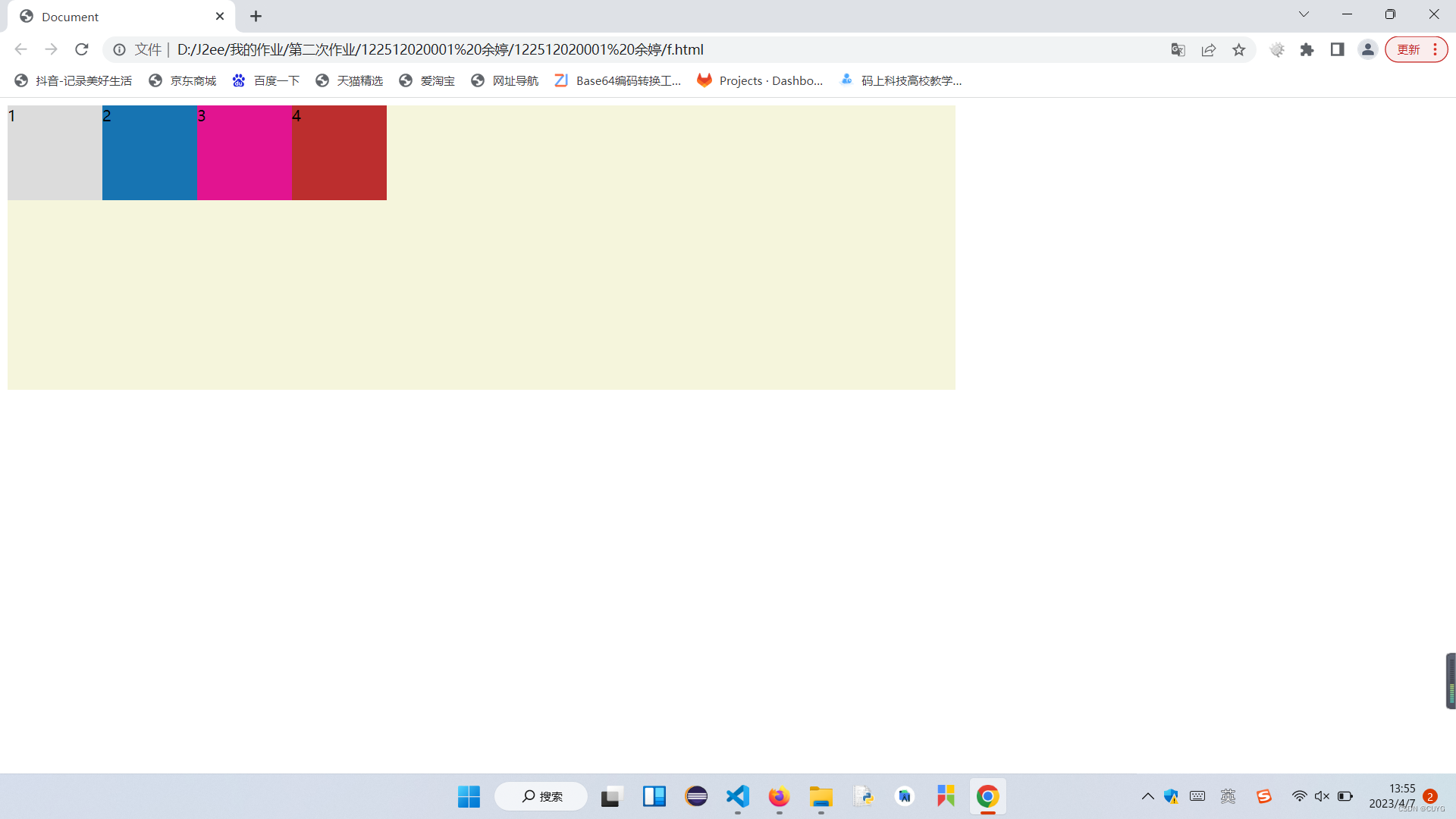
未设置弹性布局(div是快级标签)

