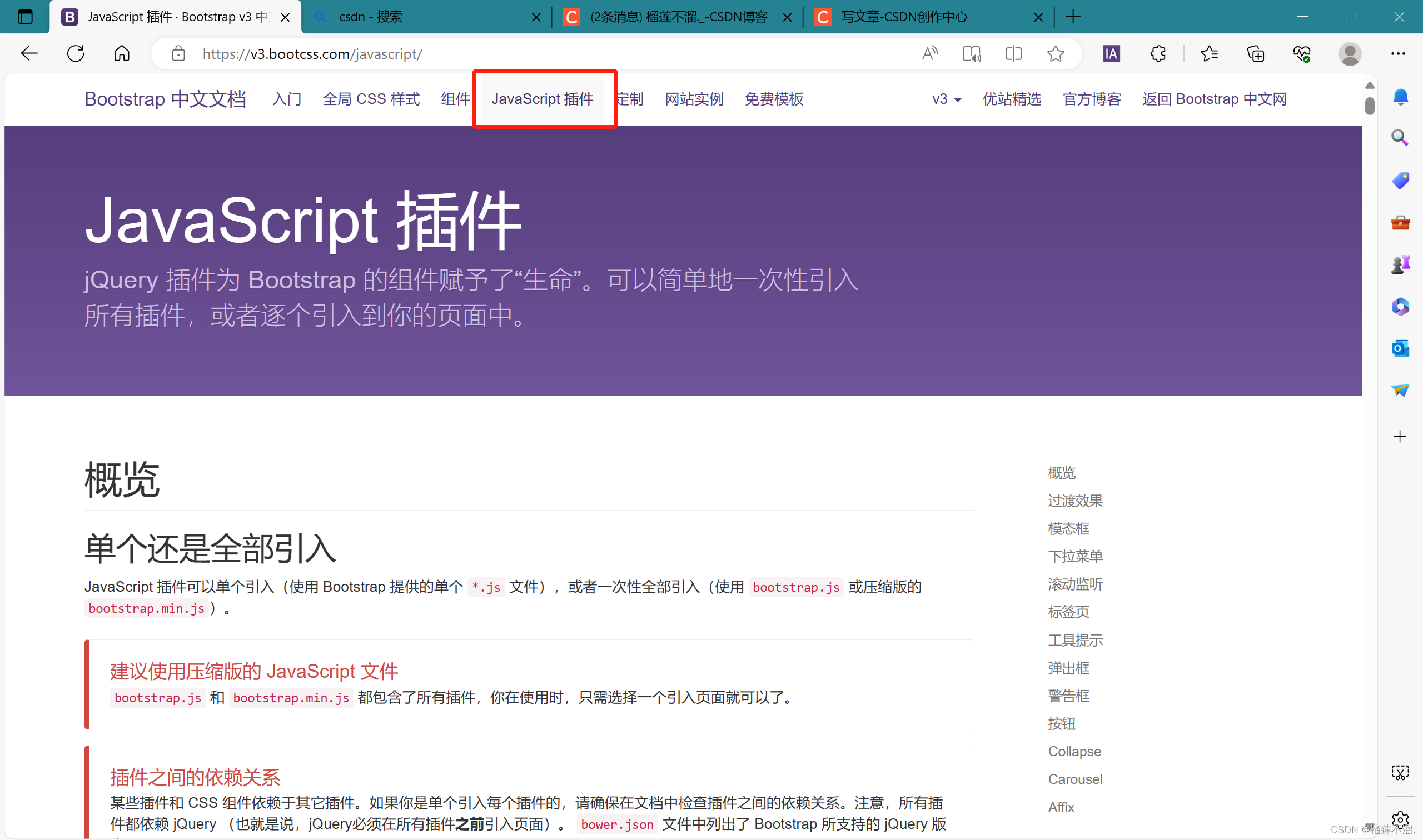
一,这个js插件可以通过bootstrap的官网来进行编写,例如:

点击我框起来的那个js插件,然后根据右侧导航栏 找到自己需要的
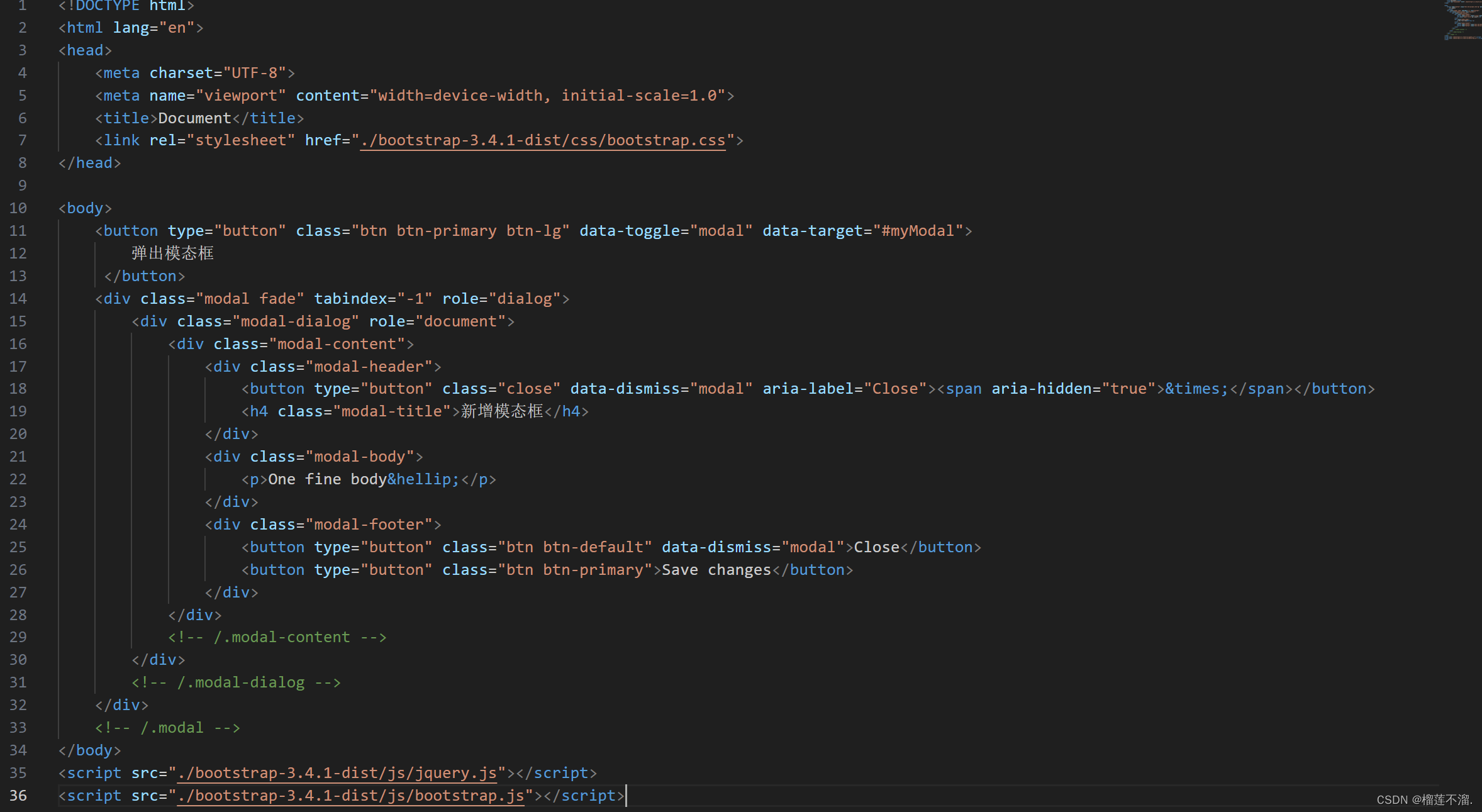
首先,我们写一个静态的
这些都可以从bootstrap官网上Copy下来,我们来看一下效果:

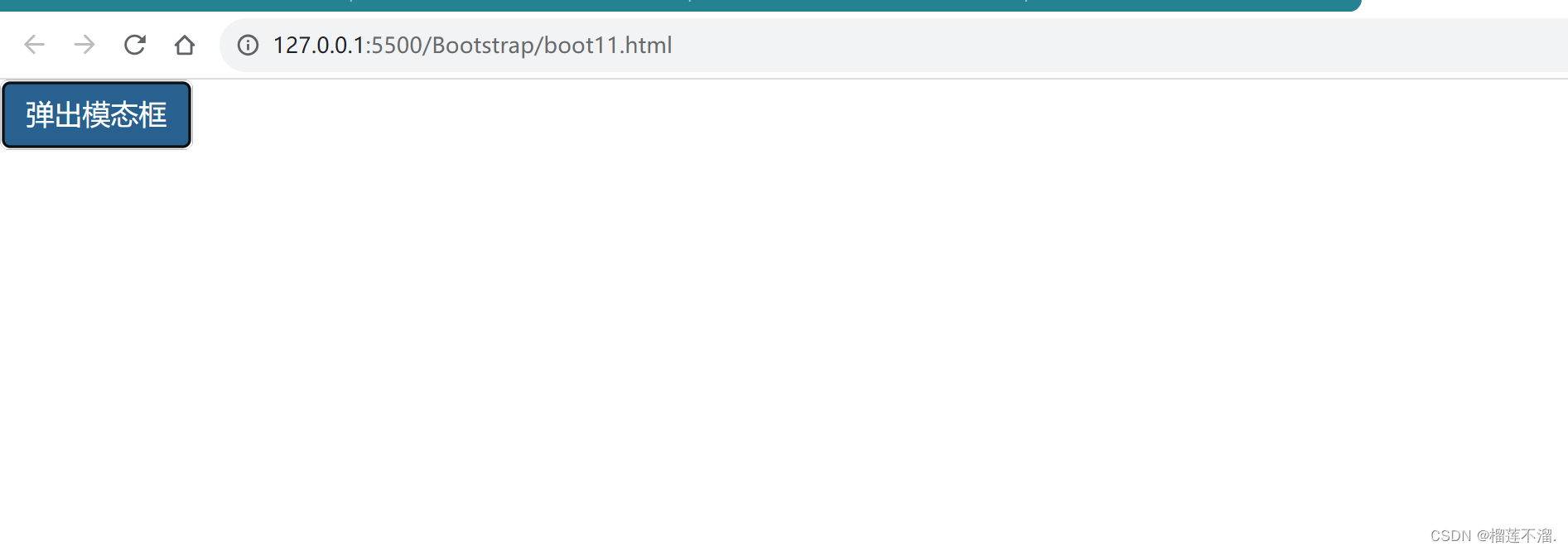
运行结果:

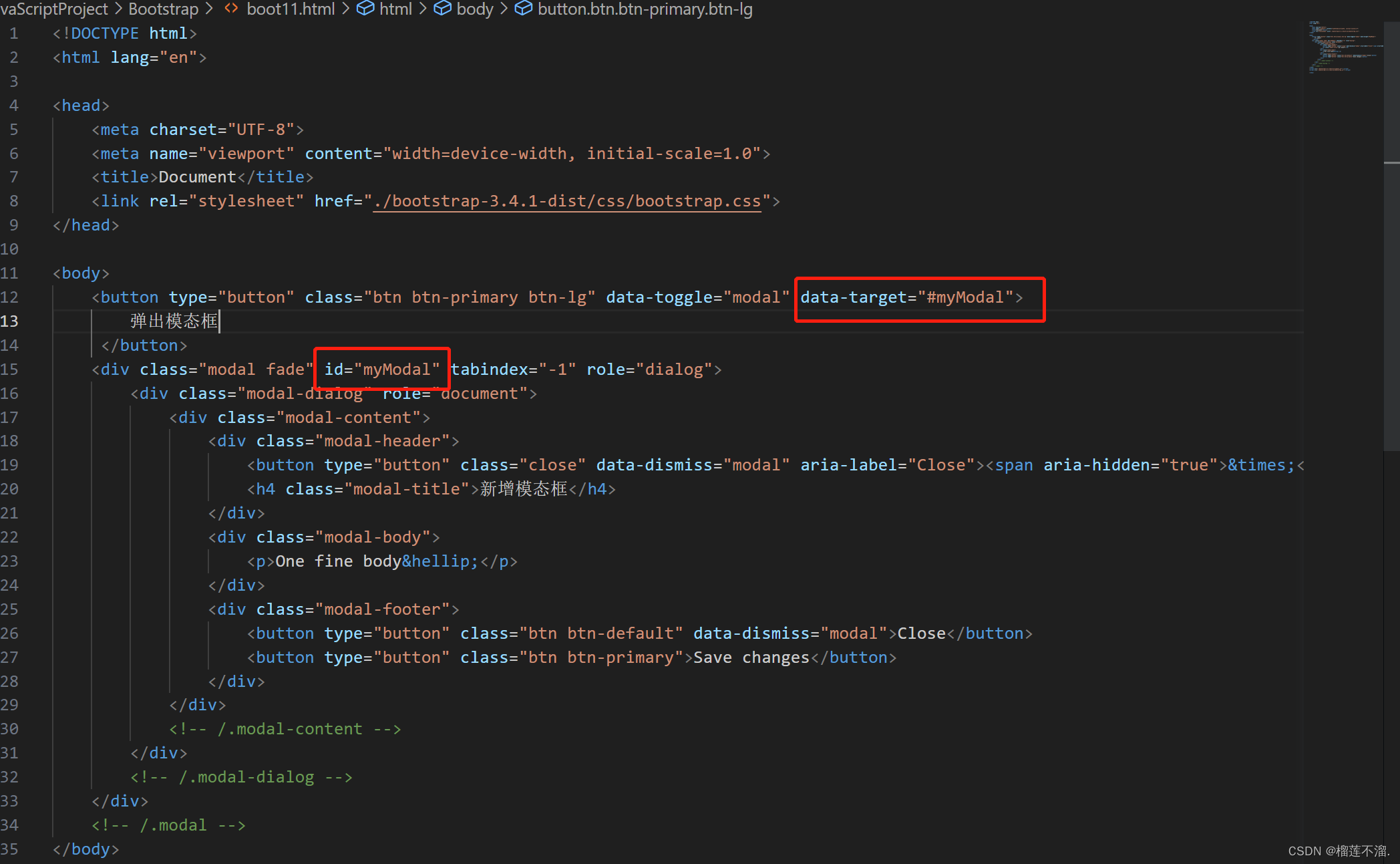
