Flutter开发(二)

四、布局
1、Containers容器和Padding填充
body: Container( //container是容器
//填充
//padding:EdgeInsets.all(20.0), //如果是all就是在整个填充,
padding:EdgeInsets.fromLTRB(10.0,20.0,30.0,40.0),//left,top,right,bottom
margin:EdgeInsets.all(30.0),
//Padding是实现填充东西
//而margin是实现让容器和周围保持距离
color:Colors.grey[400],//如果是仅仅只有这句话,那么灰色会覆盖整个页面,加上了子部件,之后,容器就之后覆盖子容器的大小,但这样往往又不好,所以就有了padding填充
child:Text('hello'),
),


1、symmetric就是中心对称式,如果你需要的上下左右对称的就可以选择这个
2、fromLTRB是可以自定义四个方向的填充的大小
3、all就是四个方向都采用同一个值的填充
在小部件的时候,也是可以使用padding来设置相应的位置信息的
body:Padding(
padding:EdgeInsets.all(90.0),
child:Text('hello'),
),

2、Row行
2.1行属性
行本来就是一个小部件,实现在一行中连续放置小部件
body:Row(//在行上连续放置小部件
children:<Widget>[//<Widget>[] 相当于 List列表,该列表中应包含一些 Widget 元素,实现在 Row 中排列。
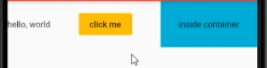
Text('hello world'),
TextButton(
onPressed:(){},
child:Text('click me')
),
Container(
color:Colors.cyan,
padding:EdgeInsets.all(30.0),
child: Text('inside container')
)
],
),

2.2行布局
摘要在这个 Flutter 初学者教程的第11集中,我们学到了如何使用行(Rows)来扩展我们应用的布局,使得页面上可以容纳多个不同的小部件。通过使用行和列的组合,我们能够更灵活地排列页面上的小部件。
亮点
📋 我们学到了如何使用行(Rows)来容纳多个小部件,通过 children 属性可以将多个小部件组织在一起。
🚀 通过添加文本小部件、按钮小部件和容器小部件,我们展示了如何在行内包含不同类型的小部件。
🔄 使用 mainAxisAlignment 属性,我们可以在主轴上控制小部件的对齐方式,例如居中、起始、结束或均匀分布
↕️ 通过 crossAxisAlignment 属性,我们可以控制小部件在交叉轴上的对齐方式,例如拉伸、居中或放置在开始或结束位置。
🌐 我们比较了主轴和交叉轴的概念,以及如何使用不同的属性值来调整小部件在行内的布局。
📐 我们演示了如何使用行和列,这是一种在 Flutter 中灵活布局的方式,类似于在Web中使用CSS
实现位置布局的调整。

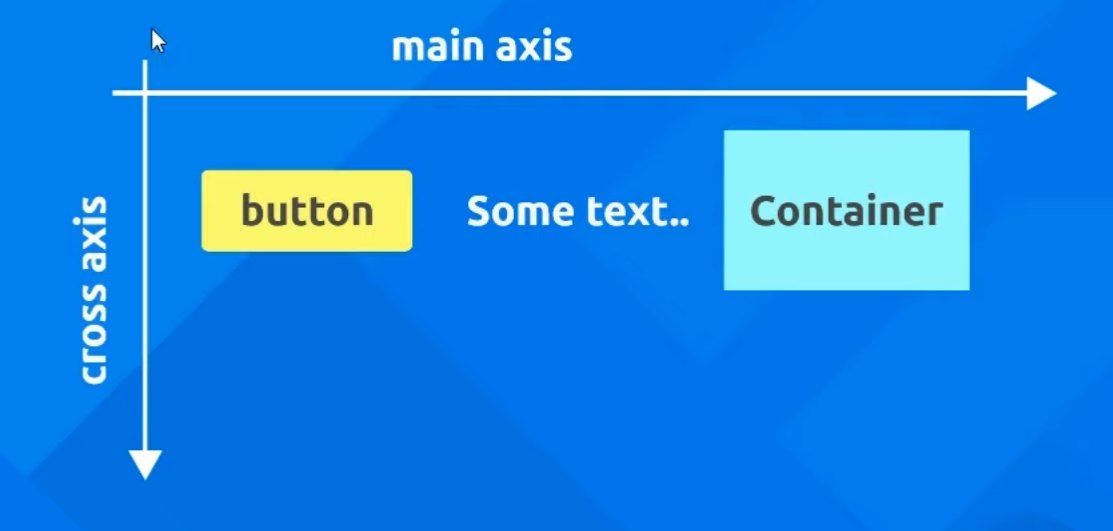
2.2.1 mainAxisAlignment实现在主轴(main axis)的布局
mainAxisAlignment:MainAxisAlignment. //控制主轴对齐main axis布局属性

