var myChart = echarts.init(document.getElementById('monitor'));
var option;
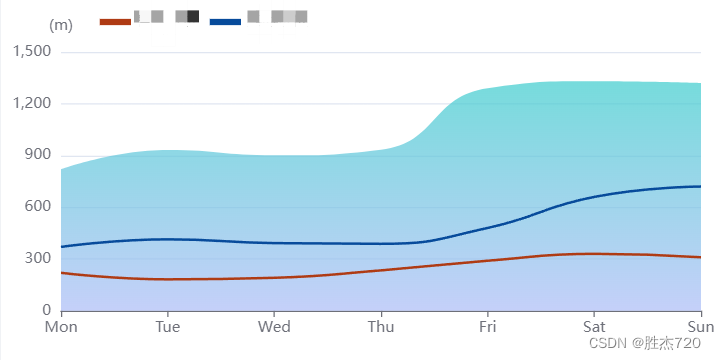
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
name: '(m)',
},
legend: {
data: ['警戒水位','实时水位'],
itemWidth: 25,
itemHeight: 5,
icon: "rect",
left:90,
top:25,
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true,
lineStyle: {
width: 0
},
showSymbol: false,
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#3ccccd'
},
{
offset: 1,
color: '#acbcf7'
}
])
},
},
{
name: '警戒水位',
type: 'line',
stack: 'Total',
smooth: true,
showSymbol: false,
data: [220, 182, 191, 234, 290, 330, 310],
itemStyle: {
color: '#af3b14'
},
},
{
name: '实时水位',
type: 'line',
stack: 'Total',
smooth: true,
showSymbol: false,
data: [150, 232, 201, 154, 190, 330, 410],
itemStyle: {
color: '#074b9b'
},
},
]
};
option && myChart.setOption(option);
Echarts 横线图例
最新推荐文章于 2024-05-25 11:49:01 发布





















 411
411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