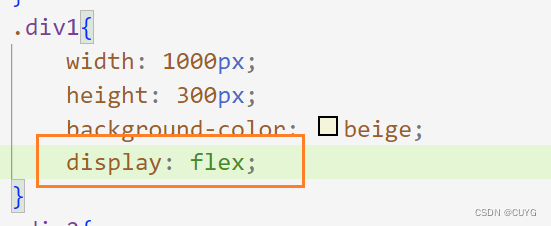
在父级标签div1中加入display:flex;


flex布局:如何使用flex布局,首先给父元素定义“display:flex;”或“display:inline-flex;”
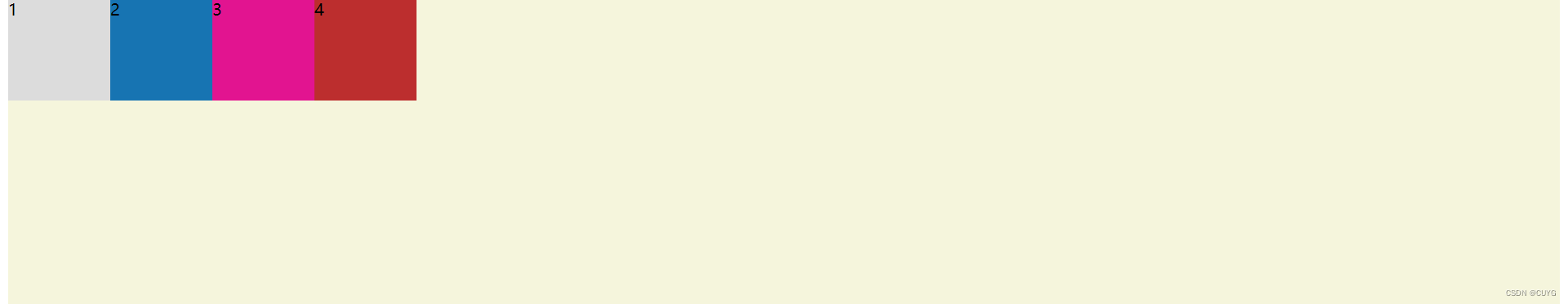
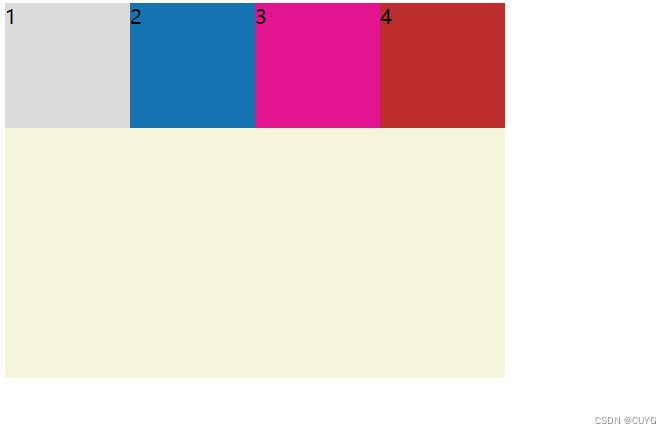
区别:使用了display: flex 属性后,父元素不设置宽度,宽度就是100%,不会被子元素宽度撑开;

使用了display: inline-flex 属性后,父元素不设置宽度,宽度就是所有的子元素宽度之和,会被子元素宽度撑开,实现宽度自适应;

弹性盒子属性
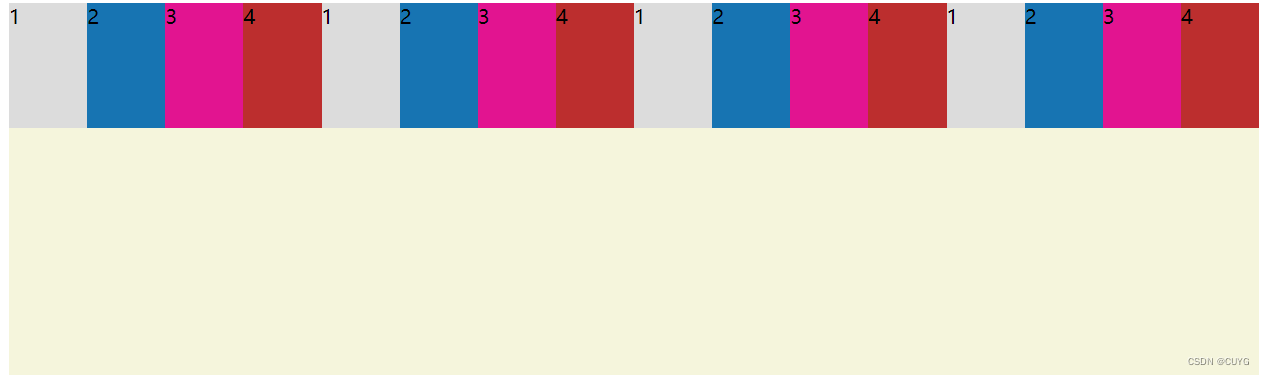
在父级标签div1中只加入display:flex;

