倘若代码中有任何问题或疑问,欢迎留言交流~
网页描述
创建一个包含导航栏、主内容区域和页脚的响应式网页。
需求:
- 导航栏:
在页面顶部创建一个导航栏,包含首页、关于我们、服务和联系我们等链接。
设置导航栏样式,包括字体、颜色和背景颜色等。
在滚动页面时,导航栏应始终固定在顶部。 - 主内容区域:
包含介绍性文本和至少两张图片。
对文本和图片应用样式,例如字体样式、对齐方式等。 - 页脚:
包含版权信息和日期,并进行相应的样式设计. - 响应式布局:
当在不同大小的设备(如手机、平板电脑、笔记本电脑等)上查看时,网页应该具有很好的可读性和易用性。
提示:
使用HTML5的新元素,如header、footer、nav、section、article等进行布局。
使用CSS3的新特性,如渐变、阴影、动画、Flexbox或Grid布局等提升网页的视觉效果。
使用媒体查询(@media)来设置响应式布局的断点。
项目结构
根据项目要求,可以看到网页分为三个部分:
分别是导航栏、主体内容和页脚。
因此html主题结构为三个div标签。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web</title>
<link rel="stylesheet" href="../css/style.css">
<link rel="stylesheet" href="../css/header.css">
<link rel="stylesheet" href="../css/main.css">
<link rel="stylesheet" href="../css/footer.css">
</head>
<body>
<div class="header"></div>
<div class="main"></div>
<div class="footer"></div>
</body>
</html>
项目文件夹结构如图所示:

- style.css为主体css样式
- header.css、main.css和footer.css依次为导航栏、主体内容和页脚样式
style.css
/* 去除所有元素默认的margin、padding和border值 */
* {
margin: 0;
padding: 0;
border: 0;
}
/* 初始化html、body宽高100%,占满整个窗口 */
html, body {
height: 100%;
width: 100%;
}
/* 设置一个类来清除浮动 */
.clearfix {
clear: both;
}
这个清除浮动类比较重要,在后边的代码过程中会经常用到。
响应式布局
响应式布局里,我们将情况分为五种:
- 在屏幕宽度最大为575px(通常是手机设备)
- 当屏幕宽度在576px到767px(通常是平板设备)
- 当屏幕宽度在768px到991px(通常是小型电脑设备)
- 当屏幕宽度在992px到1199px(通常是中型电脑设备)
- 当屏幕宽度在1200px以上(通常是大屏电脑设备)
并且在css文件夹中建立media.css文件,用来存放编写网页的响应式效果。
基于这五个情况,可以列出media.css文件的框架如下:
/* 超小屏幕(小于等于575px) */
@media (max-width: 575px) {
}
/* 小屏幕 */
@media (min-width: 576px) {
}
/* 中等屏幕 */
@media (min-width: 768px) {
}
/* 大屏幕 */
@media (min-width: 992px) {
}
/* 超大屏幕 */
@media (min-width: 1200px) {
}
导航栏
导航栏的基础样式
首先搭建导航栏的样式,并且加上汉堡菜单按钮,以及大小颜色等等。
搭建效果如下:

html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web</title>
<link rel="stylesheet" href="../css/style.css">
<link rel="stylesheet" href="../css/header.css">
<link rel="stylesheet" href="../css/main.css">
