一、Bootstrap 12栅格系统
栅格系统是通过一系列的行(row)与列(column)的组合来创建页面布局,设置的内容可以放入这些创建好的布局中
- 通过定义容器的大小,平分为12份
- 调整内外边距
- 结合媒体查询
1.Bootstrap 12栅格系统的使用
- 列组合
- 列偏移
- 列嵌套
- 列排序
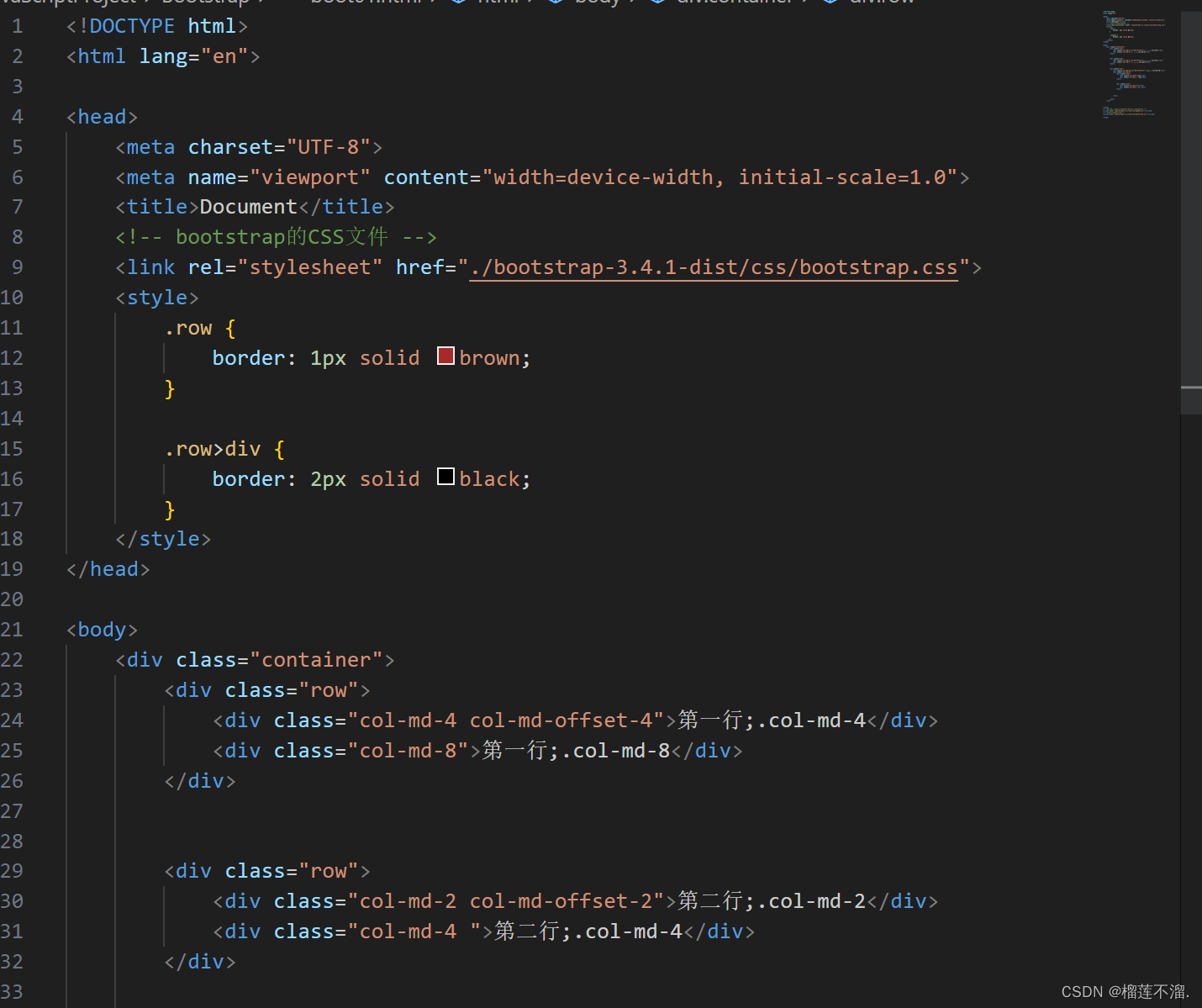
1)列组合:col-md

 运行结果:
运行结果:

2)列偏移:col-md-offset-


运行结果:

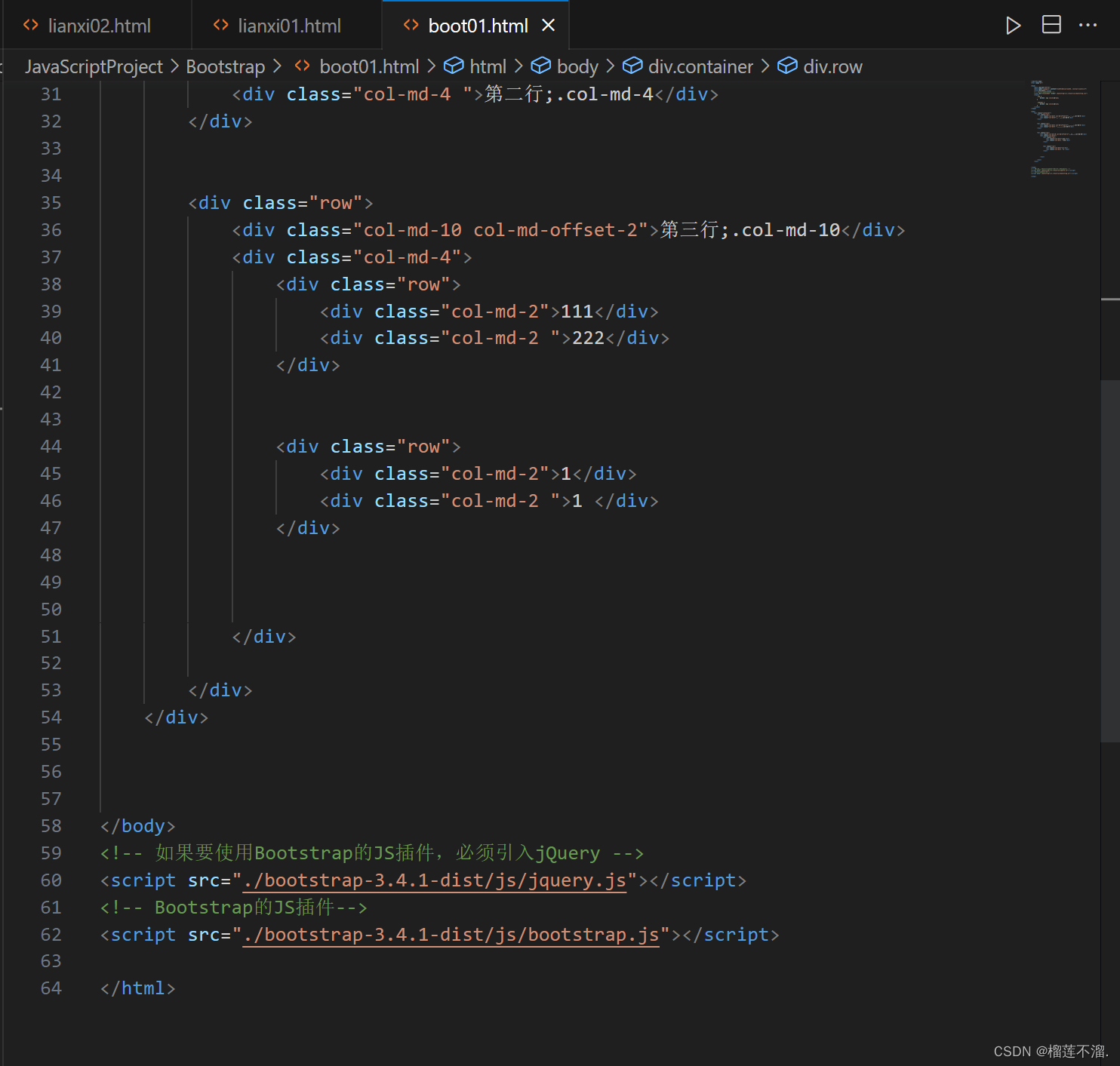
3)列嵌套 为了使用内置的栅格系统将内容再次嵌套,可以在已存在的 .col-md-* 元素内添加一个新的 .row 元素和一系列 .col-md-* 元素。需要注意的是,被嵌套的行所包含的列的个数不能超过12

 运行结果:
运行结果:
4)列排序: col-md-push-
运行结果:

二、CSS全局样式
又称为CSS布局,是Bootstrap三大核心内容的基础
- 排版(Typography) 标题、页面主体、对齐方式、列表
- 表单(Forms) 基本实例、内联表单、水平排列的表单、校验状态、控件尺寸
- 按钮(Buttons) 预定义样式、按钮尺寸
- 图片(Images) 响应式图片、图片形状
1)排版--标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bootstrap排版</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1>我是h1</h1>
<h2>我是h2</h2>
<h3>我是h3</h3>
<h4>我是h4</h4>
<h5>我是h5</h5>
<h6>我是h6</h6>
</div>pai'paiban
</body>
<script src="./bootstrap-3.4.1-dist/js/jquery.js"></script>
<script src="./bootstrap-3.4.1-dist/js/bootstrap.js"></script>
</html>
运行结果:

排版-对齐方式

排版--列表
<dl class="dl-horizontal">
<dt>水果</dt>
<dd>蓝莓、杨桃、榴莲</dd>
<dt>饮品</dt>
<dd>纯奶、酸奶、橙汁</dd>
<dt>茶叶</dt>
<dd>红茶、绿茶、普洱</dd>
</dl>
运行结果:

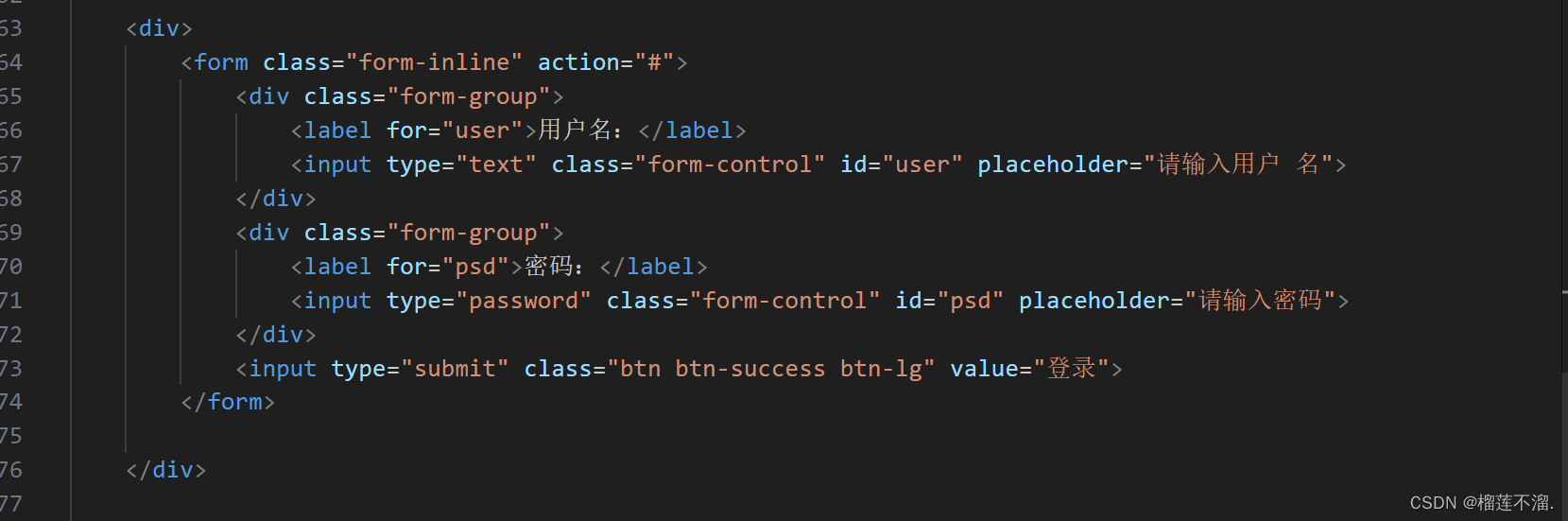
2)表单:
- 不加(form-inline)是基础表单的默认样式
- 内联表单 form-inline 都在行内,是一行
- 样式 class="btn btn-success" value="登录"
- 按钮尺寸 btn-lg;btn-sm;btn-xs
基础表单:

运行结果:
- 水平排列的表单 form-horizontal
- 校验状态 has-warning
- 控件尺寸 input-lg;;input-sm
水平排列的表单:

运行结果:
表单-校验状态:
<div class="container">
<form class="form-horizontal" action="#">
<div class="form-group has-warning">
<label for="user" class="col-md-1">用户名:</label>
<div class="col-md-8">
<input type="text" class="form-control" id="user" placeholder="请输入用户名">
</div>
</div>
<div class="form-group has-error">
<label for="pwd" class="col-md-1">密码:</label>
<div class="col-md-8">
<input type="password" class="form-control" id="pwd" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<div class="col-md-offset-3 col-md-2">
<input type="submit" class="form-control" value="登录">
</div>
</div>
</form>
</div>
运行结果:
表单-控件尺寸:
<form action="#">
<div class="form-group">
<input type="text" class="input-lg form-control" placeholder="大型输入框">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="正常输入框">
</div>
<div class="form-group">
<input type="text" class="input-sm form-control" placeholder="小型输入框">
</div>
</form>
运行结果:

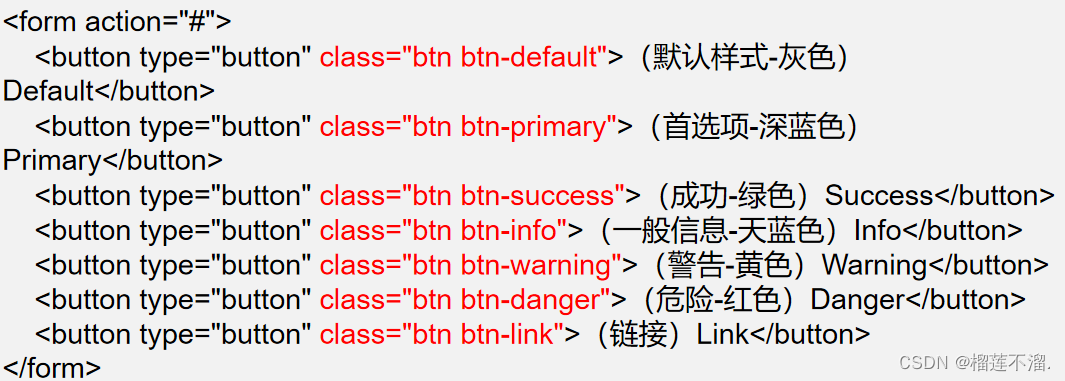
3)按钮:预定义样式

运行结果:

按钮-按钮尺寸

运行结果:

4)图片-响应式图片以及形状

运行结果:





















 1049
1049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








