字符串常用方法 --- 字符串对象的方法
(7)字符串.split() 将一个字符串分割成 数组
代码如下:
// (7)字符串.split() 将一个字符串分割成 数组[]--一组数据的结合
{
// 分隔符(一定是在字符串里去找的---存在于字符串内的分隔符)
// var s = '新款连衣裙|四件套|潮流T恤|时尚连衣裙';
// var m = s.split('|');
// 注意:split('分隔符') 分隔符 不是任意写的,一定是字符串中 的小符号
var s = '新款连衣裙 四件套 潮流T恤 时尚连衣裙';
var m = s.split(' ');
console.log(m);
// 数组
// var arr = [250,520,1314];
// console.log(arr);
}预览效果:

(8)字符串.toLowerCase(); 用于 把(英文) 字符串 转换为 小写
(9)字符串.toUpperCase() 将字符串转换为大写
代码如下:
// (8)字符串.toLowerCase(); 用于 把(英文) 字符串 转换为 小写 (全部转小写)
// (9)字符串.toUpperCase() 将字符串转换为大写 (全部转大写)
{
// toLowerCase()----全部转小写
let s = 'I like javaScript!';
var l = s.toLowerCase();
console.log(l);
// toUpperCase()----全部转大写
var u = s.toUpperCase();
console.log(u);
// toLocaleLowerCase()---全部转小写
var w = s.toLocaleLowerCase();
console.log(w);
// toLocaleUpperCase()---全部转大写
var t = s.toLocaleUpperCase();
console.log(t);
}
// 将字符串 首子母 转大写,然后将字符串 输出。
{
// 字符串对象中 方法的综合运用
// 将字符串 首字母 转大写, 然后将字符串 输出
var uname = 'limi';
// Limi
// 先把指定首字母截取出来,然后跟 转大写 结合在一块,再然后(+)用截取字符串方法--除去第一个字母,
// 从第二个字母(就是索引值为1的字符),一直往后截取到最后
var y = uname.charAt(0).toUpperCase()+ uname.slice(1);
console.log(y);
}
// 将上面的功能 --- 将字符串 首字母 转大写, 然后将字符串 输出。 封装到函数中
{
// 定义函数
function cupper(m){
return m.charAt(0).toUpperCase() + m.slice(1)
}
// 调用函数
var r = cupper('lili');
console.log(r);
var t = cupper('pipi');
console.log(t);
}
</script>预览效果:

(10)字符串.charCodeAt(num) 返回 指定位置 的字符的Unicode编码
代码如下:
// (10)字符串。charCodeAt(num) 返回 指定位置的字符串Unicode编码
{
var s = 'abc123'
var x = s.charCodeAt(0);
console.log(x);
}
console.log('---分割线---');预览效果:


(11)字符串.concat() 返回字符串值,该值包含了两个或更多个提供的字符串的连接
代码如下:
// (11)字符串.concat() 返回字符串值,该值包含了两个或更多个提供的
// 字符串的连接字符串.concat(字符串2,字符串3)
{
var s = '小李子';
var t = '是憨憨';
var m = '是大傻瓜';
var r = s.concat(t,m);
console.log(r);
}
console.log('---分割线---');预览效果:

(12)String.fromCharCode() 从一些 Unicode字符值中 返回 一个字符串
代码如下:
// (12)String.fromCharCode() 从一些 Unicode字符值中 返回 一个字符串
{
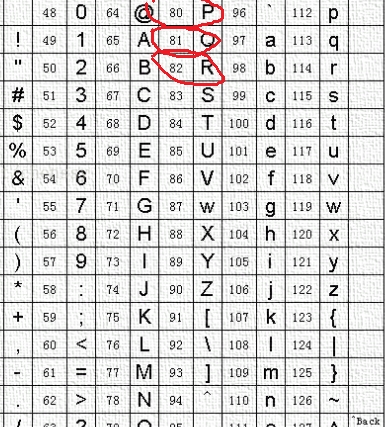
// 在ACSII码中,这些数字对应的字母,就会被渲染出来
var s = String.fromCharCode(80,81,82);
console.log(s);
}
console.log('---分割线---');预览效果:


(13)字符串.search() 返回 与正则表达式 查找内容匹配的 第一个子字符串 的位置
代码如下:
// (13)字符串.search() 返回 与正则表达式 查找内容匹配的 第一个子字符串 的位置
// 只要看到位置--返回给我们的是索引值
{
var c ='铿锵奋进的脚步 续写春天的故事”网络主题宣传启动';
var d = c.search(/奋进/g)
// 返回的索引值是2---表示这个词的第一个字母所在的索引值
console.log(d);
}
console.log('---分割线---');预览效果:

(14)字符串.substr(start,length) 返回 一个从指定位置开始的指定长度的 子字符串
代码如下:
// (14)字符串.substr(start,length) 返回
// 一个从指定位置 开始的指定长度的 子字符串
{
var h1 = '以一颗向往的心,迎接每一天的到来。';
// a.字符串.substr(start) 从指定位置开始截取,截取到字符串末尾
var r = h1.substr(1);
console.log(r);
// 第一个数字是指定的位置开始截, 而第二个是长度,截取得长度(字符串的个数)
var t = h1.substr(1,3);
console.log(t);
// b.字符串.substr(start,length)
// 子串中的字符数。必须是数值。
// 注意:length 表示 你指定的长度。
var c = h1.substr(9,4);
console.log(c);
}
console.log('---分割线---');预览效果:

(15)字符串.substring(from, to) 返回 位于 字符串对象中指定位置的 子字符串,用于提取字符串中介于两个指定下标之间的字符
代码如下:
// (15)字符串.substring(from, to) 返回 位于 字符串对象中指定位置的 子字符串
{
// substring() 方法用于提取字符串中介于两个指定下标之间的字符。
// substring() 方法返回的子串包括 *开始* 处的字符,但不包括 *结束* 处的字符。
// 提取 字符
// from, to
// from 起始下标
// to 结束下标(不包括结束处的字符)
var s = '我是中国人,爱写中国字'
// a.字符串.substring(from) 从指定位置开始提取,提取到字符串末尾
var m = s.substring(2);
console.log(m);
// b.字符串.substring(from,to) 从指定位置开始提取,
// 提取到的 结束位置(不包括结束位置上的内容)
// to 结束下标(不包括结束处的字符)
var t = s.substring(2,5);
console.log(t);
}预览效果:























 420
420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