这个之所以能点、能运行 就是加了个id,加了id就是不让它有重复的并且好寻找
data-target:触发的目标id为myModel 
运行结果:

中间这部分我们替换成别的,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.css">
</head>
<body>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
弹出模态框
</button>
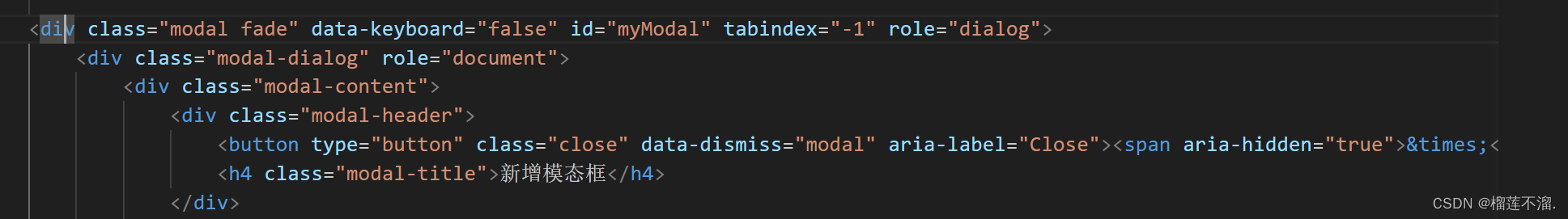
