本文更加适合后端同学需要上手写前端
本人实习前后端都干,只能说工作越来越难找了
不知道大家前端掌握的怎么样,我是来重新复习了
css前置知识(熟悉可以不看):
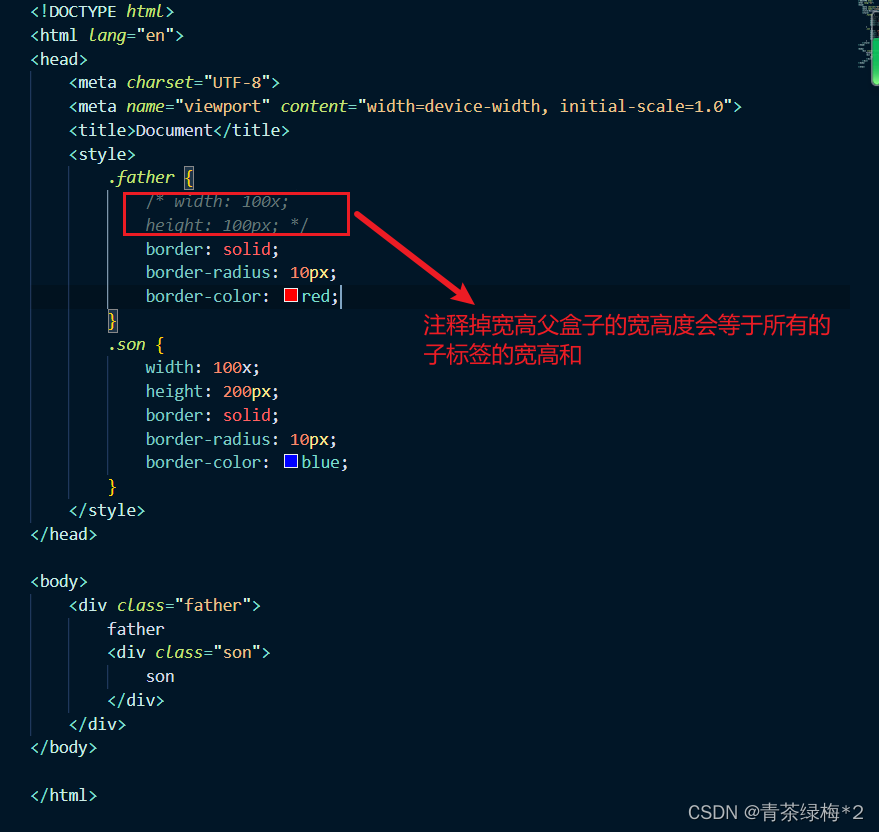
1.如果父标签不设置宽高,那么父标签的宽高会等于所有子标签的长宽之和。
2.块元素如果不设置宽度默认会等于父标签的宽度(并不是继承),行内元素不会
图解:
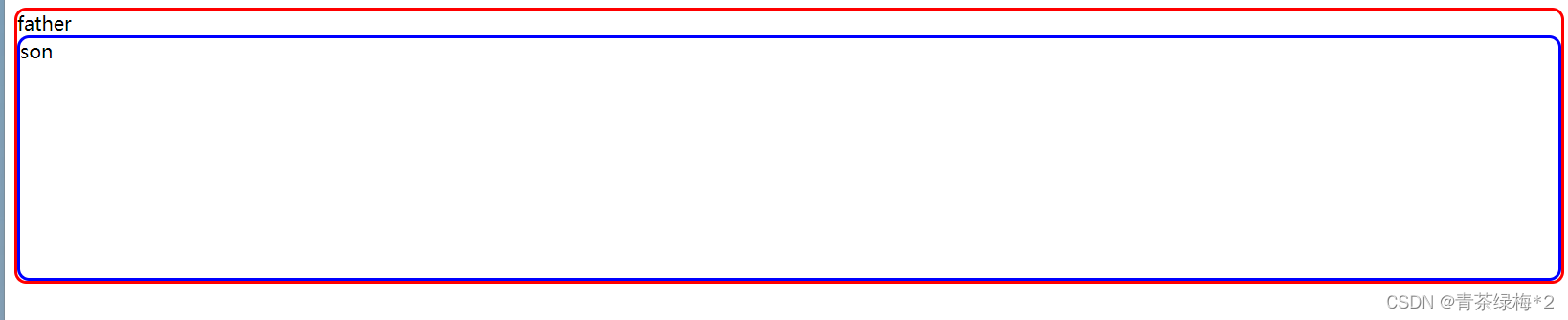
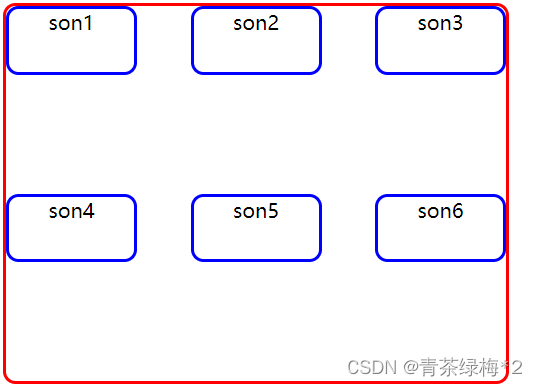
1.1不设置宽高