根据其中的英文可以得到相对应的布局信息。
1)、center就是小部件聚在中间,左右间隔一致

2)、spaceBetween小部件之间保持距离,左右小部件是紧靠边缘的

3)、spaceEvenly小部件距离均匀分布,

4)、end全部紧靠右边

5)、start全部紧靠左边
6)、spaceAround实现左右都有空间,而且部件之间也有空间。小部件之间的距离是边缘的两倍。

2.2.2 crossAxisAlignment实现在交叉轴上的布局
crossAxisAlignment: CrossAxisAlignment. //实现在交叉轴上的布局

1)、stretch拉伸到全部可用空间的整个高度。

2)、center中心,就是默认值

3)、start,有点像个阶梯式的布局

4)、end,另一个方向的阶梯

3、Columns列
摘要在这个视频中,作者展示了如何使用Flutter中的列(Columns)来垂直堆叠不同的小部件,与之前的水平排列相反。通过演示使用列(Columns)的基本语法,以及如何在列中使用主轴对齐和交叉轴对齐来控制小部件的布局。
亮点
📋 展示如何使用Flutter的列(Columns)小部件垂直排列其他小部件。
🌈 创建了三个不同颜色和大小的容器,演示了列中的小部件堆叠效果
🔄 介绍了如何使用主轴对齐(main axis alignment)来控制列中小部件的垂直对齐方式。
↔ 演示了如何使用交叉轴对齐(cross axis alignment)来控制列中小部件的水平对齐方式。
➕ 展示了如何在列中嵌套行(Row)以创建更复杂的布局。
🛠 提示通过调整不同的对齐方式和布局,可以灵活地创建各种界面。
🔄 鼓励观众在实践中尝试不同的布局和对齐方式,以加深对Flutter中列和行的理解。
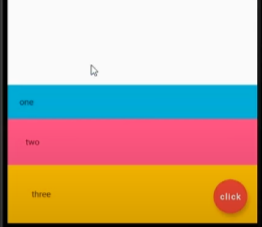
和row的写法格式差不多,就是形式上由行变成了列。mainAxisAlignment和crossAxisAlignment的使用方式和效果和row的一样。
//Column行部件
body: Column(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Container(
padding: EdgeInsets.all(20.0), // 设置容器内边距为30.0像素
color: Colors.cyan, // 设置容器的背景颜色为粉红色
child: Text('one'), // 在容器内放置一个文本控件,显示文本“two”
),
Container(
padding: EdgeInsets.all(30.0), // 设置容器内边距为30.0像素
color: Colors.pinkAccent, // 设置容器的背景颜色为粉红色
child: Text('two'), // 在容器内放置一个文本控件,显示文本“two”
),
Container(
padding: EdgeInsets.all(40.0), // 设置容器内边距为40.0像素
color: Colors.amber, // 设置容器的背景颜色为琥珀色
child: Text('three'), // 在容器内放置一个文本控件,显示文本“three”
),
],
),

使用crossAxisAlignment: CrossAxisAlignment.end、crossAxisAlignment: CrossAxisAlignment. stretch可以实现对底部的设计。