排列方向
flex:direction: 定义了子元素是横着排列还是竖着排
row 横向排列(默认)

row-reverse 横向反向排列

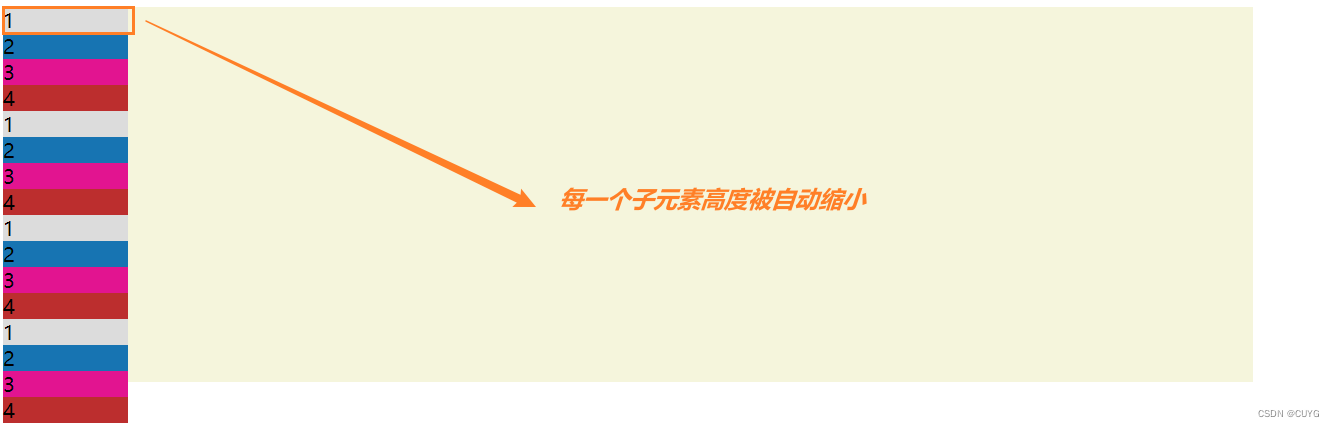
column 纵向排列

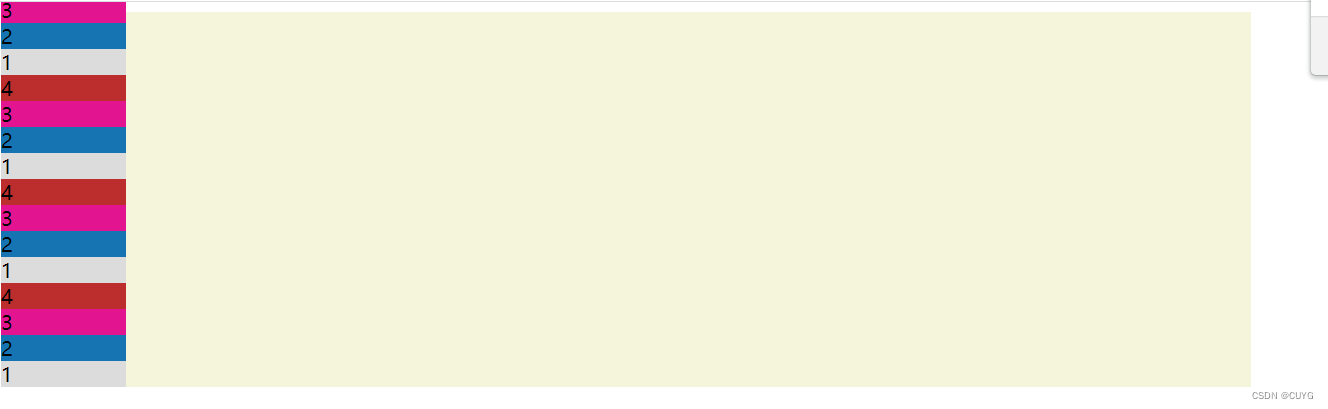
column-reverse 纵向反向配列

