1. 语法规范
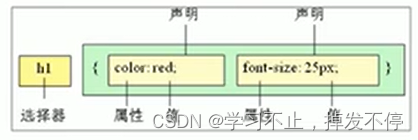
CSS主要由选择器和一条或多条的声明构成。

选择器用于指定CSS样式的HTML标签,花括号里面是对应的具体样式
属性与属性值以键值对的形式出现,属性与属性之间用分号隔开
<head>里写<style>
2. 基础选择器
【作用】选择标签使用
选择器分为基础选择器和复合选择器,基础选择器是由单个选择器组成的,包括标签选择器、类选择器、id选择器和通配符选择器
2.1 标签选择器
用HTML标签名称作为选择器,为同一类标签全部制定统一样式。不能差异化设置

2.2 类选择器
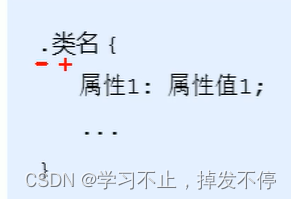
差异化选择不同的标签,单独选一个或及格标签。类名是自己起的,但不能使用标签名字作为类名。语法如下:

结构需要用class属性来调用class类,使用如下:
![]()
2.3 多类名
给一个标签指定多个类名,从而达到更多选择目的,在class属性里写多个类名,必须以空格隔开。
使用场景:把标签中相同的样式放到一个类里,节省代码方便修改
2.4 id选择器
id选择器可以为特定id的HTML元素指定特定的样式,HTML以id属性设置id选择器,CSS中id选择器以#来定义。
【注】id只能被调用一次。id选择器类似于身份证号,类名选择器类似于姓名。
类选择器在修改样式上使用是最多的,id选择器一般用于页面上唯一性的元素,常和JavaScript配合使用。
2.5 通配符选择器
在CSS中,使用*定义通配符选择器,表示选取页面中所有的元素。语法如下:

通配符选择器不需要去调用,自动就给元素使用样式。
2.6 基础选择器总结









 本文详细介绍了CSS的基础知识,包括选择器的种类(标签选择器、类选择器、id选择器、通配符选择器)、声明的结构,以及它们在HTML中的应用。特别强调了类选择器的常用性和id选择器的独特性。
本文详细介绍了CSS的基础知识,包括选择器的种类(标签选择器、类选择器、id选择器、通配符选择器)、声明的结构,以及它们在HTML中的应用。特别强调了类选择器的常用性和id选择器的独特性。














 3469
3469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