4、shortcuts快捷方式&Flutter outline
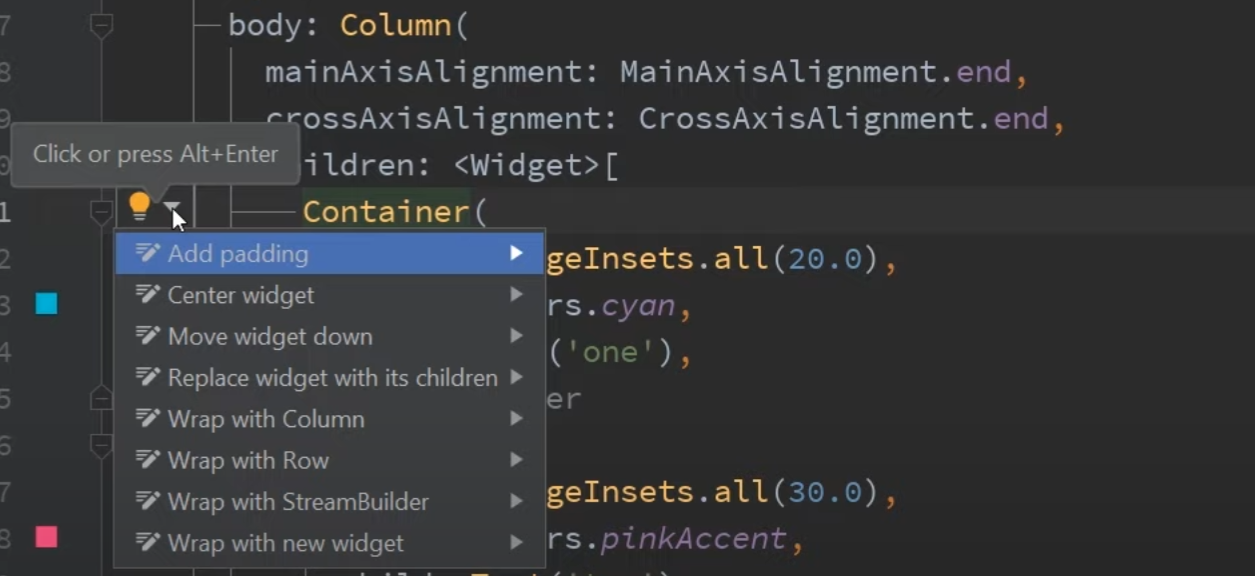
4.1shortcuts快捷方式
//快捷方式,把鼠标悬浮在小部件名字上,点击左边的小灯泡,可以选择一些转换方式
//还有就是最右边的outline,快捷方式

