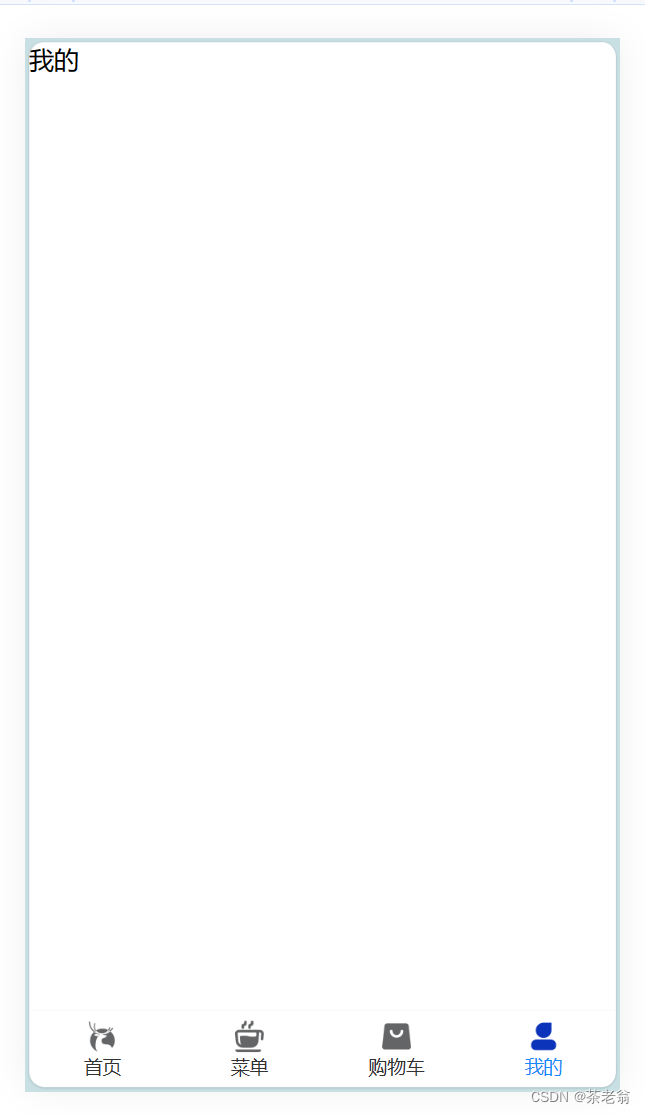
请看效果图!
1、部署Vue
2、上手Vant4
3、注册Vant4组件
4、安装Vue Router
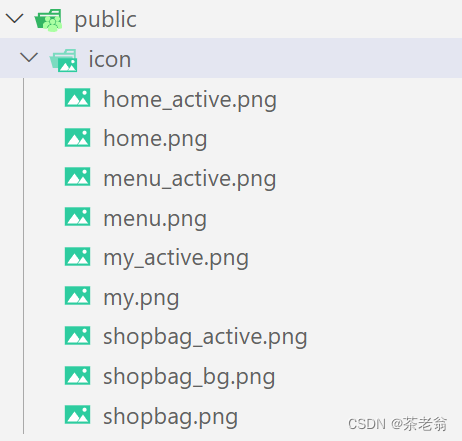
5、导入tab图标
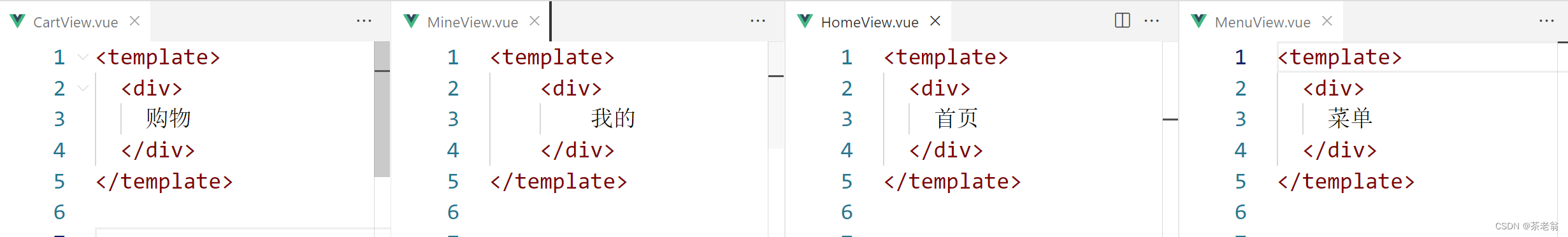
6、创建tab页面
7、配置路由(router->index.js)
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
import MenuView from '../views/MenuView.vue'
import CartView from '../views/CartView.vue'
import MineView from '../views/MineView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
component: HomeView,
meta: { showMainNav: true }
},
{
path: '/menu',
component: MenuView,
meta: { showMainNav: true }
},
{
path: '/cart',
component: CartView,
meta: { showMainNav: true }
},
{
path: '/mine',
component: MineView,
meta: { showMainNav: true }
},
]
})
export default router
8、配置App.vue
<script setup>
import { RouterView } from 'vue-router'
</script>
<template>
<van-tabbar route v-if="$route.meta.showMainNav">
<van-tabbar-item replace to="/" icon="home-o">
<span>首页</span>
<template #icon="props">
<img v-bind:src="props.active ? '/icon/home_active.png' : '/icon/home.png'" /> </template></van-tabbar-item>
<van-tabbar-item replace to="/menu" icon="search">
<span>菜单</span>
<template #icon="props">
<img v-bind:src="props.active ? '/icon/menu_active.png' : '/icon/menu.png'" /> </template></van-tabbar-item>
<van-tabbar-item bage="3" replace to="/cart" icon="frineds-o">
<span>购物车</span>
<template #icon="props">
<img v-bind:src="props.active ? '/icon/shopbag_active.png' : '/icon/shopbag.png'" />
</template></van-tabbar-item>
<van-tabbar-item replace to="/mine" icon="setting-o">
<span>我的</span>
<template #icon="props">
<img v-bind:src="props.active ? '/icon/my_active.png' : '/icon/my.png'" /> </template></van-tabbar-item>
</van-tabbar>
<RouterView />
</template>

























 934
934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