<link rel="stylesheet" href="../css/footer.css">
<link rel="stylesheet" href="../css/media.css">
</head>
<body>
<div class="header">
<div class="header-main">
<!-- 借助复选框实现菜单效果 -->
<input type="checkbox" id="toggle-box">
<!-- 汉堡菜单按钮 -->
<label for="toggle-box" class="menu">☰</label>
<ul>
<li><a href="index.html"> 首页 </a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#"> 服务 </a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
<!-- 清除浮动类 -->
<div class="clearfix"></div>
</div>
<div class="main"></div>
<div class="footer"></div>
</body>
</html>
header.css代码如下:
body {
position: relative;
}
.header {
/* 设置导航栏的大小和颜色 */
width: 100%;
background-color: #6da9e6;
/* 固定导航栏 */
position: fixed;
}
.header-main {
width: 70%;
}
.header .header-main ul {
/* Flex需要初始化ul标签的宽度 */
width: 100%;
/* 导航栏采用Flex布局方式 */
/* 采用Flex布局的好处:1.使得代码更加简洁 2.不用考虑宽的设置,会自动占满 */
display: flex;
/* 去掉列表点 */
list-style: none;
}
.header .header-main ul li {
/* 设置 flex-grow 为 1 保证所有的 li 元素都有相等的宽度,而不论其内容的宽度 */
flex-grow: 1;
height: 100%;
/* 对齐文本到中心 */
text-align: center;
}
ul li a {
/* 设置字体大小和颜色,并去掉下划线 */
font-size: 18px;
color: black;
font-weight: bold;
text-decoration: none;
display: block;
margin-top: 12px;
height: 36px;
border-bottom: 2px #6ca4db;
}
ul li a:hover {
color: white;
height: 31px;
border-bottom: 5px solid white;
}
/* 默认情况下隐藏汉堡菜单按钮 */
#toggle-box, .menu {
display: none;
}
特点是使用了Flex布局,其余在代码中有注释,代码中有问题或疑惑欢迎交流哦~
接下来需要添加导航栏的csss效果部分,即鼠标悬停在上面时的效果。

添加了如图所示的悬停效果,但是由于只有四个按钮所以不是很好看哈哈。
主要修改的是a标签以及添加a:hover
修改后的css代码如下:
ul li a {
/* 设置字体大小和颜色,并去掉下划线 */
font-size: 18px;
color: black;
font-weight: bold;
text-decoration: none;
display: block;
margin-top: 12px;
height: 36px;
border-bottom: 2px #6ca4db;
}
/*悬停效果*/
ul li a:hover {
color: white;
height: 31px;
border-bottom: 5px solid white;
}
接下来需要解决,“在滚动页面时,导航栏应始终固定在顶部”问题。
固定导航栏只需要添加nav的position属性即可,如
.nav {
/*其余代码*/
position: fixed;
}
导航栏的响应式设计
对应导航栏超小屏幕时的响应式设计效果如下:
平常情况下照常显示,在超小屏幕时,隐藏列表项,出现汉堡菜单,点击汉堡菜单时出现导航栏:
而在其余情况下只改变导航栏的比例问题。


因此对应的media.css此时内容为:
/* 超小屏幕(小于等于575px) */
@media (max-width: 575px) {
.header-main {
width: 94%;
margin-left: 3%;
margin-right: 3%;
/* 美观 */
min-height: 35px;
line-height: 35px;
}
.header .header-main ul {
display: none;
}
.header-main ul li {
display: block;
width: 100%;
text-align: center;
}
.header-main .menu {
display: block;
text-align: center;
}
#toggle-box:checked~ul {
display: block;
}
}
/* 小屏幕 */
@media (min-width: 576px) {
.header-main {
width: 80%;
margin-left: 10%;
margin-right: 10%;
}
}
/* 中等屏幕 */
@media (min-width: 768px) {
.header-main {
width: 70%;
margin-left: 15%;
margin-right: 15%;
}
}
/* 大屏幕 */
@media (min-width: 992px) {
.header-main {
width: 60%;
margin-left: 20%;
margin-right: 20%;
}
}
/* 超大屏幕 */
@media (min-width: 1200px) {
.header-main {
width: 50%;
margin-left: 25%;
margin-right: 25%;
}
}
主内容区域
主内容区域的基础样式
**主内容区域的主题框架为一个标题和三个子区域,子区域中有一个图片加一个段落,段落与图片左右排列。**因此代码结构如下:
<div class="main">
<div class="main-header">
<h3></h3>
</div>
<div class="p-one">
<div class="one-img">
<img src="" alt="">
</div>
<div class="one-p">
<p></p>
</div>
</div>
<div class="p-two">
<div class="two-img">
<img src="" alt="">
</div>
<div class="two-p">
<p></p>
</div>
</div>
<div class="p-one">
<div class="one-img">
<img src="" alt="">
</div>
<div class="one-p">
<p></p>
</div>
</div>
</div>
其中p-one和p-two的排列不一样,前者图片在左,后者图片在右。
填充内容并加上清除浮动类后:
添加进index.html代码为:
<div class="main">
<div class="main-header">
<h1>Web前端开发技术</h1>
</div>
<div class="main-middle">
<div class="p-one">
<div class="one-img">
<img src="../image/HTML5.png" alt="">
</div>
<div class="one-p">
<h3>【HTML5】</h3>
<p>不仅仅是HTML规范的当前最新版本,HTML5进化的重大意义还在于HTML5从技术层面带来了八个类别的革新。HTML5规范以“用户至上”为宗旨。也就是说在遇到冲突时,规范的优先级为用户> 页面作者>实现者(浏览器)> 规范开发者(W3C/WHATWG)>纯理论。除此之外,HTML5还引入了一种新的安全模型来保证HTML5足够安全。</p>
</div>
<div class="clearfix"></div>
</div>
