客户端存储数据localStorage
用于长久保存网站的数据(它不会随着我们关闭浏览器而消失),保存的数据没有过期时间,可手动删除(就是通过js脚本删除--删除单个,删除所有)。
localStorage是一个对象,我们通过typeof检测 localStorage数据类型。检测的结果是其数据类型是object。
常用API如下:
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
获取得到某个索引的key:localStorage.key(index);
注意:键/值对 --- 通常以字符串存储
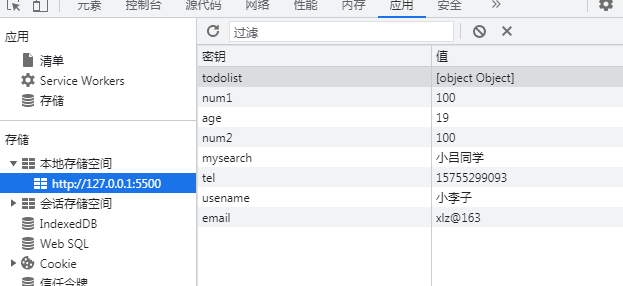
预览:
<script>
console.log(localStorage);
// typeof检测
console.log(typeof localStorage);
// 保存数据
// 2种属性
// 保存数据:localStorage.setItem(key,value);
localStorage.setItem('tel',15755299093);
localStorage.setItem('email',"xlz@163");
localStorage.setItem('todolist',{title:'平凡的世界',done:false})
// 在这个对象localStorage添加属性,向属性上赋值
localStorage.usename = '小李子';
localStorage.age =19;
localStorage.sex ='男';
// 读取数据:localStorage.getItem(key);
var uname = localStorage.getItem('username');
var age = localStorage.getItem('age');
var email=localStorage.getItem('email')
var tel =localStorage.getItem('tel')
console.log(uname);
console.log(age);
console.log(email);
console.log(tel);
// 删除单个数据:localStorage.removeItem(key);
localStorage.removeItem('sex');
// 删除所有数据:localStorage.clear();
// localStorage.clear();
// console.log(localStorage);
// 获取得到某个索引的key:localStorage.key(index);
console.log(localStorage);
// 通过索引,可以拿到 对应的key
var k0 = localStorage.key(0);
console.log(k0);
var k3 =localStorage.key(3);
console.log(k3);
var k4 =localStorage.key(4);
console.log(k4);
</script>
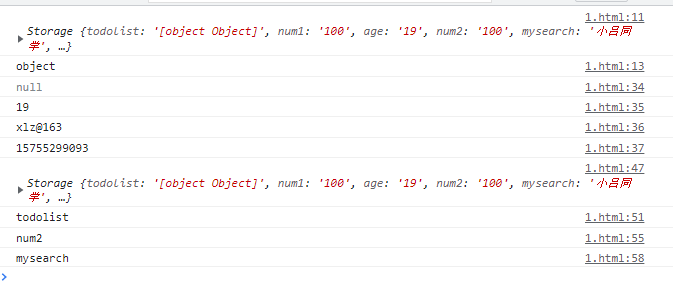
预览:























 7590
7590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