1)、add padding添加填充
2)、move widget down移动这个部件向下
3)wrap with……表示变换成其他的部件
……
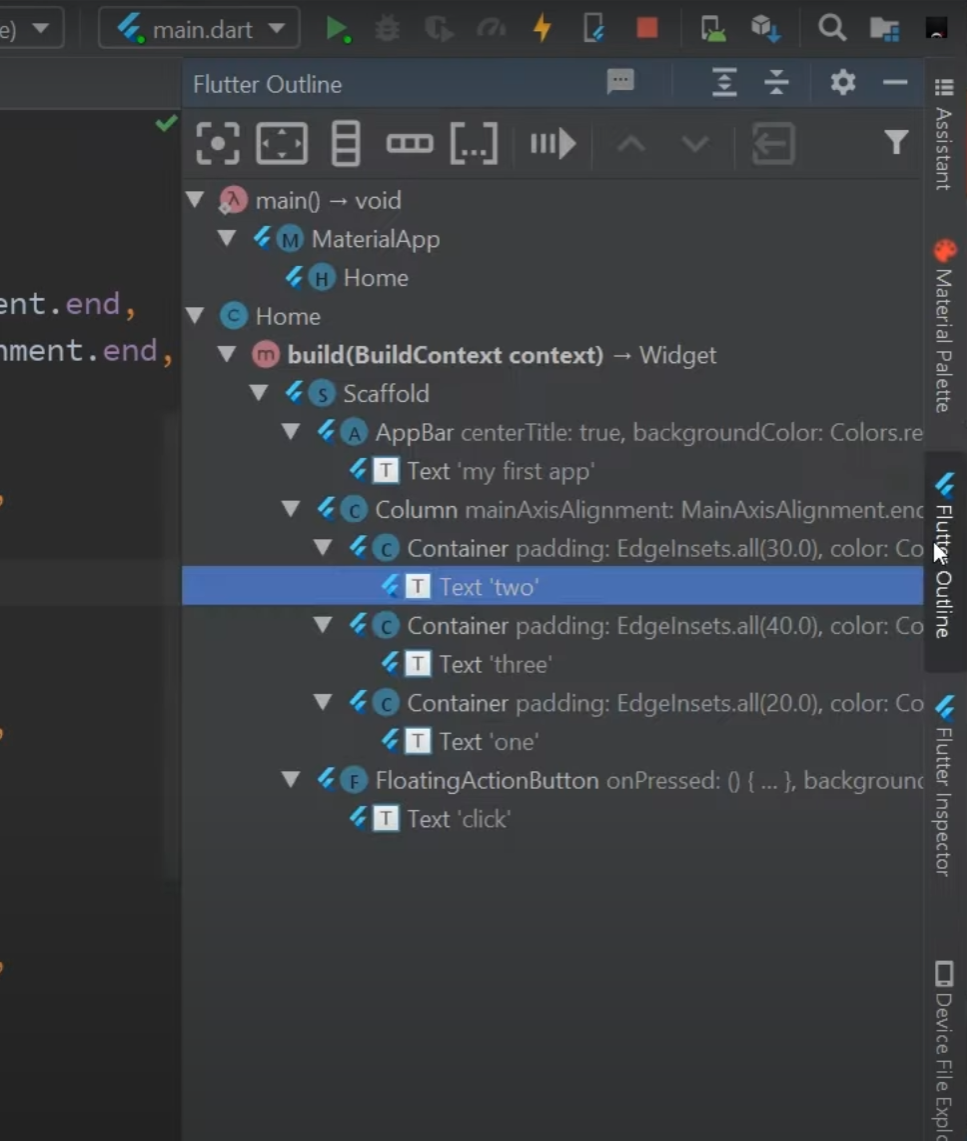
4.2Flutter outline这个有点像是目录的,展示部件和子属性的布局

5、Expanded Widgets扩展小部件(实现扩展所有空白的地方,不留空白,和CSS的flexbos很像)
摘要在这个Flutter初学者教程中,我们介绍了扩展小部件(Expanded Widgets),这是一种用于布局屏幕内容的方法。与Web开发中的Flexbox相似,扩展小部件允许我们在行中的多个容器之间平均分配可用空间。此外,我们还了解了如何使用flex属性来控制每个扩展小部件所占的宽度比例。
亮点
📦 容器和行列: 已经学习了如何使用容器、行和列来布局屏幕上的内容。
🌐 灵活布局: 扩展小部件的使用方式类似于Web开发中的Flexbox,能够灵活地分配可用空间。
📏 flex属性: 通过为扩展小部件添加flex属性,我们可以精确控制它们在行中所占的宽度比例。
🌈 多个容器: 演示了如何将多个容器放置在一行中,并使用扩展小部件使它们平均分配宽度。
🖼️ 包含图像: 使用扩展小部件可以有效地将大图像限制在屏幕范围内,确保不会超出或遮挡其他内容。
🚀 简化布局: 扩展小部件为简化布局提供了强大的工具,特别是在处理多个子元素时。-
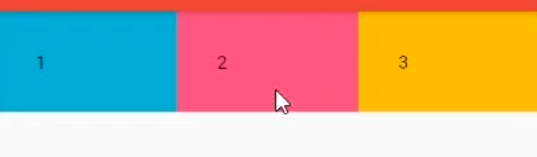
5.1扩展小部件
body:Row(
children:<Widget>[
Expanded(
//flex:3,
child: Container(
padding:EdgeInsets.all(30.0),
color:Colors.cyan,
child:Text('1'),
),
),
Expanded(
//flex:2,
child: Container(
padding:EdgeInsets.all(30.0),
color:Colors.pinkAccent,
child:Text('2'),
),
),
Expanded(
//flex:1,
child: Container(
padding:EdgeInsets.all(30.0),
color:Colors.amber,
child:Text('3'),
),
),
],
),
//把container套在Expanded widget里面,实现小部件扩展

