1.创建Maven项目
2.选择不使用Web项目骨架(即普通maven项目)

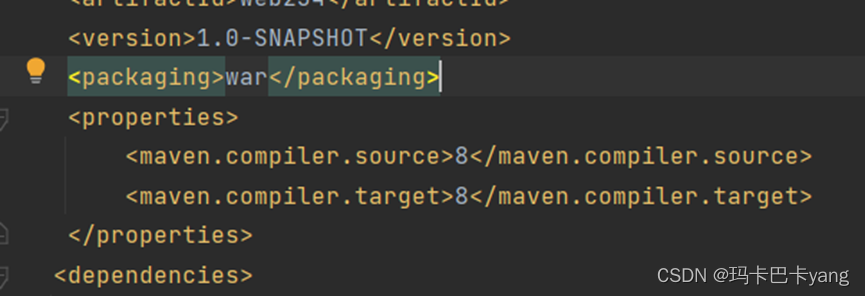
3.创建成功后在pom.xml设置打包方式为war,并重构maven项目
<packaging>war</packaging>
4.补齐Maven Web项目缺失webapp的目录结构
右键项目名打开模块设置,找到Facet,点击web项目,点击部署描述符下的加号并添加web.xml



完成后

5.补齐Maven Web项目缺失WEB-INF/web.xml的目录结构

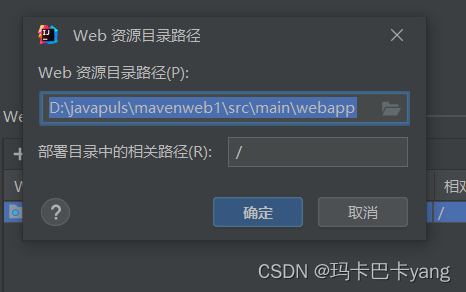
双击标红区域目录
 点击确定
点击确定
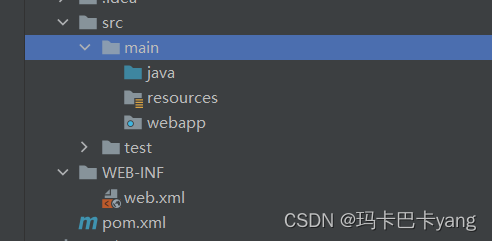
完成后目录效果

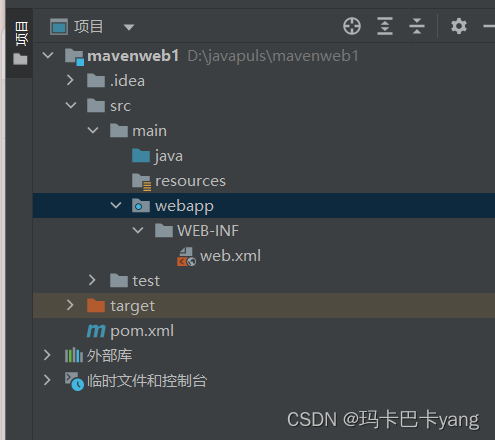
点击完成后会在main中生成一个带亮点的webapp,将WEB-INF剪切进去

7.将开发项目部署项目到Tomcat中
点击运行中的编辑配置,点击加号找到Tomcat本地服务

点击确认,即可完成
打包部署完war包后Javaweb项目便完成了

项目结构一览























 7255
7255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