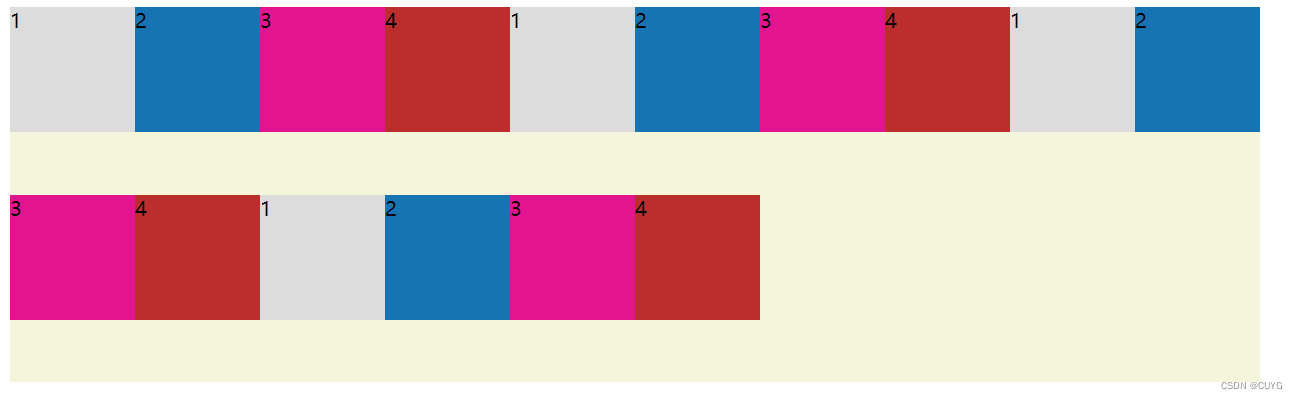
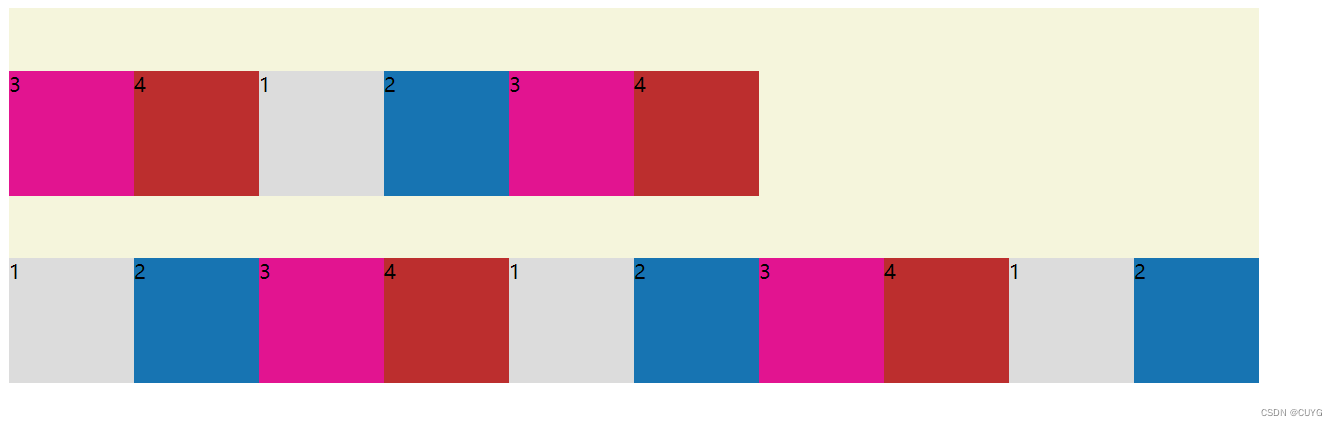
多行显示flex-wrap: 定义子元素是单行显示还是多行显示
nowrap 单行显示(默认)

wrap 多行显示,也就是换行显示

wrap-reverse 多行反向显示

在父级标签div1中加入display:flex;

