Flutter学习笔记(二)登陆注册界面的实现
简单的登录和注册界面的布局
SharedPreferences存储数据
页面路由和参数传递的心得
这几天按照顺序先完成了登录和注册的页面,没有什么特别的东西,就是异步这个东西之前只有在用JS做前端的时候遇到了一次问题,还是同学帮忙解决的,这一次又遇到了所以多花了一点时间debug。
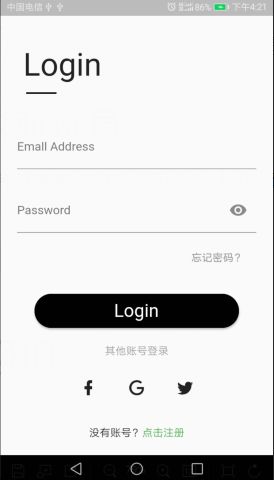
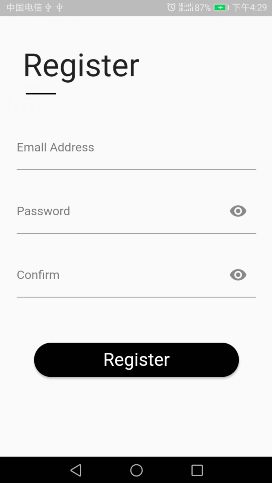
简单的登录和注册界面的布局
由于是刚刚开始学习flutter,于是就偷懒参考了现成的布局设计和代码,自己修改了一番。
效果如图所示,参考自用flutter写一个精美的登录页面,暂时没有做页面适配,以后学习到了会补上。


布局的代码参考上面引用的教程,这里主要说一下由于登录和注册都是在按钮onPressed之后才触发判断TextFormField中的值,所以使用了全局的GlobalKey来验证输入是否符合要求,但是这样有一个问题,那就是在判断输入符合要求之后在保存,那么在判断确认密码的时候还没有获取到第一次输入密码的值,于是就使用了TextEditingController来获取输入的值。在onPress








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1521
1521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








