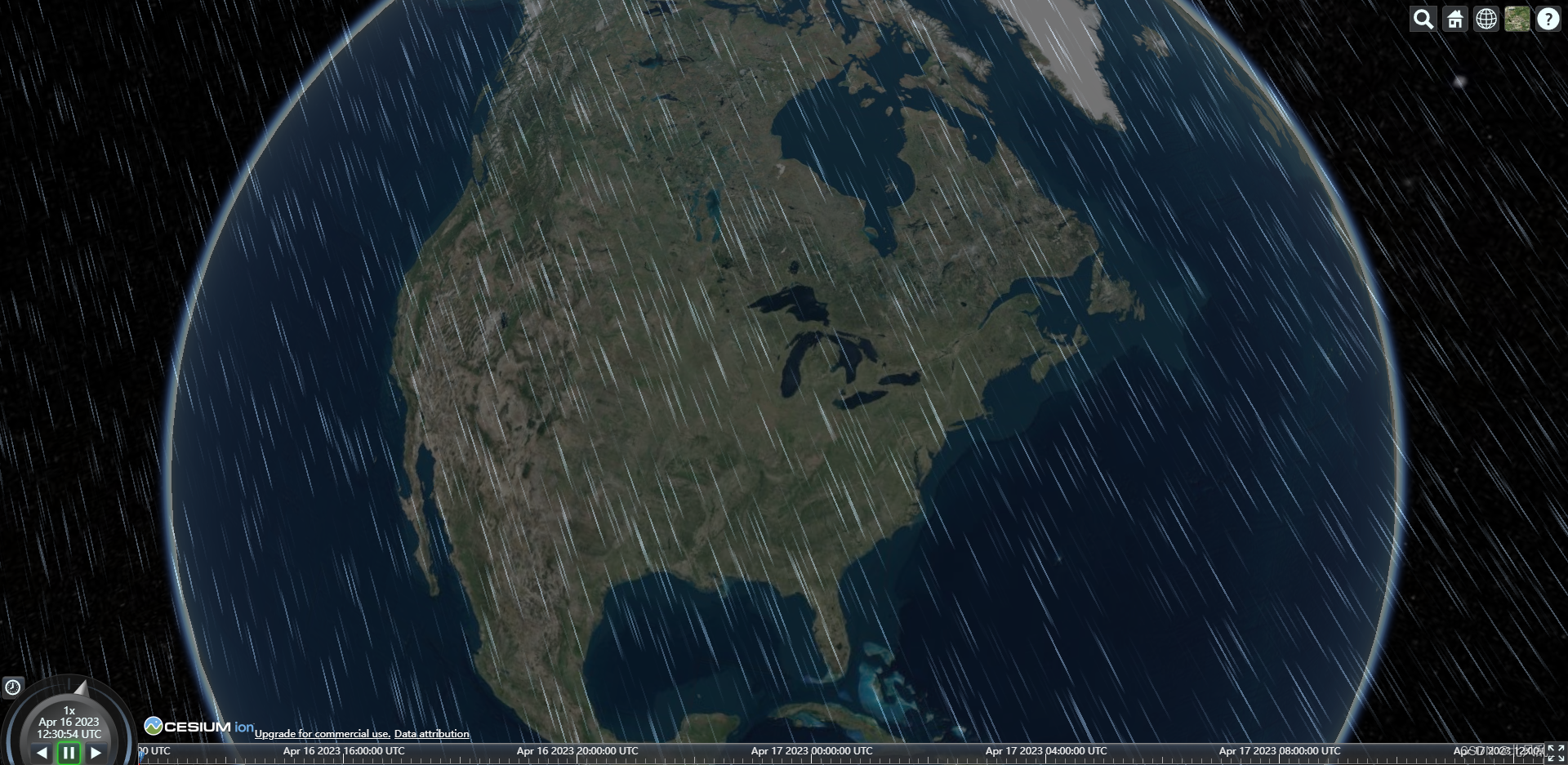
核心思路,使用GLSI进行雨天的纹理效果展示,具体代码如下,
cesium.vue文件内
<template>
<div>
<div ref="earthContainer" class="full" id="container"></div>
</div>
</template>
<script >
import {rainfall} from './rain'
export default {
name: "ViewerApp",
props: {
msg: String,
},
data() {
return{
}
},
mounted() {
const Cesium = window["Cesium"];
Cesium.Ion.defaultAccessToken = '';
var viewer = new Cesium.Viewer(this.$refs["earthContainer"], {
terrainProvider: Cesium.createWorldTerrain() // 添加地形
});
var rain = rainfall()
viewer.scene.postProcessStages.add(ra








 订阅专栏 解锁全文
订阅专栏 解锁全文














 972
972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










