1、let
ES6 中新增的用于声明变量的关键字
特点:
-
let 声明的变量只在所处于的块级有效
语法:
if (true) { let a = 10; } console.log(a) // a is not defined注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性
-
不存在变量提升
let 声明的变量必须先声明,才能使用
代码:
console.log(a); // Cannot access 'a' before initialization let a = 20; -
暂时性死区
代码:
var tmp = 123; if (true) { tmp = 'abc'; let tmp; }
2、const
作用:声明常量,常量就是值(内存地址)不能变化的量
特点:
-
具有块级作用域
代码:
if (true) { const a = 10; } console.log(a) // a is not defined -
声明常量时必须赋值
代码:
const PI; // Missing initializer in const declaration -
常量赋值后,值不能修改
代码:
const PI = 3.14; PI = 100; // Assignment to constant variableconst arr = [100, 200]; arr[0] = 10; arr[1] = 20; console.log(arr); // [10, 20] arr = ["abc", "xyz"]; // Assignment to constant variable.
补充:全局 变量(let) 和常量(const) 不会变为 window 对象的属性
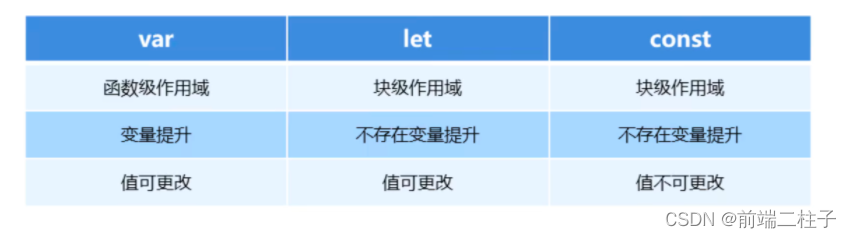
let、const、var 的区别
- 使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象
- 使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升
- 使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值






















 61
61











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