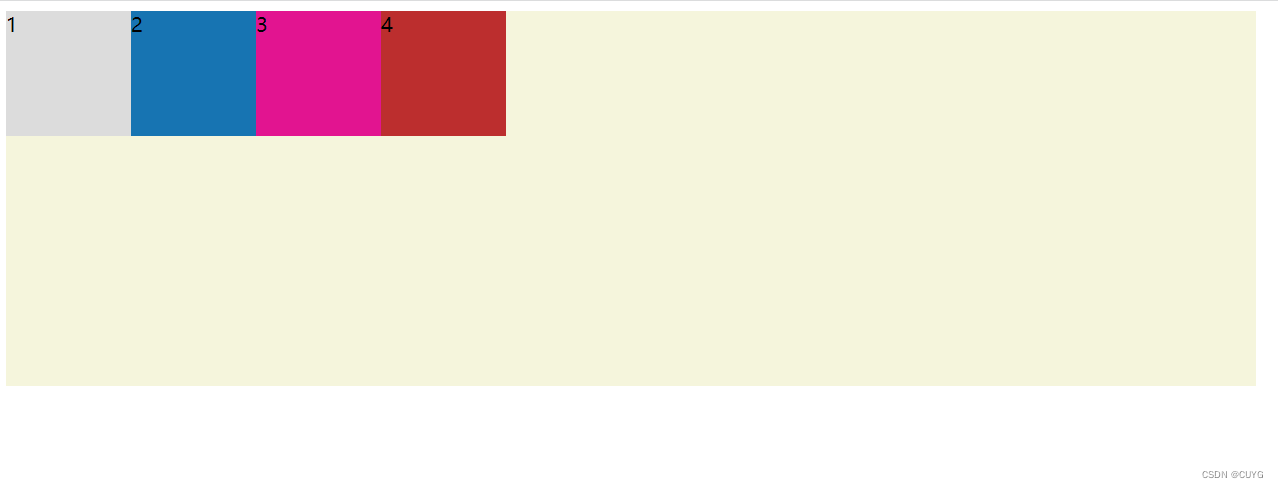
水平对齐justify-content: 定义弹性盒子内部子元素在横轴上的对齐方式
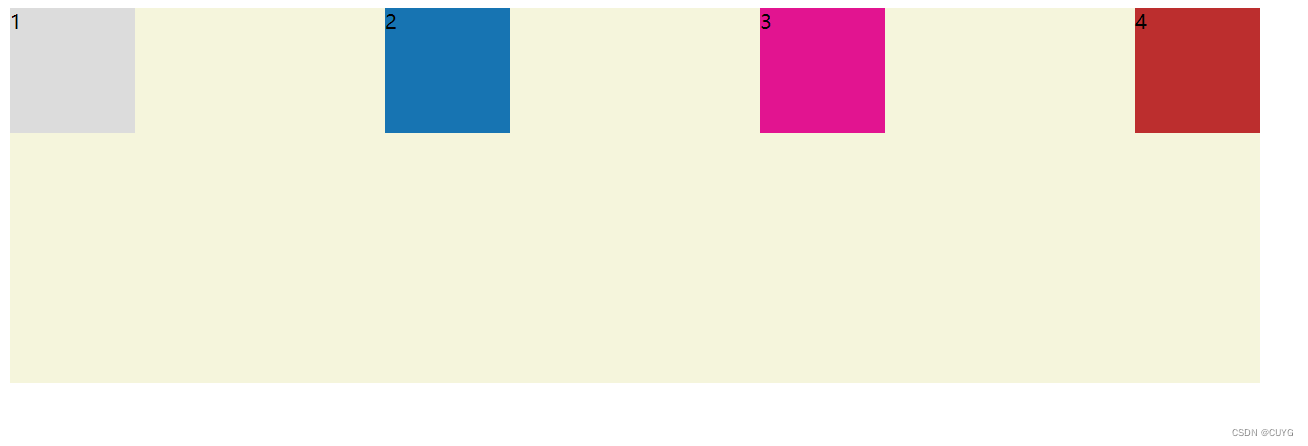
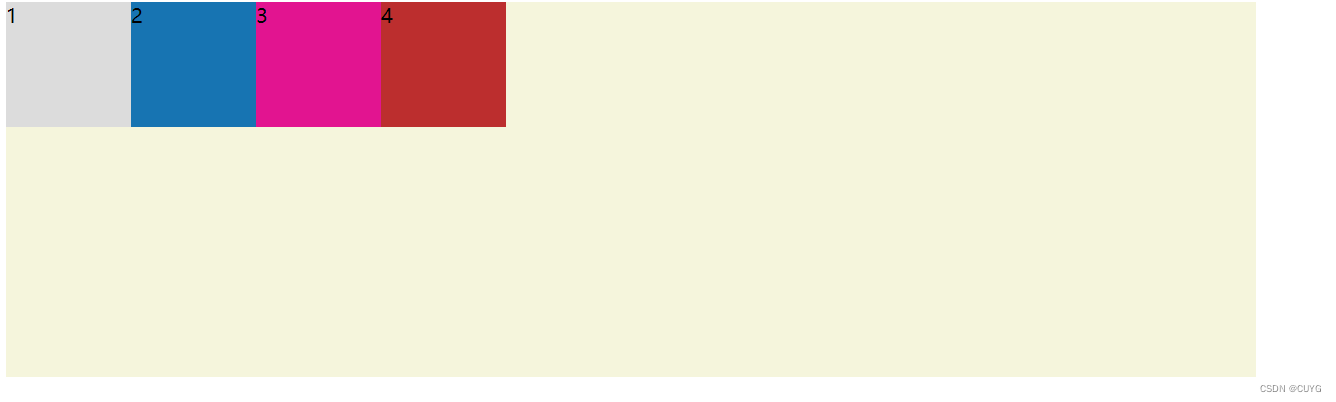
flex-start 所有子元素在左边(默认)