<div class="p-two">
<div class="two-img">
<img src="../image/CSS3.png" alt="">
</div>
<div class=two-p">
<h3>【CSS3】</h3>
<p>CSS3是CSS的当前最新版本,该版本提供了更加丰富且实用的规范。在Web开发中采用CSS3技术将会美化页面,显著地提高用户体验,同时也能极大地提高程序的性能。例如列表模块、超链接、语言模块、背景和边框、颜色、文字特效、多栏布局和动画,等等。</p>
</div>
<div class="clearfix"></div>
</div>
<div class="p-one">
<div class="one-limg">
<img src="../image/JS.png" alt="">
</div>
<div class="one-p">
<h3>【JavaScript】</h3>
<p>作为一种广泛使用的脚本语言,JavaScript对于今日的网络开发非常关键。JavaScript不只是给网页带来生动的交互效果,更重要的是,JavaScript在整个网络构建的技术体系中担任着关键角色。JavaScript 强调“用户优先”,旨在通过强大且灵活的语法,使开发者能够更方便地创建出用户友好、性能优秀和交互丰富的应用。</p>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="clearfix"></div>
</div>
最终补充css代码,得到的页面效果为:

main.css文件
而对于的main.css文件内容如下:
.main {
/* 上边距隔开导航栏的高度 */
padding-top: 50px;
/* 区域内容默认居中 */
text-align: center;
/* 小小设置下背景的颜色 */
background-color: rgba(0,0,0,0.1);
}
.main .main-header h2{
/* 设置下主标题的上下边距 */
margin: 20px 0;
}
/* 初始化图片的格式 */
.main img {
width: 200px;
height: 200px;
margin: 3%;
}
/* 段落区域的边距 */
.main-middle {
width: 80%;
margin: 0 10%;
}
/* 使段落区域里的内容垂直居中 */
.p-one, .p-two{
display: flex;
align-items: center; /* 使子元素垂直居中 */
justify-content: space-between; /* 将子元素撑开到两端,中间留有空间 */
}
/* 利用浮动(float)设置图片与文字左右排列 */
.p-two {
flex-direction: row-reverse; /* 这样可以让文字在左,图片在右 */
}
.two-img{
float: right;
}
.one-p, .two-p {
display: block;
padding: 20px 0 15px 15px;
}
p{
margin: 20px 0;
/* 首行缩进两字符 */
text-indent:2em ;
/* 设置左对齐 */
text-align: left;
line-height: 25px;
}
主内容区域的响应式设计
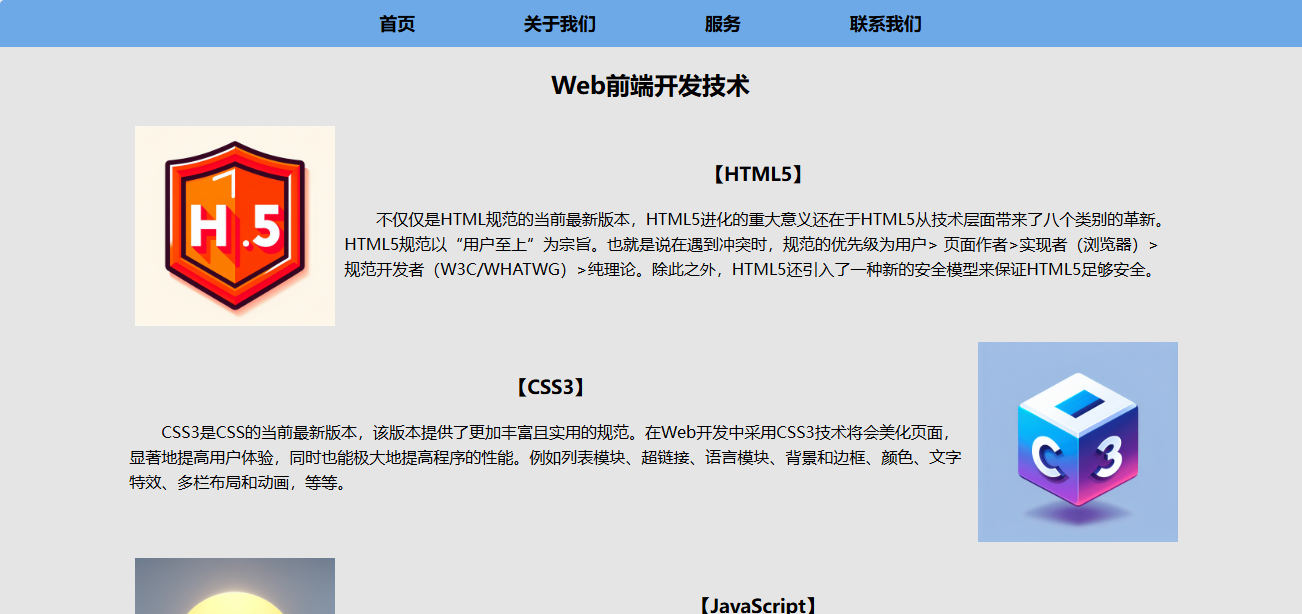
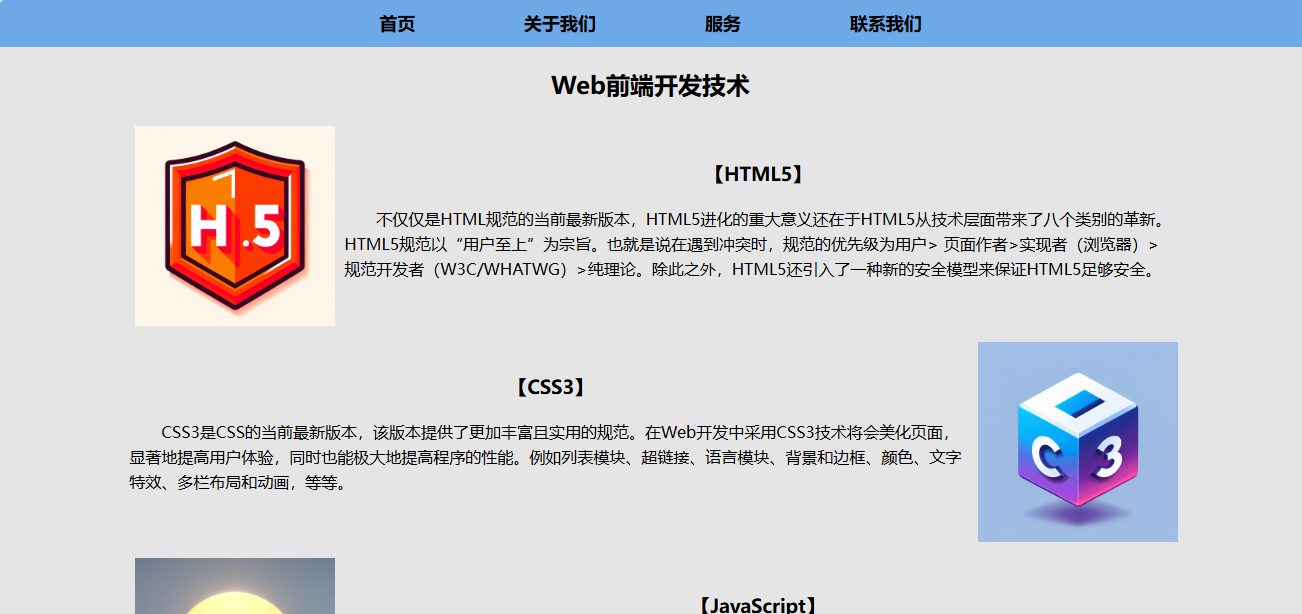
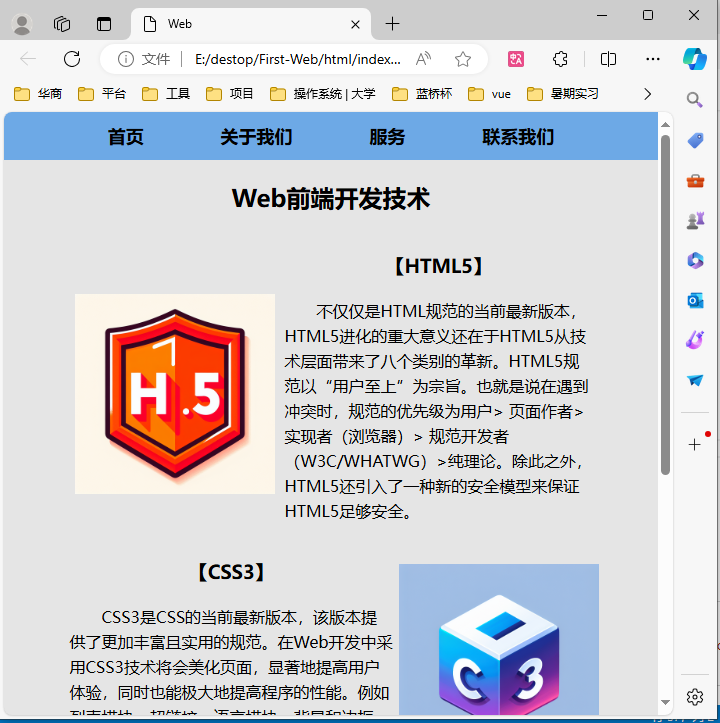
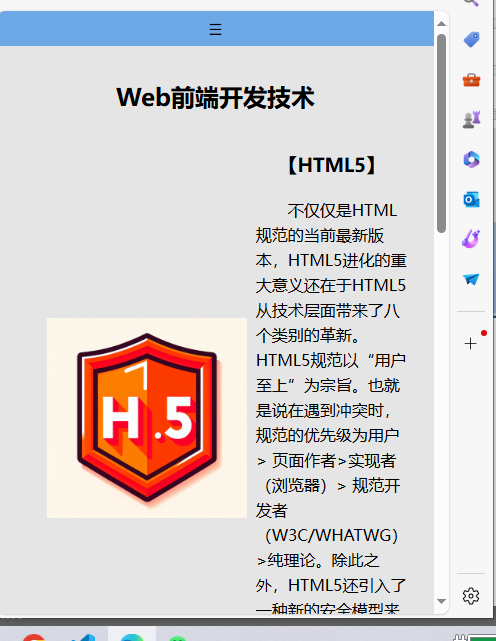
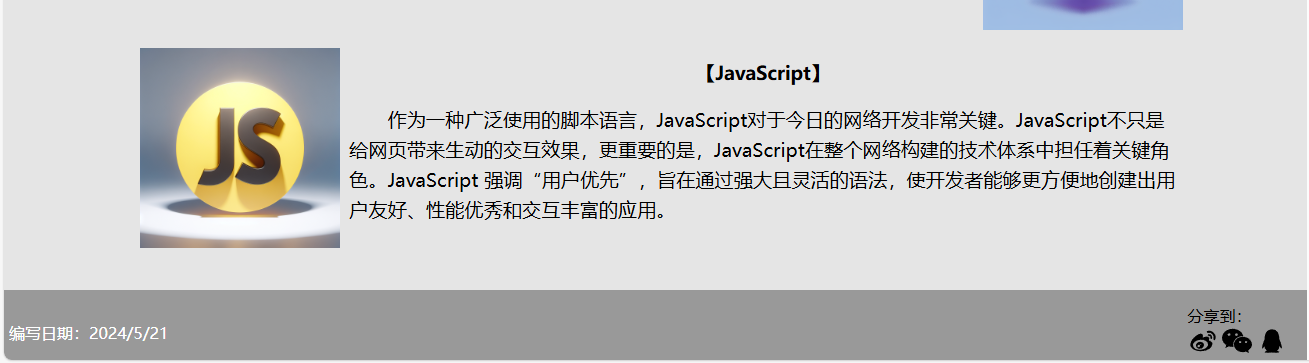
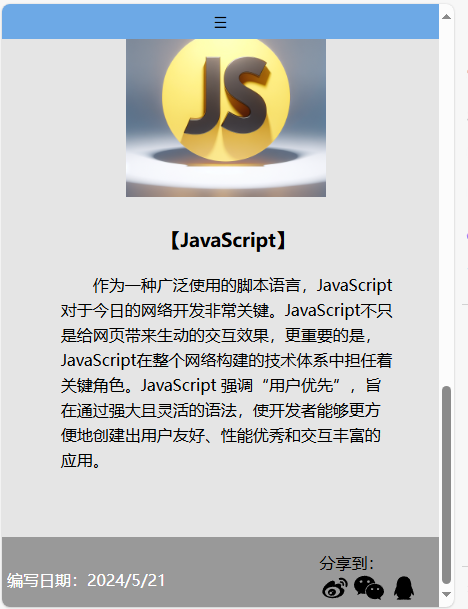
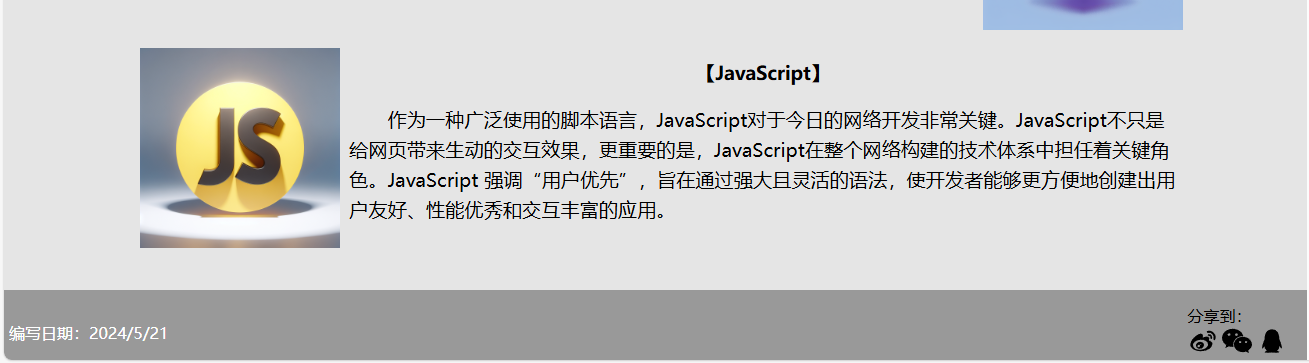
现在网页不同屏幕情况下,主内容区域的效果如下:
大屏幕

中等屏幕

小屏幕

可以看到大屏幕和中屏幕下网页的效果还是比较可观的,但是在小屏幕时,图片文字左右排列的效果就不太ok了,所以针对小屏幕情况下进行编写。
那么超小屏幕时需增加以下代码