然后,在每一个Expanded里面加上一个flex:数字 实现定制每个小部件的扩展的大小,数字除以数字之和得出所占多少分之多少。例如,上面的3+2+1,第一个展2分之1.
Expanded(
flex:3,
……

5.2将扩展用到图像上
body:Row(
children:<Widget>[
Image.asset('assets/图片1.jpeg'),
//因为往往直接添加图片会影响到其他的部件,所以我们要通过expanded来调整大小

给图片加入扩展
Expanded(
child: Image.asset('assets/图片2.jpeg'),
flex: 1,
),

五、实战,开发一个Card名片
1、首先是框架的构建
import 'package:flutter/material.dart';
void main() =>runApp(MaterialApp(
home: NinjaCard(),
));
//输入stless即出class
class NinjaCard extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
);
}
}
//基本框架
2、应用栏设计
appBar: AppBar(
title: Text('Ninja ID Card'),
centerTitle: true,//把题目放到中间
backgroundColor: Colors.grey[850],//设置应用栏颜色
elevation: 0.0,//控制应用栏于屏幕主体的阴影部分,0.0设置成没有阴影,使屏幕平坦
),

3、主体部分设计
3.1主体背景颜色
return Scaffold(
backgroundColor: Colors.grey[900],

3.2文字部分
body: Padding(
padding: EdgeInsets.fromLTRB(30.0, 40.0, 30.0, 0.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
'NAME',
style: TextStyle(
color: Colors.grey,
letterSpacing: 2.0,//蛇酒字与字之间间隔的,两个像素
)
),
//因为两个字离的太近了,所以要制作一个空盒子来分开两者
SizedBox(height: 10.0),//空盒子
Text(
'HMark',
style: TextStyle(
color: Colors.amberAccent[200],
letterSpacing: 2.0,//蛇酒字与字之间间隔的,两个像素
fontSize: 28.0,//设计字体大小
fontWeight: FontWeight.bold,//设计字体粗细
)
),
SizedBox(height: 30.0),//空盒子
],
),
),

3.3实现邮箱
//实现邮箱标志
Row(
children: <Widget>[
Icon(
Icons.email,
color:Colors.grey[400],
),
SizedBox(width:10.0),//设计一个宽度为10的空盒子
Text(
'HMark@theninja.com',
style: TextStyle(
color: Colors.grey[400],
letterSpacing: 1.0,//蛇酒字与字之间间隔的,两个像素
fontSize: 18.0,//设计字体大小
)
)
],
)

3.4添加头像
//添加图片头像
CircleAvatar(//CircleAvatar是圆形图片框
backgroundImage:AssetImage('assets/图片2.jpeg') ,
radius:40.0,//设置图片框大小
),

把头像放到中间,就把其放到center里面
//添加图片头像
Center(
child: CircleAvatar(//CircleAvatar是圆形图片框
backgroundImage:AssetImage('assets/图片2.jpeg') ,
radius:40.0,//设置图片框大小
),
),

3.5分隔器小部件Divider
在头像和其余内容之间放置某种分隔符
//添加图片头像
Center(
child: CircleAvatar(//CircleAvatar是圆形图片框
backgroundImage:AssetImage('assets/图片2.jpeg') ,
radius:40.0,//设置图片框大小
),
),
Divider(
height: 60.0,//部件的大小高度
color: Colors.grey[800],//部件的颜色
),