<div class="modal fade" id="myModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">新增模态框</h4>
</div>
<div class="modal-body">
<div>
<form class="form-horizontal" action="#">
<div class="form-group has-warning">
<label for="user" class="col-sm-2">用户名:</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="user" placeholder="请输入用户名">
</div>
<label for="user" class="col-sm-2">用户名:</label>
<div class="col-sm-4">
<input type="text" class="form-control input-lg" id="user" placeholder="请输入用户名">
</div>
</div>
<div class="form-group">
<label for="psd">密码:</label>
<input class="form-horizontal" type="password" id="psd" placeholder="请输入密码">
</div>
<div class="form-group">
<label for="psd">密码:</label>
<input class="form-horizontal input-sm" type="password" id="psd" placeholder="请输入密码">
</div>
<input type="submit" value="登录">
</form>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
<!-- /.modal -->
</body>
<script src="./bootstrap-3.4.1-dist/js/jquery.js"></script>
<script src="./bootstrap-3.4.1-dist/js/bootstrap.js"></script>
</html>
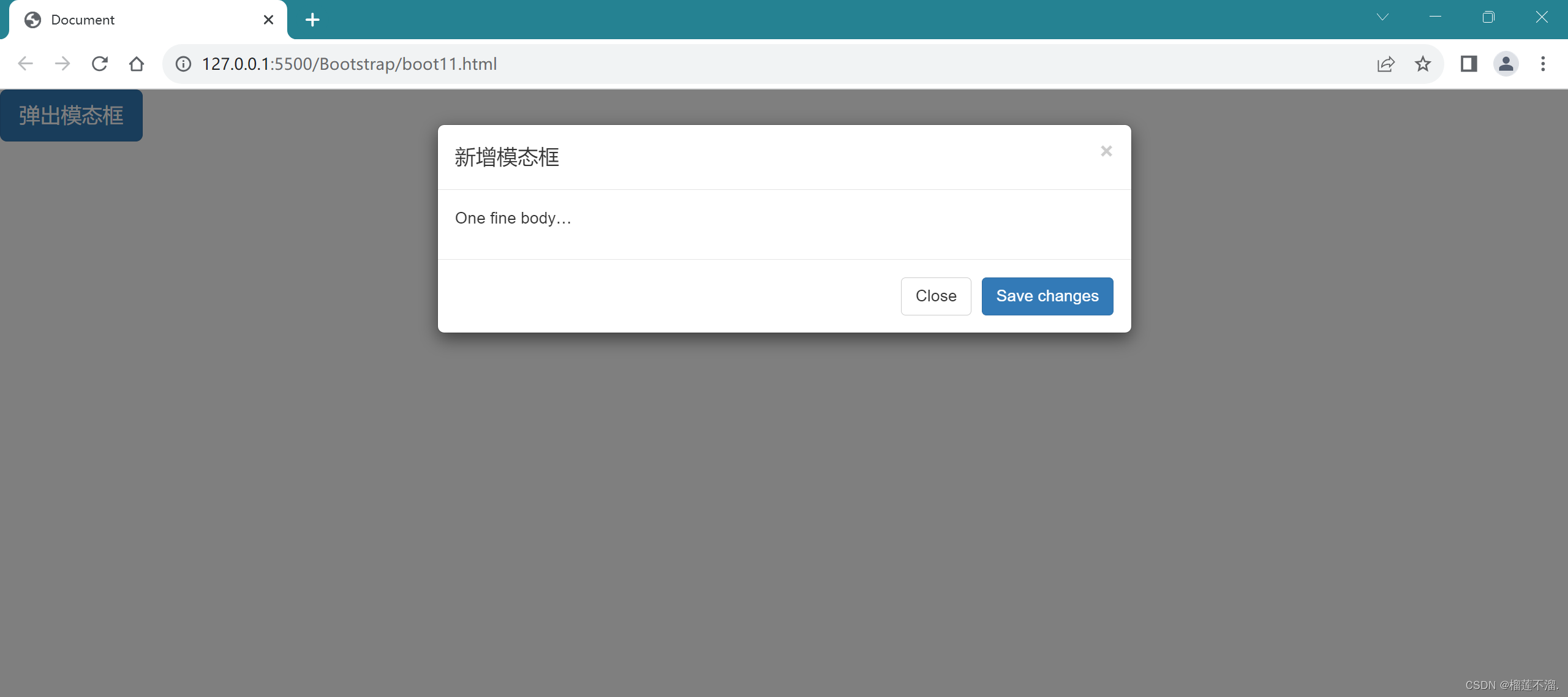
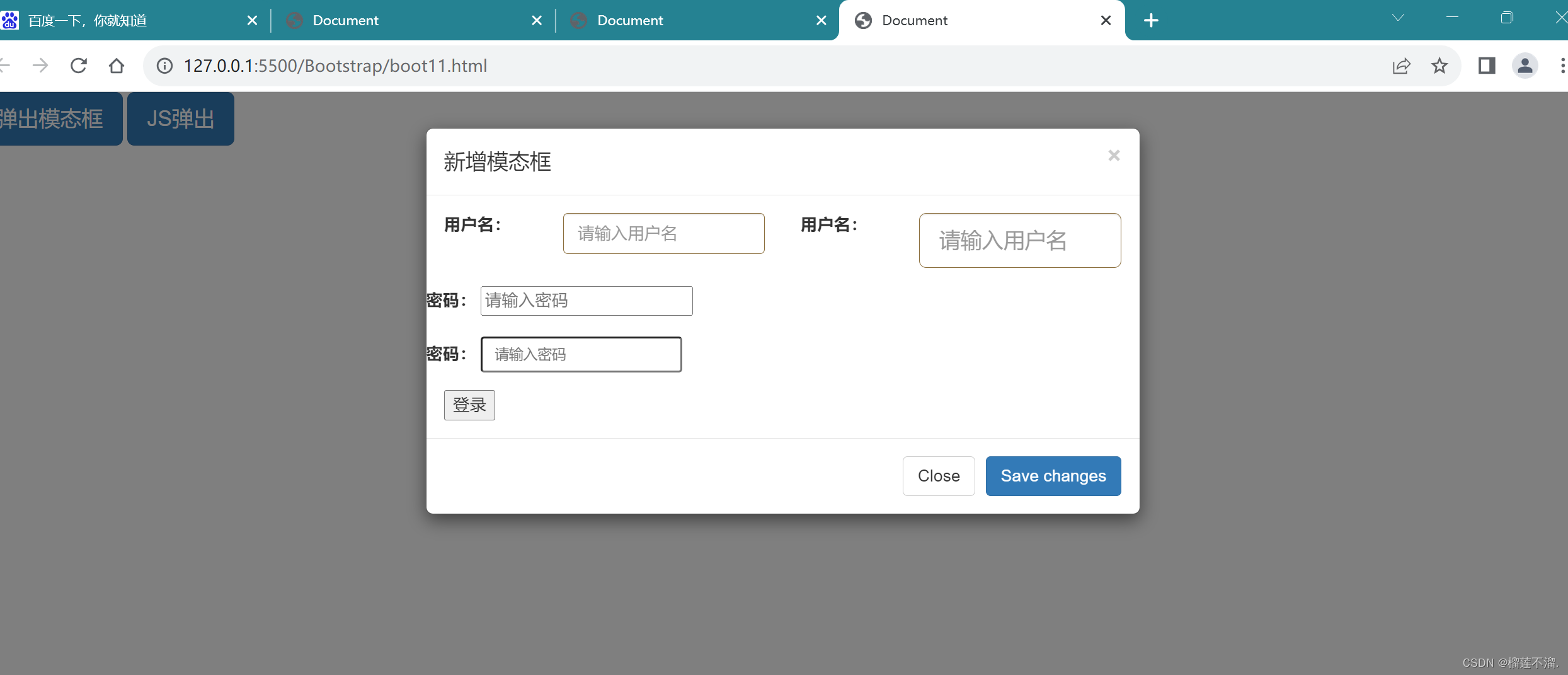