/* 超小屏幕(小于等于575px) */
@media (max-width: 575px) {
/*导航栏部分*/
.p-one,
.p-two {
display: flex;
flex-direction: column;
/* 将方向改为列,实现堆叠效果 */
align-items: center;
text-align: center;
}
}
/* 中等屏幕 */
@media (min-width: 768px) {
/*导航栏部分*/
/* 对于中等屏幕和更大的屏幕,我们沿用主内容区域的原样式 */
.p-one,
.p-two {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-around;
}
.p-two {
flex-direction: row-reverse;
/* 这样可以让文字在左,图片在右 */
}
/* 尝试增大行距和字体大小,使其在大屏幕上更易阅读 */
p {
line-height: 30px;
font-size: 1.2rem;
}
}
页脚
对于页脚的内容编写如下:
<div class="footer">
<!-- 过渡 -->
<div class="footer-top"></div>
<div class="footer-main">
<div class="footer-date">
<p>编写日期:2024/5/21</p>
</div>
<div class="share">
<p>分享到:</p>
<div class="svg">
<img src="../image/weibo.svg" alt="#" class="weibo">
<img src="../image/weixin.svg" alt="#" class="weixin">
<img src="../image/QQ.svg" alt="#" class="qq">
</div>
</div>
</div>
</div>
即编写日期加分享社区。
实现效果如下:

footer.css
对应的footer.css代码如下:
/* 设置页脚以及与主内容区域过渡的大小 */
.footer {
width: 100%;
height: 100px;
}
/* 过渡区域颜色与主内容区域一样 */
.footer .footer-top {
height: 30px;
width: 100%;
background-color: rgba(0, 0, 0, 0.1);
}
/* 页脚内容区域 */
.footer .footer-main {
height: 70px;
width: 100%;
background-color: rgba(0, 0, 0, 0.4);
/* 设置布局 */
display: flex;
justify-content: space-between;
/* 使元素在水平方向上同时靠向两端 */
align-items: center;
/* 在垂直方向上居中对齐 */
}
/* 边距以及颜色 */
.footer-date {
margin: 20px 20px 5px 5px;
color: white;
}
.footer-main .footer-share {
margin: 20px 20px 5px 5px;
}
/* 设置图片大小 */
.footer-share img {
height: 30px;
width: auto;
}
响应式设计
看了下几种情况下的页脚效果:



发现效果还行,没什么需要添加的部分了,那么到现在就结束了这个网页的搭建,谢谢大家的观看~下面给出全部的代码:
总代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web</title>
<link rel="stylesheet" href="../css/style.css">
<link rel="stylesheet" href="../css/header.css">
<link rel="stylesheet" href="../css/main.css">
<link rel="stylesheet" href="../css/footer.css">
<link rel="stylesheet" href="../css/media.css">
