阿丹场景描述:
之前在写个人博客的网站的时候使用vue来完成前端,发现背景图片出不来,尝试了很多办法,从晚上查找了很多个方法但是都出不来。根据其他博主的方法成功实现了。阿丹将方法提供出来。
发现解决这个问题有很多需要付费的文章。给阿丹点个赞点个关注,不要嫖阿丹感谢!
踩过的坑
1、在最外面的div标签中直接写的一个style样式直接去设置背景图片(无法实现)
2、直接尝试写div的style格式去设置背景图片(无法实现)
如果你也踩过这两个坑的话,尝试一下阿丹的方法吧。
解决问题
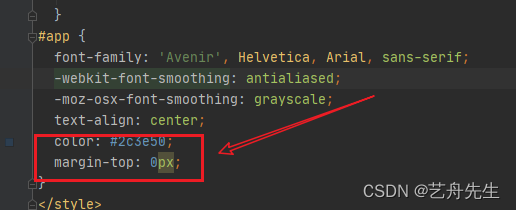
1、首先在App.vue文件中将#app中的一个margin-top改成0px,这样可以保证没有上面的留白

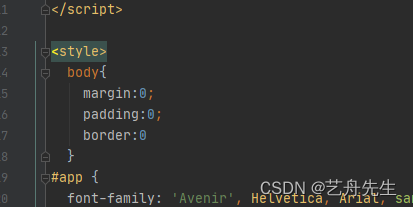
2、在这行代码的上面为body添加一个样式,保证了背景图片不会四边留白。

这里是我修改完毕的app.vue的代码,可以直接进行复制粘贴
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
body{
margin:0;
padding:0;
border:0
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 0px;
}
</style>
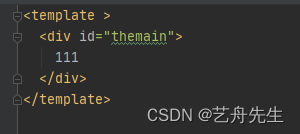
3、在你的前台代码外面嵌套一个div并给一个id
这里的“111”就是大家自己写的代码块。

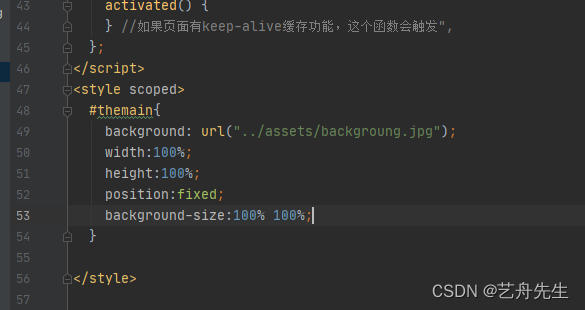
4、 为设置的盒体添加样式,并且设置背景图片
注意一定要确定图片的路径正确。

我提供了一下代码。
<style scoped>
#themain{
background: url("../assets/backgroung.jpg"); //请修改为你自己图片的路径
width:100%;
height:100%;
position:fixed;
background-size:100% 100%;
}
</style>运行测试一下。
背景图片已经可以正常出来了。

下班!
























 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