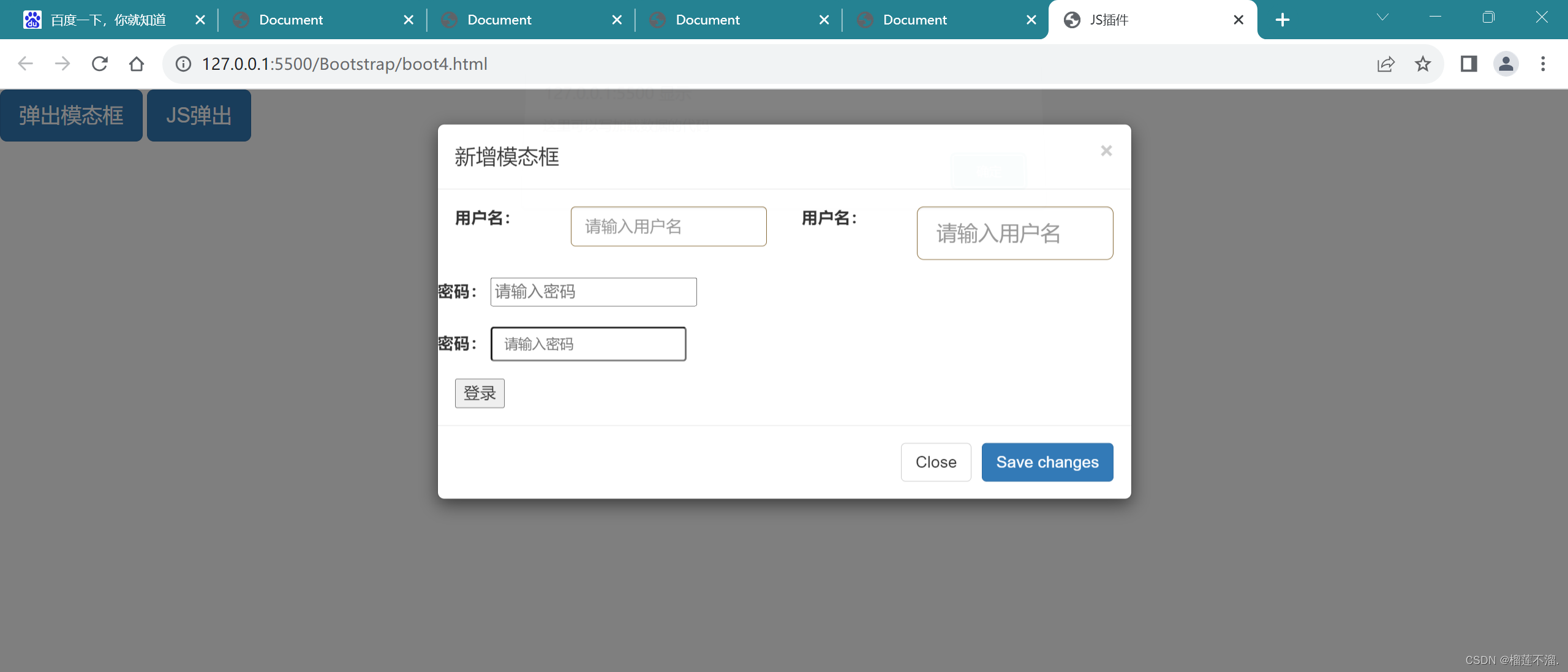
运行结果:

data-keyboard 默认为true 可以用Esc键退出
data-keyboard="false" 则不可以推出

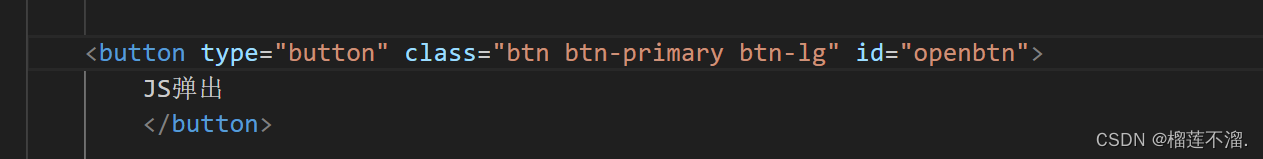
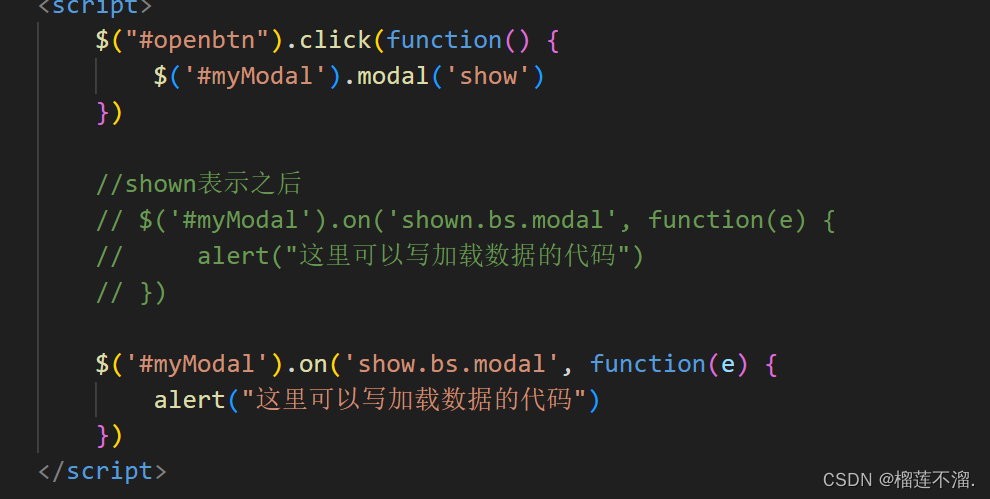
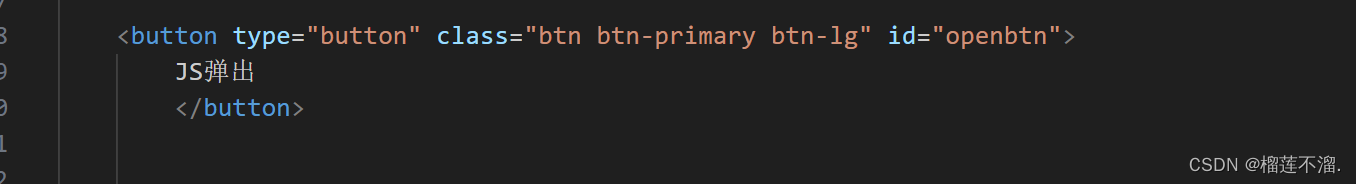
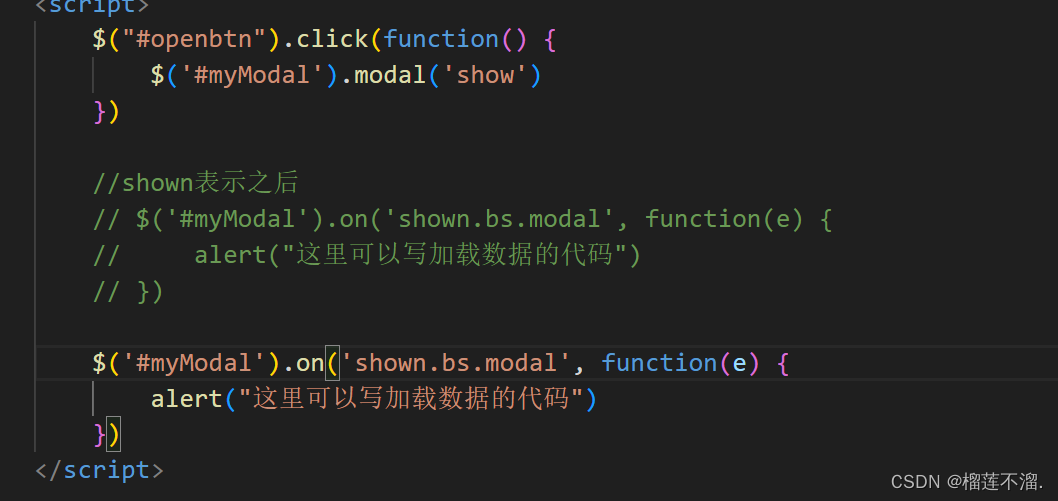
还可以用js来写 ,它包括参数,方法,事件