</head>
<body>
<div class="header">
<div class="header-main">
<!-- 借助复选框实现菜单效果 -->
<input type="checkbox" id="toggle-box">
<!-- 汉堡菜单按钮 -->
<label for="toggle-box" class="menu">☰</label>
<ul>
<li><a href="index.html"> 首页 </a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#"> 服务 </a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
<!-- 清除浮动类 -->
<div class="clearfix"></div>
</div>
<div class="main">
<div class="main-header">
<h1>Web前端开发技术</h1>
</div>
<div class="main-middle">
<div class="p-one">
<div class="one-img">
<img src="../image/HTML5.png" alt="">
</div>
<div class="one-p">
<h3>【HTML5】</h3>
<p>不仅仅是HTML规范的当前最新版本,HTML5进化的重大意义还在于HTML5从技术层面带来了八个类别的革新。HTML5规范以“用户至上”为宗旨。也就是说在遇到冲突时,规范的优先级为用户> 页面作者>实现者(浏览器)> 规范开发者(W3C/WHATWG)>纯理论。除此之外,HTML5还引入了一种新的安全模型来保证HTML5足够安全。</p>
</div>
<div class="clearfix"></div>
</div>
<div class="p-two">
<div class="two-img">
<img src="../image/CSS3.png" alt="">
</div>
<div class=two-p">
<h3>【CSS3】</h3>
<p>CSS3是CSS的当前最新版本,该版本提供了更加丰富且实用的规范。在Web开发中采用CSS3技术将会美化页面,显著地提高用户体验,同时也能极大地提高程序的性能。例如列表模块、超链接、语言模块、背景和边框、颜色、文字特效、多栏布局和动画,等等。</p>
</div>
<div class="clearfix"></div>
</div>
<div class="p-one">
<div class="one-limg">
<img src="../image/JS.png" alt="">
</div>
<div class="one-p">
<h3>【JavaScript】</h3>
<p>作为一种广泛使用的脚本语言,JavaScript对于今日的网络开发非常关键。JavaScript不只是给网页带来生动的交互效果,更重要的是,JavaScript在整个网络构建的技术体系中担任着关键角色。JavaScript 强调“用户优先”,旨在通过强大且灵活的语法,使开发者能够更方便地创建出用户友好、性能优秀和交互丰富的应用。</p>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="clearfix"></div>
</div>
<div class="footer">
<!-- 过渡 -->
<div class="footer-top"></div>
<div class="footer-main">
<div class="footer-date">
<span>编写日期:2024/5/21</span>
</div>
<div class="footer-share">
<span>分享到:</span>
<div class="svg">
<a href="#"><img src="../image/weibo.svg" alt="微博" class="weibo"></a>
<a href="#"><img src="../image/weixin.svg" alt="微信" class="weixin"></a>
