Vue.js 提供了非常方便的组件库,包括了级联选择器组件,可以快速实现级联选择器的功能。以下是一个简单的三级级联选择器的实现:
1. 安装 `element-ui` 组件库:
```sh
npm install element-ui --save
```
2. 在 Vue 项目的入口文件中引入 `element-ui` 组件和样式:
```js
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
```
3. 在你的 Vue 组件中使用 `el-cascader` 组件渲染级联选择器:
```html
<template>
<el-cascader
:options="options"
v-model="value"
@change="handleChange"
:props="props">
</el-cascader>
</template>
<script>
export default {
data() {
return {
value: [],
options: [
{
value: 'province1',
label: '省份1',
children: [
{
value: 'city1',
label: '城市1',
children: [
{
value: 'district1',
label: '区域1'
},
{
value: 'district2',
label: '区域2'
}
]
},
{
value: 'city2',
label: '城市2',
children: [
{
value: 'district3',
label: '区域3'
},
{
value: 'district4',
label: '区域4'
}
]
}
]
},
{
value: 'province2',
label: '省份2',
children: [
{
value: 'city3',
label: '城市3',
children: [
{
value: 'district5',
label: '区域5'
},
{
value: 'district6',
label: '区域6'
}
]
},
{
value: 'city4',
label: '城市4',
children: [
{
value: 'district7',
label: '区域7'
},
{
value: 'district8',
label: '区域8'
}
]
}
]
}
],
props: {
value: 'value',
label: 'label',
children: 'children'
}
}
},
methods: {
handleChange(value) {
console.log(value)
}
}
}
</script>
```
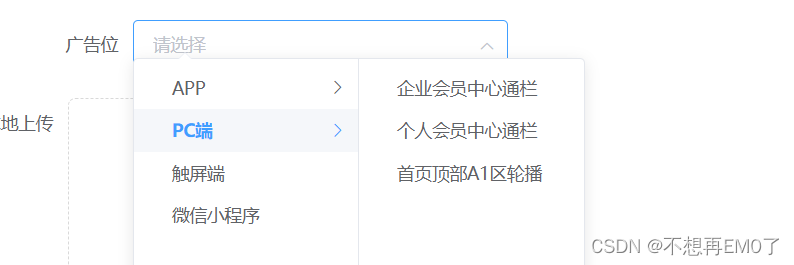
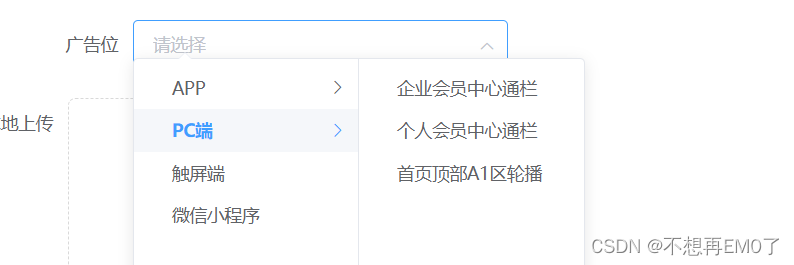
以上就是一个简单的 Vue.js 级联选择器三级的实现,主要使用了 `el-cascader` 组件,通过传入 `options` 和 `props` 参数,实现了三级的级联选择器。需要注意的是,`options` 参数中的数据结构需要按照组件要求的格式进行定义。



 渲染完成
渲染完成 6068
6068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