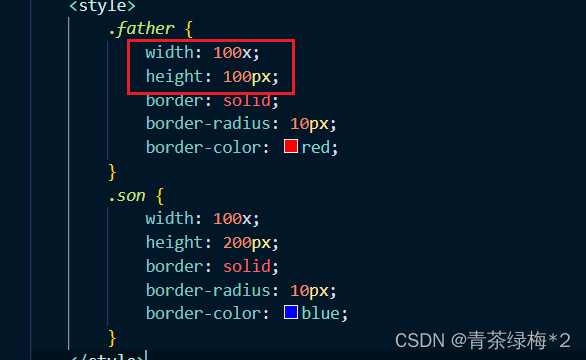
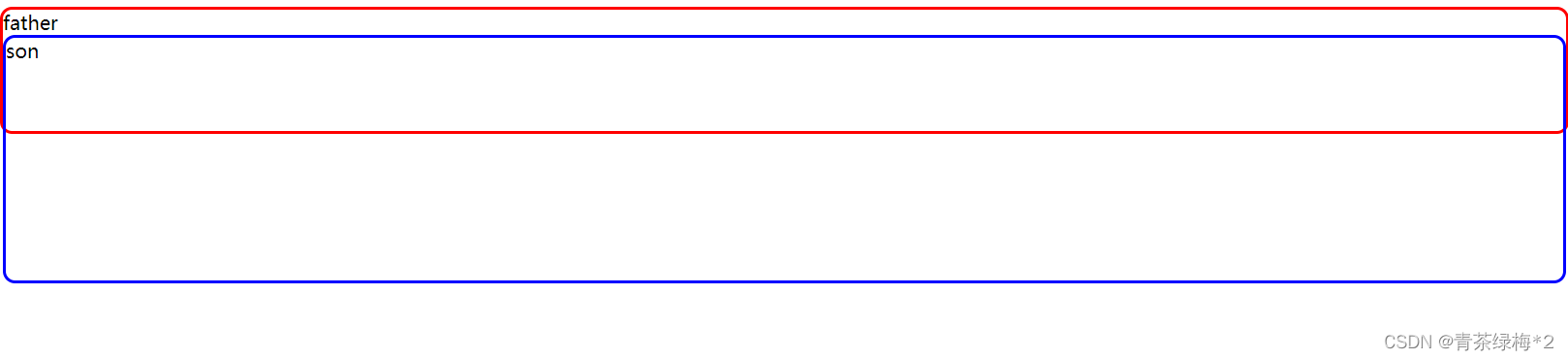
1.2设置宽高


子标签会继承的css样式:
-
字体相关样式: 子元素会继承父元素的字体族(
font-family)、字体大小(font-size)、字体粗细(font-weight)、字体样式(font-style)等。 -
文本相关样式: 子元素会继承父元素的文字颜色(
color)、文字对齐方式(text-align)、文本装饰(text-decoration)等。 -
元素间距样式: 子元素会继承父元素的外边距(
margin)和内边距(padding)样式。 -
行高样式: 子元素会继承父元素的行高(
line-height)样式。 -
元素可见性样式: 子元素会继承父元素的可见性(
visibility)样式。 -
百分比值: 子元素会继承父元素的百分比值(例如
width: 50%)。 -
列表相关样式: 如果父元素是一个列表元素(例如
<ul>或者<ol>),子元素会继承列表样式(list-style-type、list-style-image等)。
子标签不会继承的css样式:
-
盒模型相关样式: 子元素不会继承父元素的盒模型样式,例如
width、height、border、padding、margin等。 -
定位属性: 子元素不会继承父元素的定位属性,例如
position、top、left、right、bottom等。 -
浮动属性: 子元素不会继承父元素的浮动属性,例如
float。 -
显示属性: 子元素不会继承父元素的显示属性,例如
display。 -
清除浮动样式: 子元素不会继承父元素的清除浮动样式,例如
clear。 -
层叠顺序样式: 子元素不会继承父元素的层叠顺序样式,例如
z-index。 -
列表样式: 子元素不会继承父元素的列表样式,例如
list-style-type、list-style-image等。 -
文本溢出样式: 子元素不会继承父元素的文本溢出样式,例如
text-overflow。
1、标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。
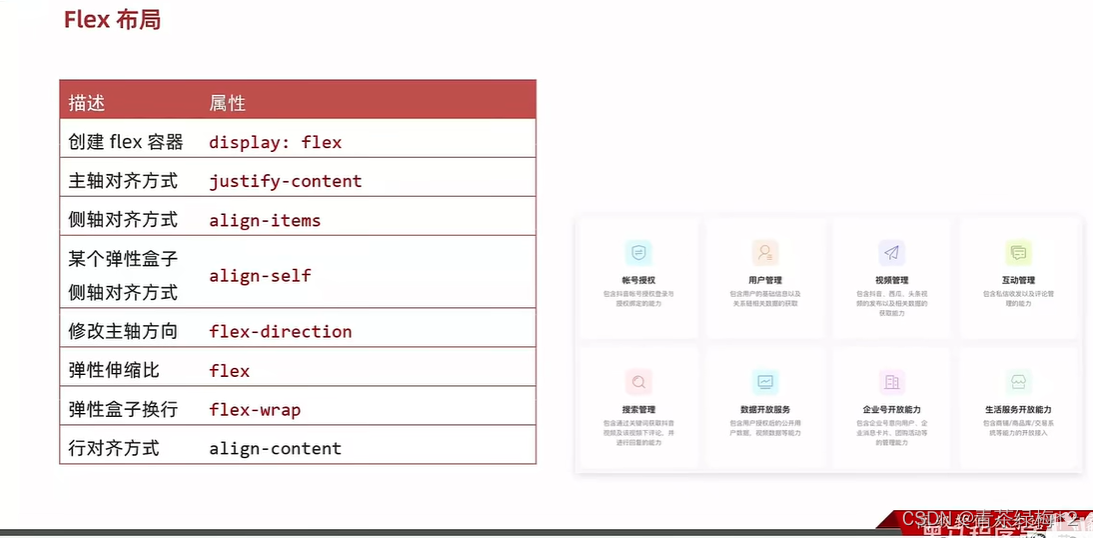
2、Flex布局
Flex 布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。
Flex 模型不会产生浮动布局中脱标现象,布局网页更简单、更灵活
总之就是flex方便且nb
2.1、Flex组成
设置方式:给父元素设置 display: flex,子元素可以自动挤压或拉伸(拉伸屏幕实现自适应)
组成部分:
-
弹性容器 ---》指代有display: flex属性的盒子
-
弹性盒子---》指代有display: flex属性的盒子的子盒子
-
主轴(main):默认在水平方向
-
侧轴 / 交叉轴(cross):默认在垂直方向
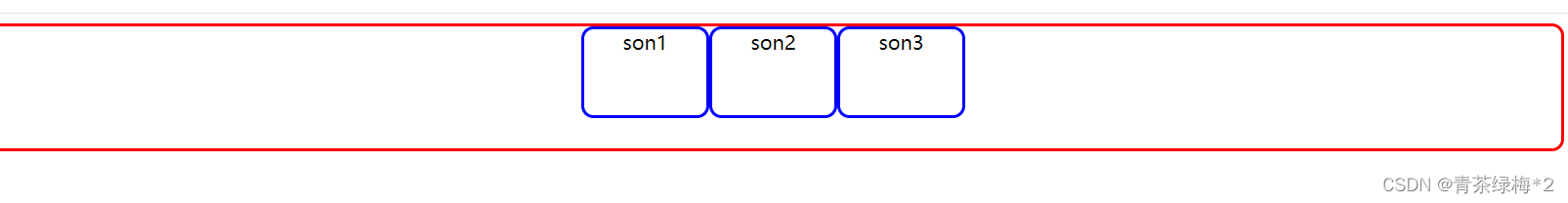
2.2、主轴对齐方式(默认flex-start)
属性名:justify-content
2.2.1、cneter效果:

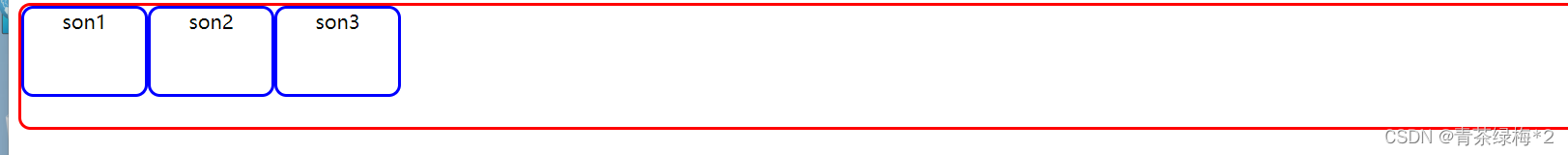
2.2.1、flex-start效果:

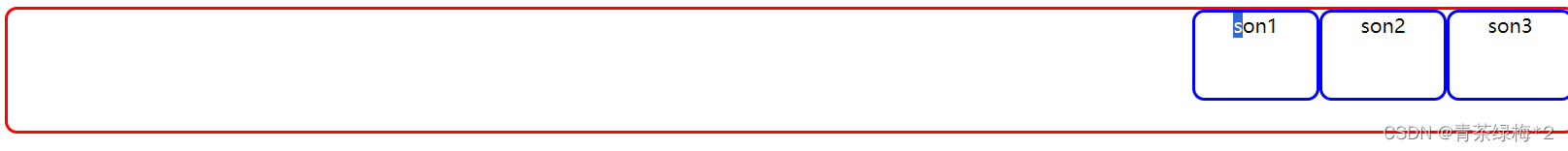
2.2.1、flex-end效果:

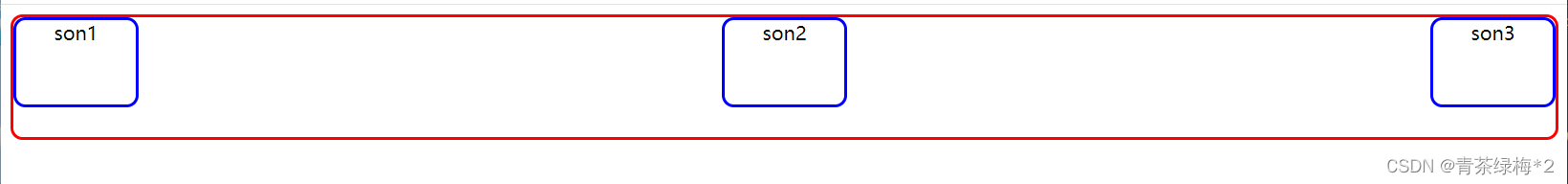
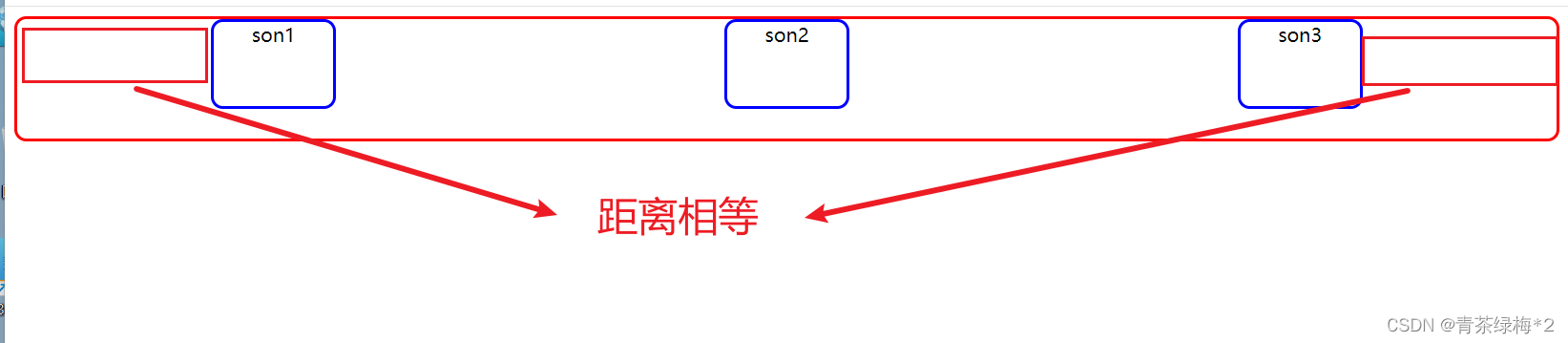
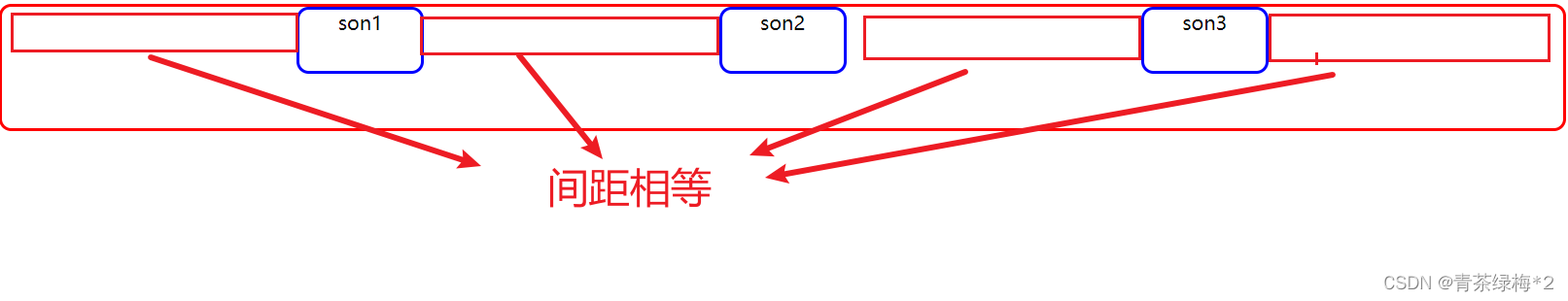
2.2.1、space-between效果:

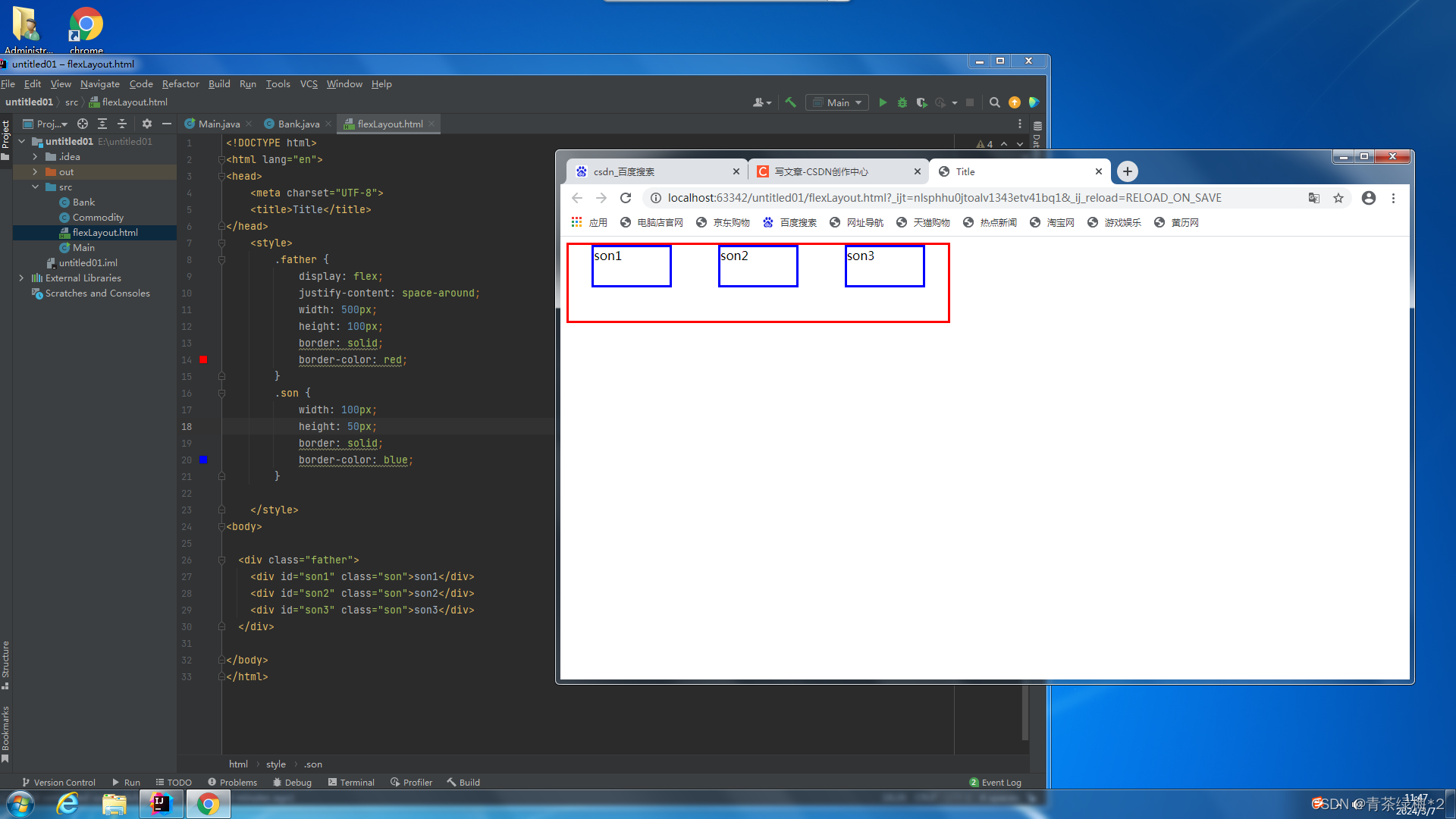
2.2.1、space-around效果:

2.2.1、space-evenly效果:

2.3、侧轴对齐方式
-
align-items:当前弹性容器内所有弹性盒子的侧轴对齐方式(给弹性容器设置)
-
align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
-