<a href="#"><img src="../image/QQ.svg" alt="QQ" class="qq"></a>
</div>
</div>
</div>
</div>
</body>
</html>
style.css
/* 去除所有元素默认的margin、padding和border值 */
* {
margin: 0;
padding: 0;
border: 0;
}
/* 初始化html、body宽高100%,占满整个窗口 */
html, body {
height: 100%;
width: 100%;
}
/* 设置一个类来清除浮动 */
.clearfix {
clear: both;
}
header.css
body {
position: relative;
}
.header {
/* 设置导航栏的大小和颜色 */
width: 100%;
background-color: #6da9e6;
/* 固定导航栏 */
position: fixed;
}
.header-main {
width: 70%;
}
.header .header-main ul {
/* Flex需要初始化ul标签的宽度 */
width: 100%;
/* 导航栏采用Flex布局方式 */
/* 采用Flex布局的好处:1.使得代码更加简洁 2.不用考虑宽的设置,会自动占满 */
display: flex;
/* 去掉列表点 */
list-style: none;
}
.header .header-main ul li {
/* 设置 flex-grow 为 1 保证所有的 li 元素都有相等的宽度,而不论其内容的宽度 */
flex-grow: 1;
height: 100%;
/* 对齐文本到中心 */
text-align: center;
}
ul li a {
/* 设置字体大小和颜色,并去掉下划线 */
font-size: 18px;
color: black;
font-weight: bold;
text-decoration: none;
display: block;
margin-top: 12px;
height: 36px;
border-bottom: 2px #6ca4db;
}
ul li a:hover {
color: white;
height: 31px;
border-bottom: 5px solid white;
}
/* 默认情况下隐藏汉堡菜单按钮 */
#toggle-box, .menu {
display: none;
}
main.css
.main {
/* 上边距隔开导航栏的高度 */
padding-top: 50px;
/* 区域内容默认居中 */
text-align: center;
/* 小小设置下背景的颜色 */
background-color: rgba(0,0,0,0.1);
}
.main .main-header h1{
/* 设置下主标题的上下边距 */
margin: 20px 0;
}
/* 初始化图片的格式 */
.main img {
width: 200px;
height: 200px;
margin: 3%;
}
/* 段落区域的边距 */
.main-middle {
width: 80%;
margin: 0 10%;
}
/* 使段落区域里的内容垂直居中 */
.p-one, .p-two{
display: flex;
align-items: center; /* 使子元素垂直居中 */
justify-content: space-between; /* 将子元素撑开到两端,中间留有空间 */
}
/* 利用浮动(float)设置图片与文字左右排列 */
.p-two {
flex-direction: row-reverse; /* 这样可以让文字在左,图片在右 */
}
.two-img{
float: right;
}
.one-p, .two-p {
display: block;
padding: 20px 0 15px 15px;
}
p{
margin: 20px 0;
/* 首行缩进两字符 */
text-indent:2em ;
/* 设置左对齐 */
text-align: left;
line-height: 25px;
}
footer.css
/* 设置页脚以及与主内容区域过渡的大小 */