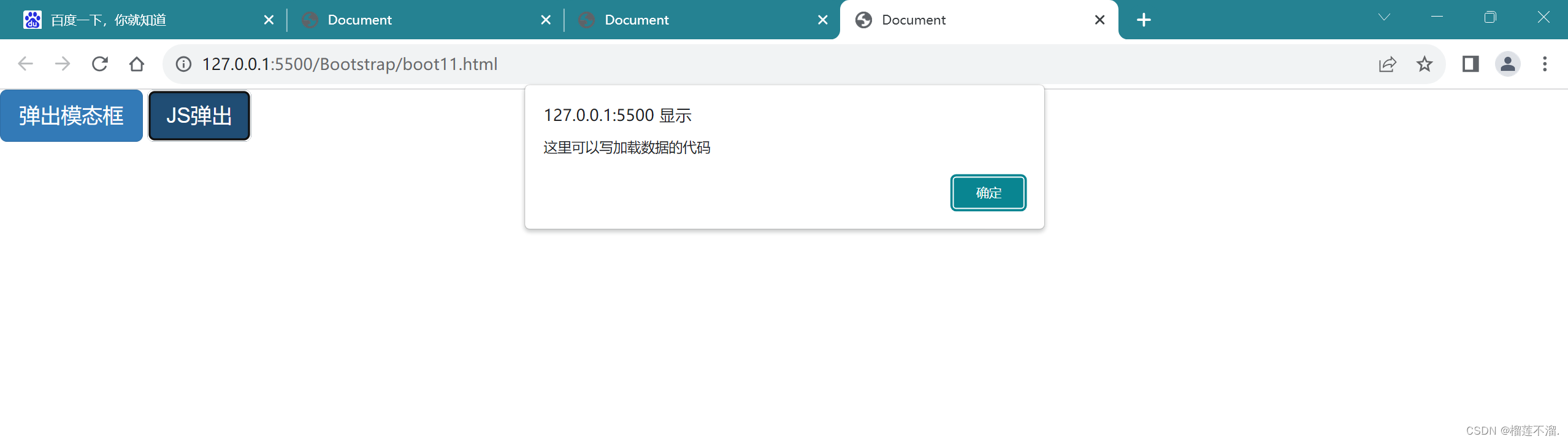
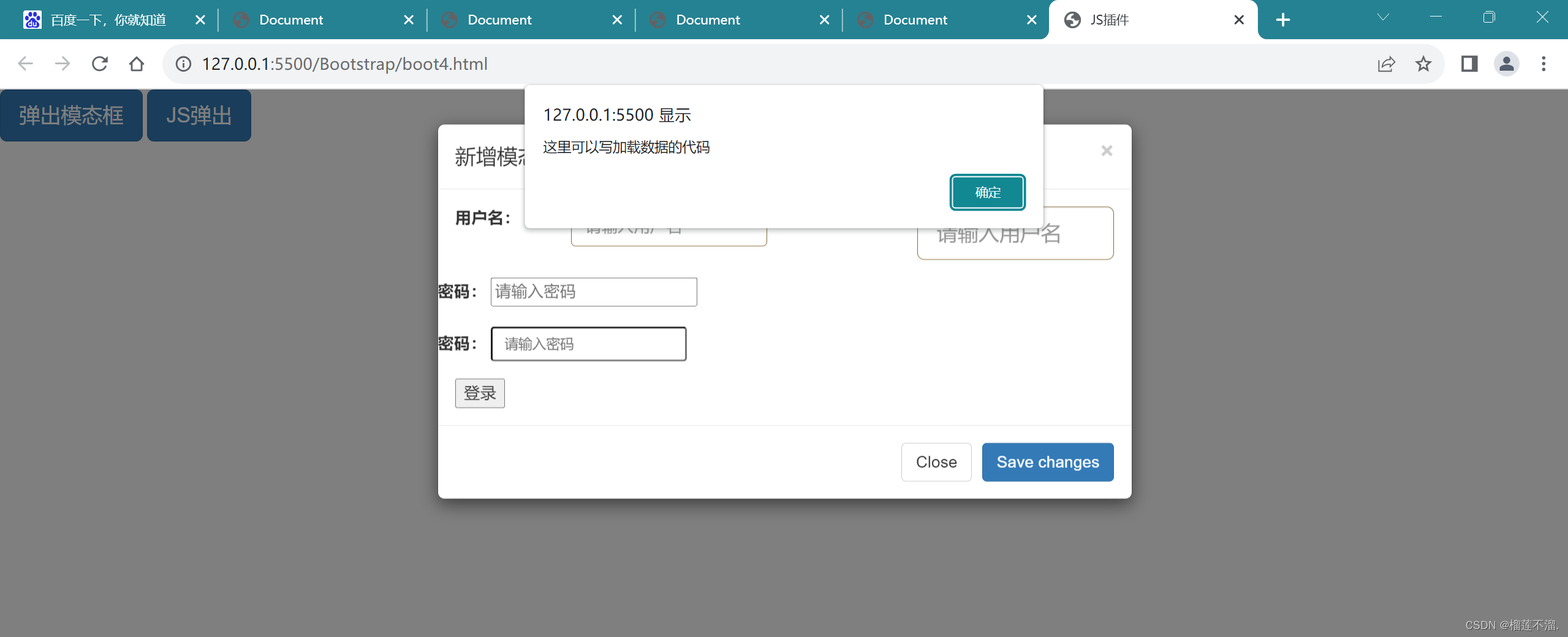
运行结果:点击这个按钮之后, 他会先弹框,然后再有页面,因为这和script中 show,shown有关(show:先弹框再显示页面,shown:先显示页面,再弹框)
show:


shown:


运行结果:























 1771
1771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








