
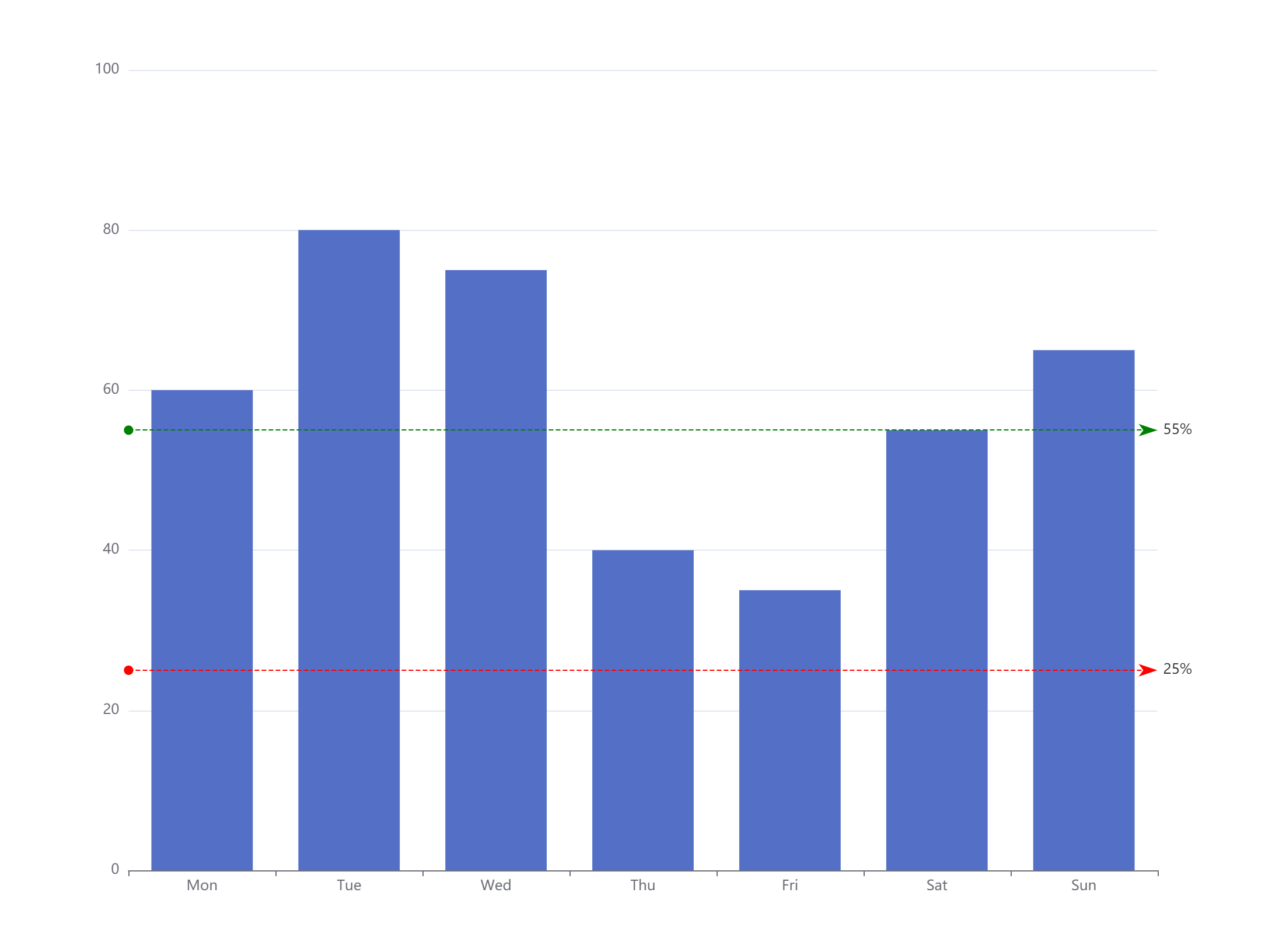
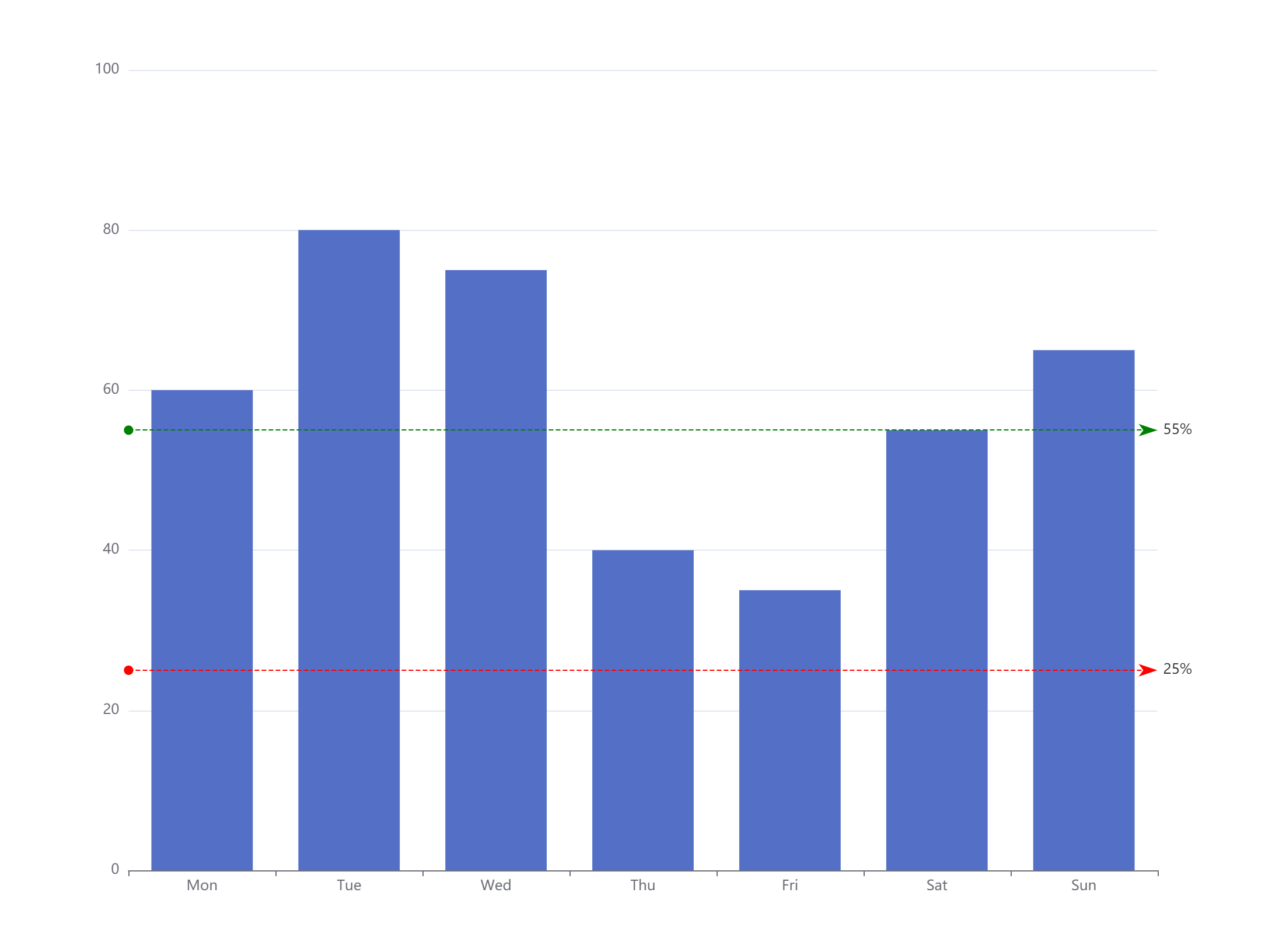
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
max: 100,
},
series: [{
data: [60, 80, 75, 40, 35, 55, 65],
type: 'bar'
},{
type: 'line',
markLine: {
silent: true,
lineStyle: {
normal: {
// type: 'solid', // 线的类型(实线、虚线、点线)
color: 'green',
width: 5,
cap: 'square',
join: 'miter'
}
},
data: [{
yAxis: 55
}],
label: {
position: 'top',
normal: {
formatter: '55%'
}
},
},
},{
type: 'line',
markLine: {
// silent: true,
lineStyle: {
normal: {
color: 'red'
}
},
data: [{
yAxis: 25
}],
label: {
normal: {
formatter: '25%'
}
},
},
}]
};























 424
424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