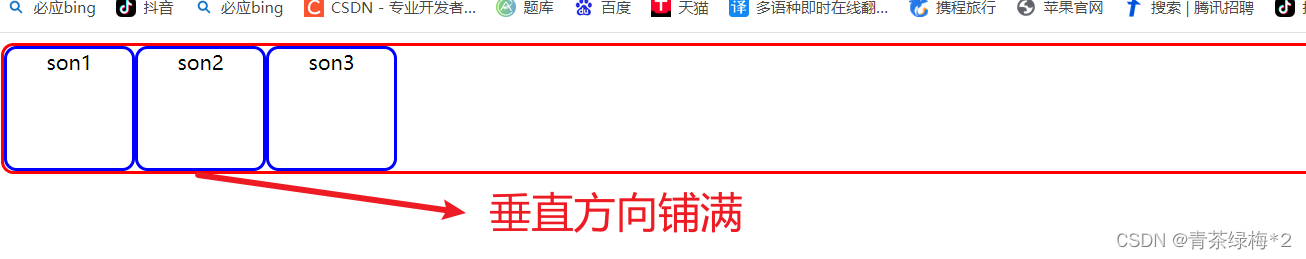
stretch效果
如果不设置stretch属性也会默认拉伸铺满

注意别给弹性盒子设置宽高
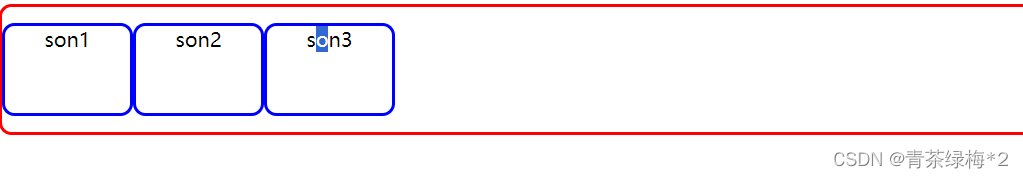
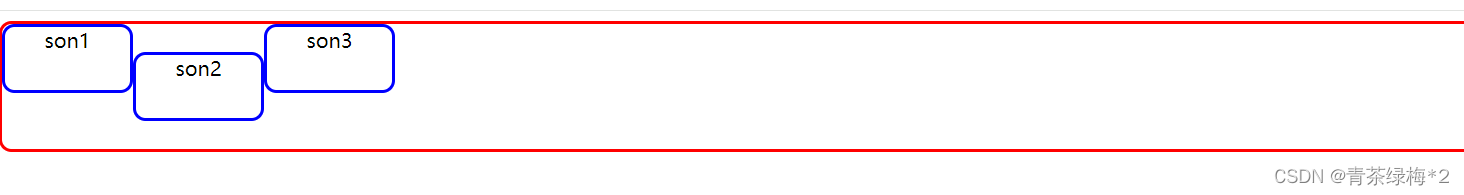
center效果

后面两个就不介绍了很简单的
align-self属性
如果我们想要只想要设置某一个弹性盒子就是用 align-self属性
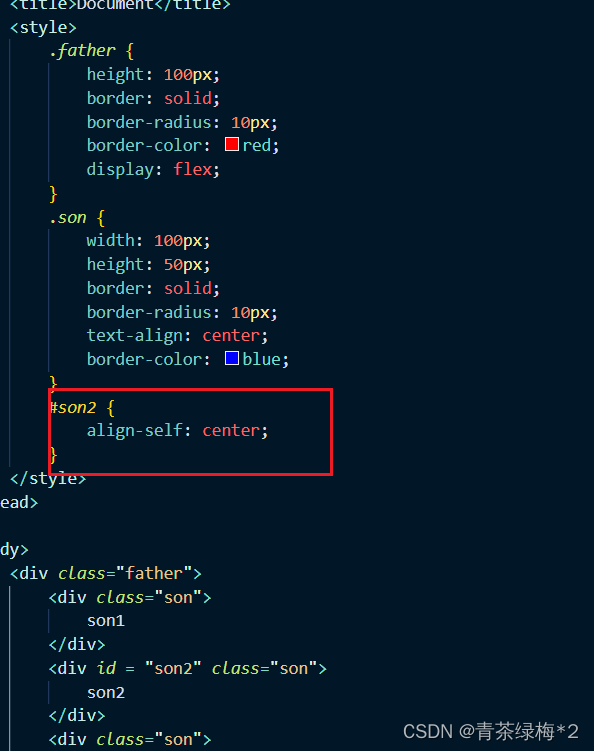
这里就只演示一下center属性值,比如我仅仅让son2盒子居中

代码:

2.4修改主轴方向
主轴默认在水平方向,侧轴默认在垂直方向
属性名:flex-direction

基本上只用column属性值,这个就很简单了,默认是按照水平放置盒子,现在改为垂直放置盒子
2.5弹性伸缩比
作用:控制弹性盒子的主轴方向的尺寸。
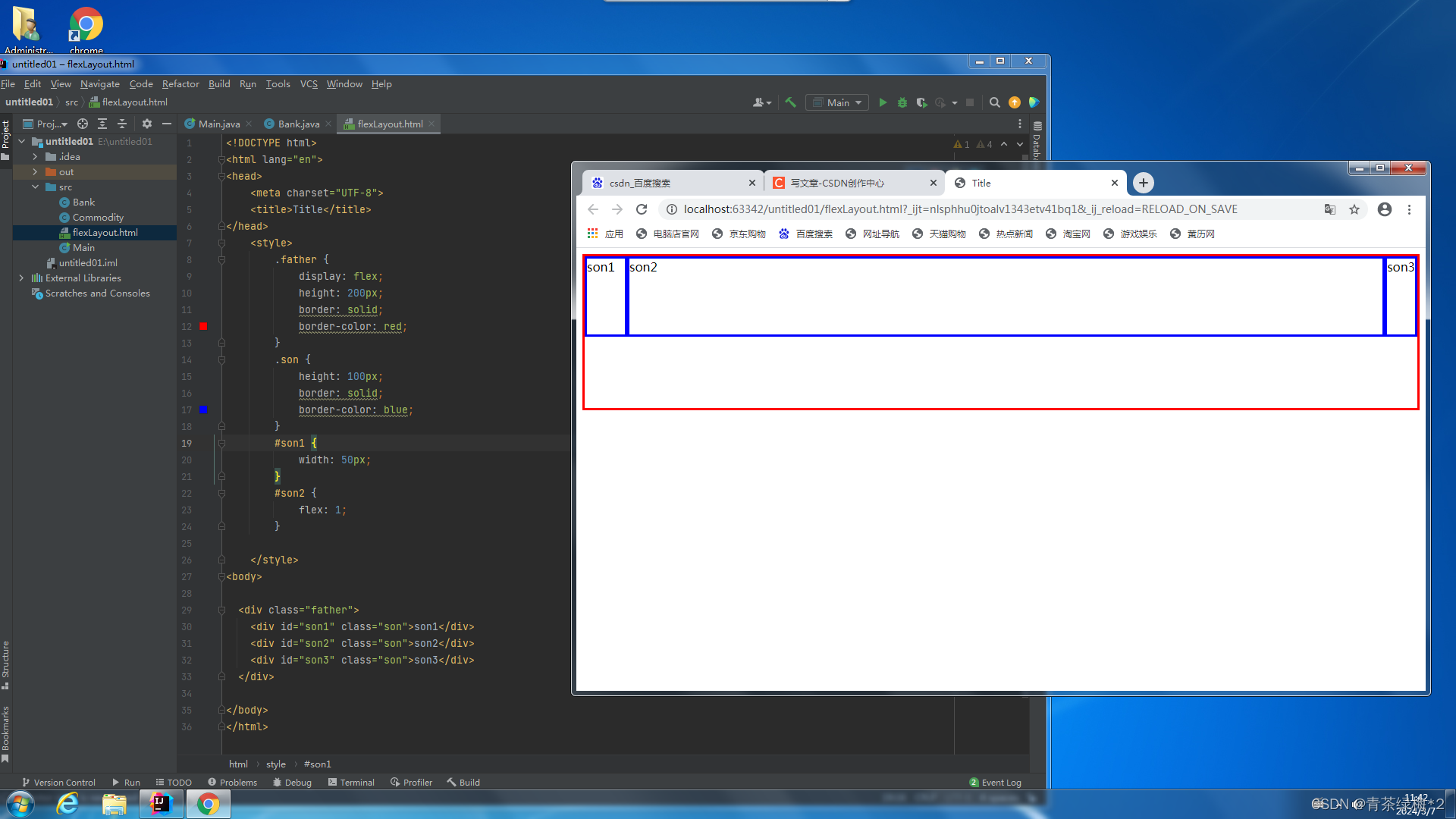
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数。

设置flex为1代表父级剩余尺寸的份数。此时就一份
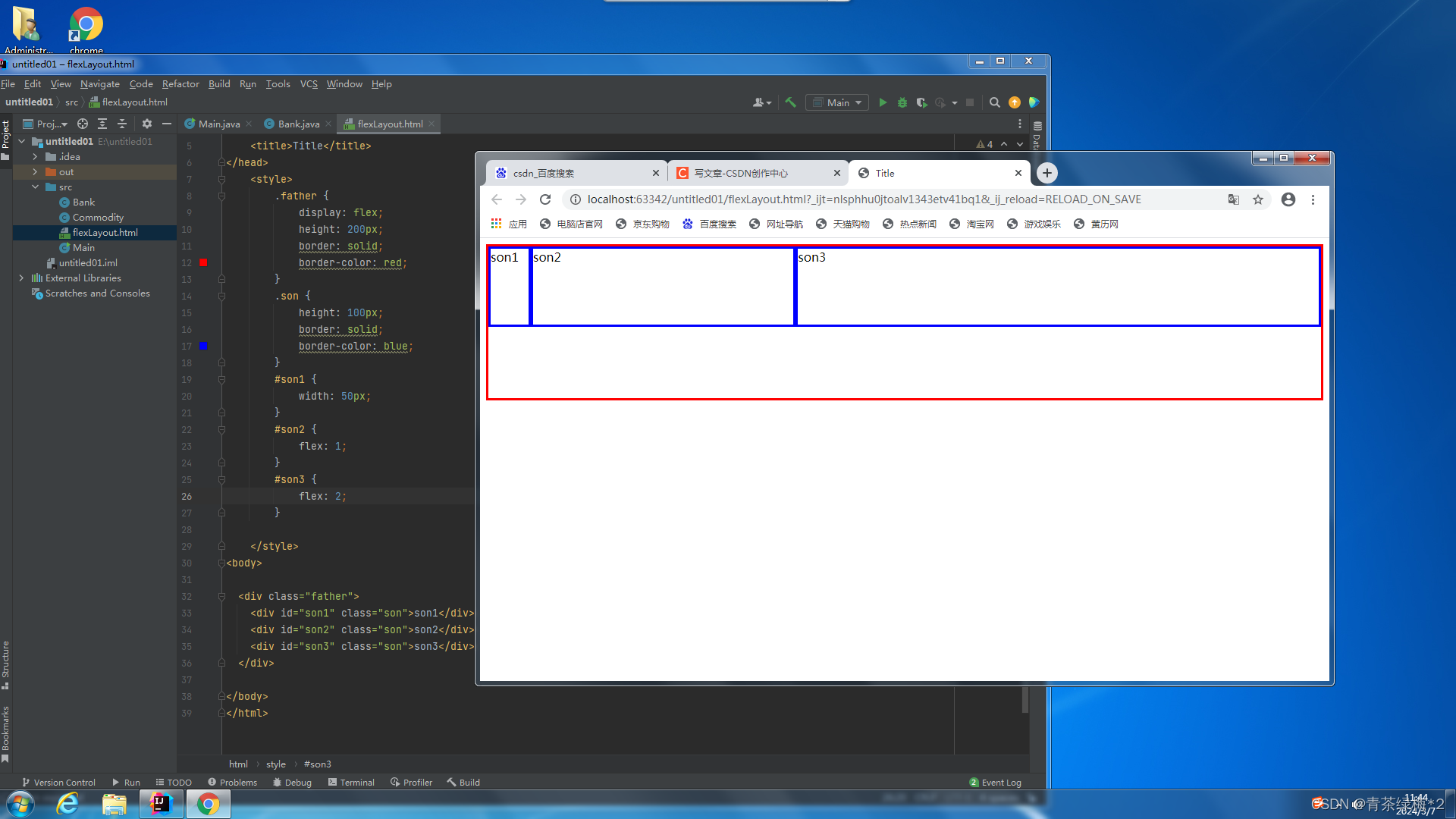
设置多个flex

此时son2和son3 1 : 2显示
2.6弹性盒子换行flex-wrap
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示。
属性名:flex-wrap
属性值
-
wrap:换行
-
nowrap:不换行(默认)
图解:
当宽度够的时候显示效果:

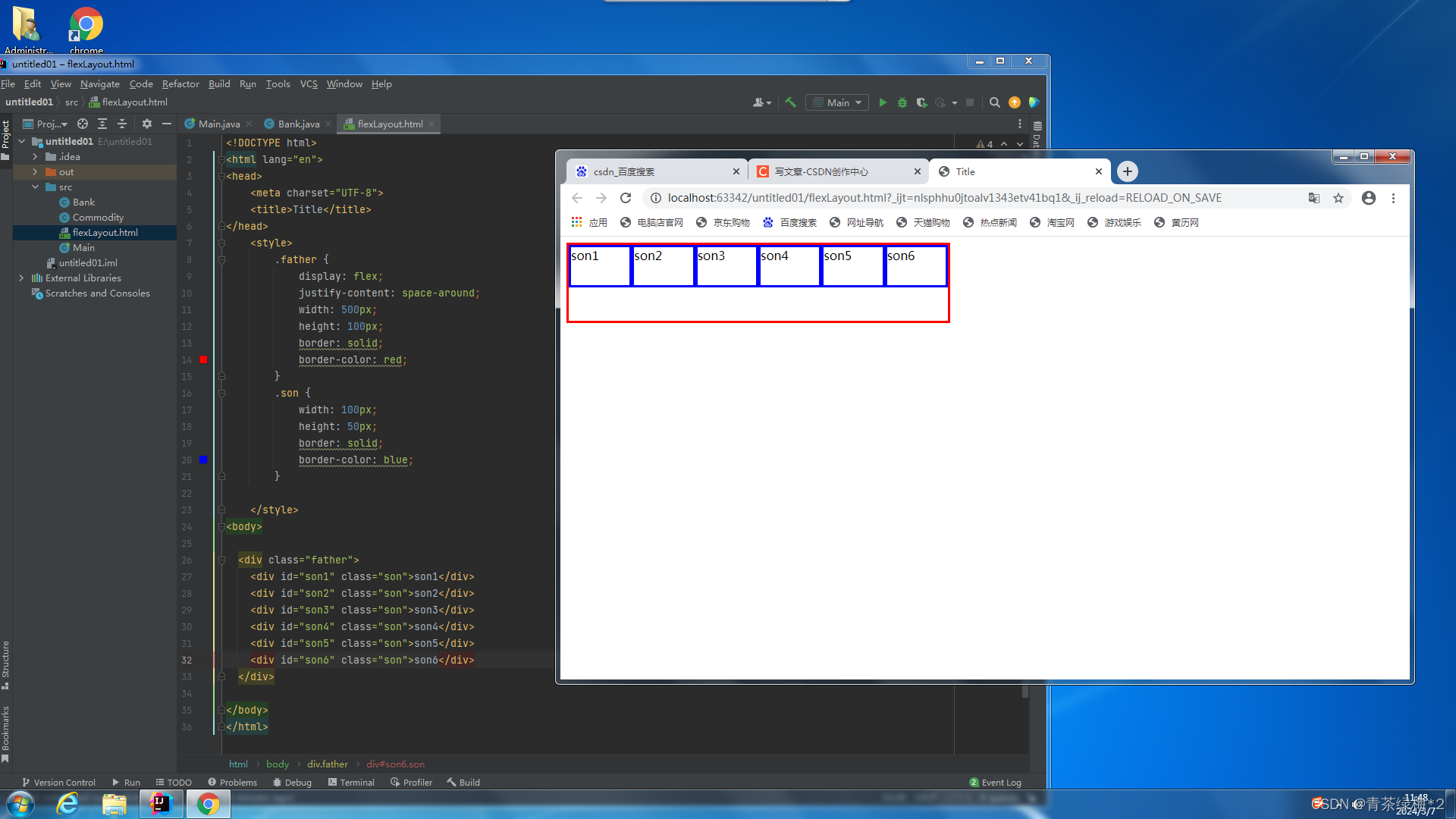
我多添加几个弹性盒子看当宽度不够的时候的显示效果

默认会挤压所以的弹性盒子
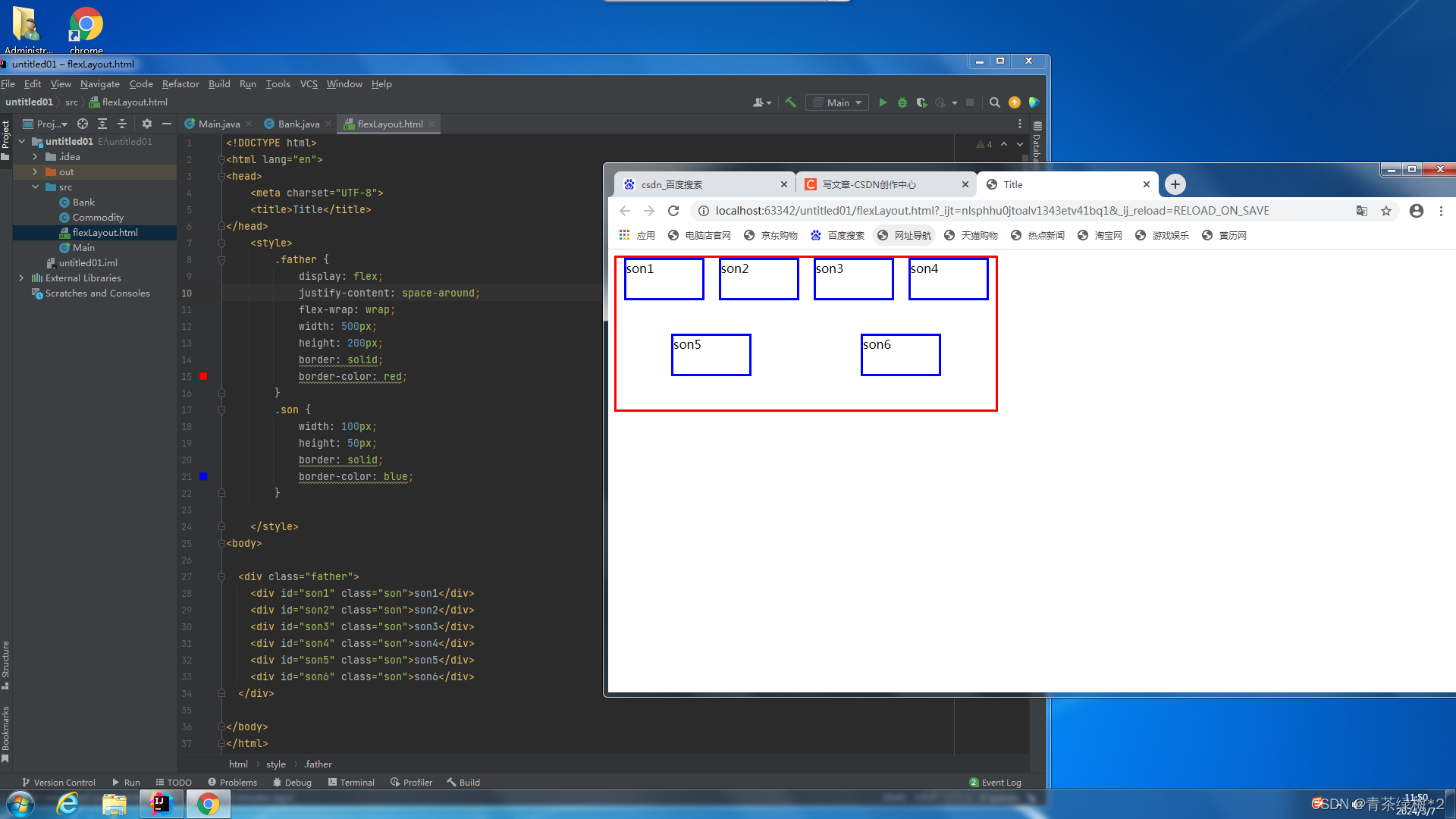
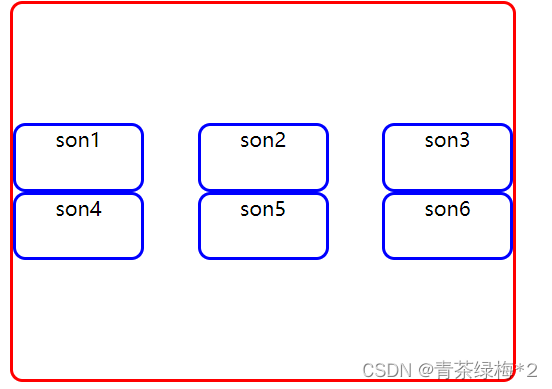
加上一个属性 wrap

2.7行内对齐方式align-content
属性名:align-content

注意:该属性对单行弹性盒子模型无效。
该属性作用是一行,以上介绍的属性是某一个或者一些弹性盒子