.footer {
width: 100%;
height: 100px;
}
/* 过渡区域颜色与主内容区域一样 */
.footer .footer-top {
height: 30px;
width: 100%;
background-color: rgba(0, 0, 0, 0.1);
}
/* 页脚内容区域 */
.footer .footer-main {
height: 70px;
width: 100%;
background-color: rgba(0, 0, 0, 0.4);
/* 设置布局 */
display: flex;
justify-content: space-between;
/* 使元素在水平方向上同时靠向两端 */
align-items: center;
/* 在垂直方向上居中对齐 */
}
/* 边距以及颜色 */
.footer-date {
margin: 20px 20px 5px 5px;
color: white;
}
.footer-main .footer-share {
margin: 20px 20px 5px 5px;
}
/* 设置图片大小 */
.footer-share img {
height: 30px;
width: auto;
}
media.css
/* 超小屏幕(小于等于575px) */
@media (max-width: 575px) {
.header-main {
width: 94%;
margin-left: 3%;
margin-right: 3%;
/* 美观 */
min-height: 35px;
line-height: 35px;
}
.header .header-main ul {
display: none;
}
.header-main ul li {
display: block;
width: 100%;
text-align: center;
}
.header-main .menu {
display: block;
text-align: center;
}
#toggle-box:checked~ul {
display: block;
}
.p-one,
.p-two {
display: flex;
flex-direction: column;
/* 将方向改为列,实现堆叠效果 */
align-items: center;
text-align: center;
}
}
/* 小屏幕 */
@media (min-width: 576px) {
.header-main {
width: 80%;
margin-left: 10%;
margin-right: 10%;
}
}
/* 中等屏幕 */
@media (min-width: 768px) {
.header-main {
width: 70%;
margin-left: 15%;
margin-right: 15%;
}
/* 对于中等屏幕和更大的屏幕,我们沿用主内容区域的原样式 */
.p-one,
.p-two {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-around;
}
.p-two {
flex-direction: row-reverse;
/* 这样可以让文字在左,图片在右 */
}
/* 尝试增大行距和字体大小,使其在大屏幕上更易阅读 */
p {
line-height: 30px;
font-size: 1.2rem;
}
}
/* 大屏幕 */
@media (min-width: 992px) {
.header-main {
width: 60%;
margin-left: 20%;
margin-right: 20%;
}
}
/* 超大屏幕 */
@media (min-width: 1200px) {
.header-main {
width: 50%;
margin-left: 25%;
margin-right: 25%;
}
}
素材图片
下面给出素材图片:
页脚里面的图片是在阿里巴巴矢量图标库里找的,这里传不了可以自行获取。

























 1190
1190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








