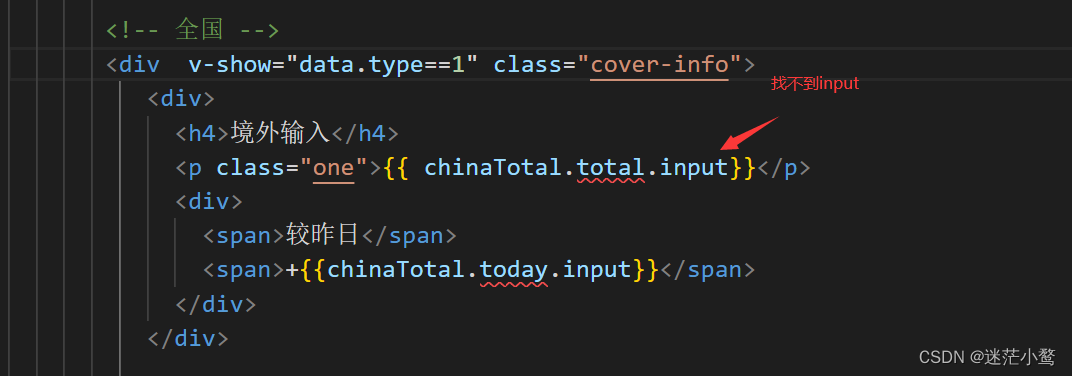
无法读取到未定义的 input


明明已经在获取数据的时候 把数据赋值给了一个变量 但是会报这个错误 找不到属性
原因:因为我们数据是通过onMounted函数挂载后添加的,我们进来的data 在创建后已经完成了初始化,所以第一次渲染时我们这个时候拿到的值是第一次渲染时data中还没被添加数据的空数据,所以上面显示的时候就找不到里面的值 所以我们需要在父标签中添加上一个v-if 进行一个判断 如果有的话在进行渲染 就能拿到数据了
解决方法:

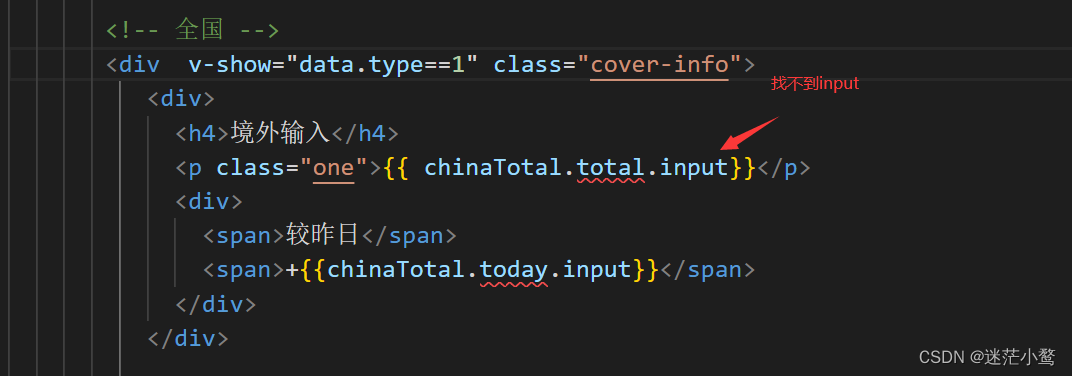
无法读取到未定义的 input


明明已经在获取数据的时候 把数据赋值给了一个变量 但是会报这个错误 找不到属性
原因:因为我们数据是通过onMounted函数挂载后添加的,我们进来的data 在创建后已经完成了初始化,所以第一次渲染时我们这个时候拿到的值是第一次渲染时data中还没被添加数据的空数据,所以上面显示的时候就找不到里面的值 所以我们需要在父标签中添加上一个v-if 进行一个判断 如果有的话在进行渲染 就能拿到数据了
解决方法:

 3146
3146
 3万+
3万+
 3446
3446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