center属性值图解:
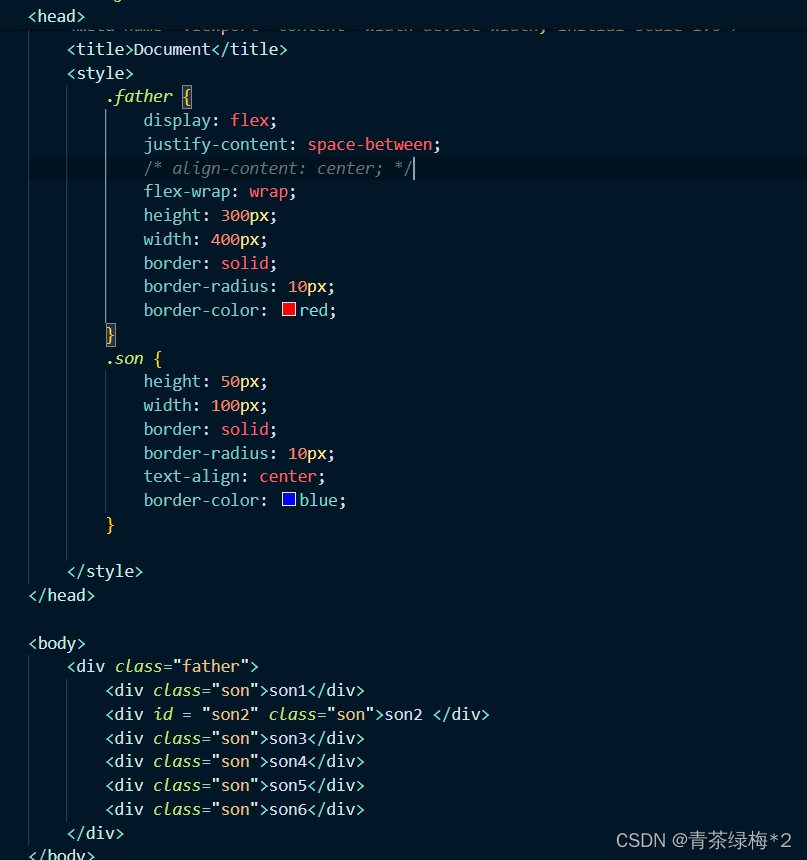
一开始的布局代码:

效果:

加上center属性:

其余的几个属性也都差不多,很简单不做演示了
行对其与列对其方式

和以上内容都大差不差了,行对其方式主要应用于wrap自动换行后,调整行的样式






















 186
186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