3.6悬浮按钮floatingActionButton
floatingActionButton: FloatingActionButton(
// 'FloatingActionButton' 是一个悬浮在屏幕上方的按钮,常用于设置评论区
onPressed: () {},
// 没有'onPressed:() {},'回调, 会报错(炸裂,教程没加怎么不会报错???坑了好多时间)
child: Text('click'),
backgroundColor: Colors.red[600],
),
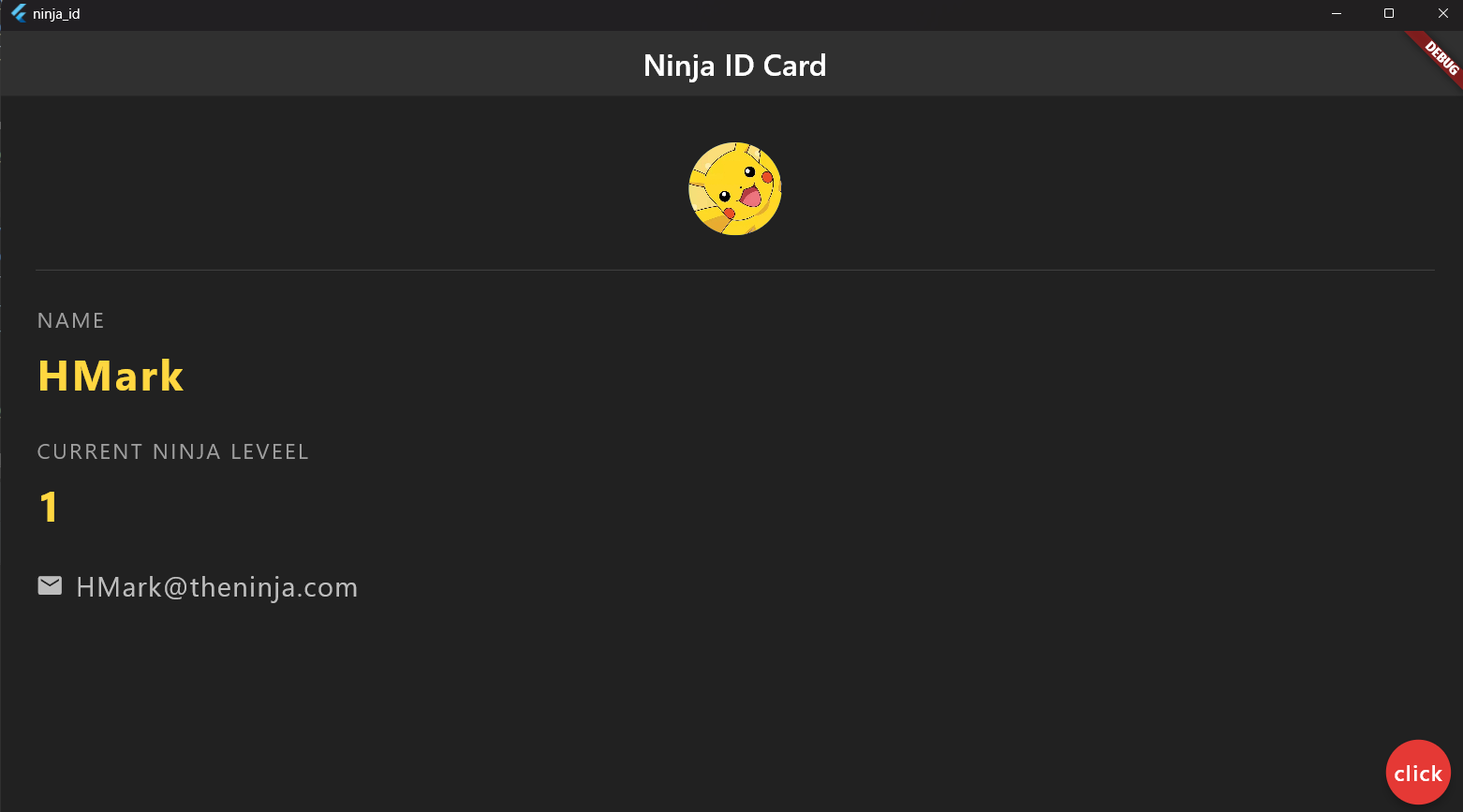
整体效果

上面学的都是无状态小组件,它们是不包含任何随时间二发生变化的数据状态。

























 585
585

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