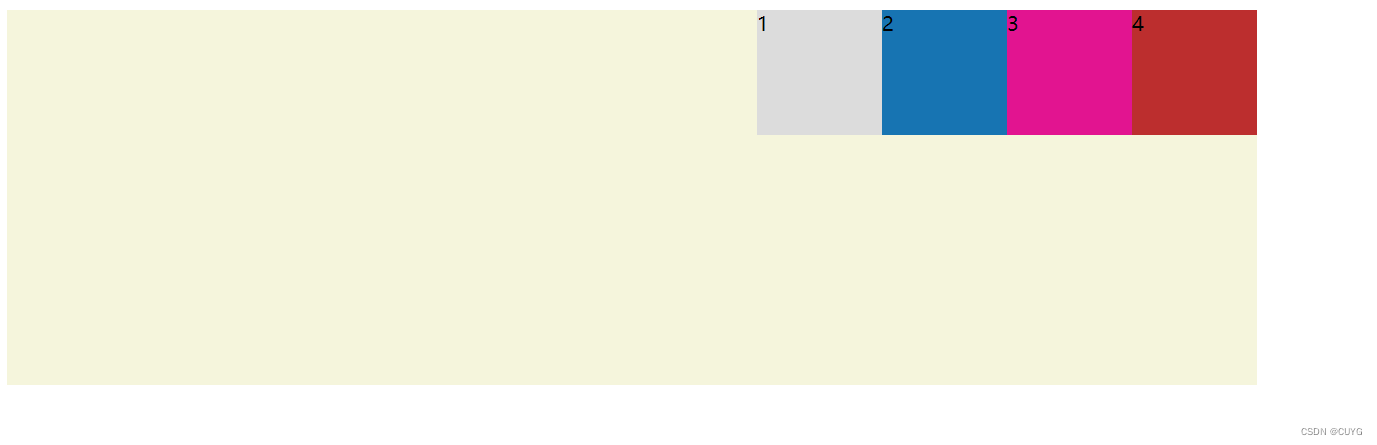
flex-end 所有子元素在右边

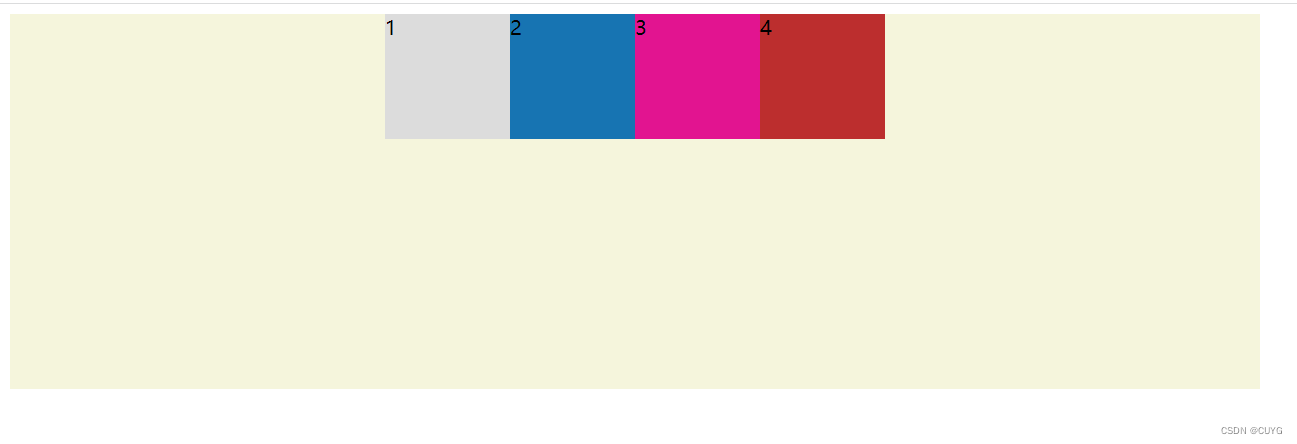
center 所有子元素在中间(常用)

space-between 所有子元素平均分布(常用)

space-around 所有子元素平均分布,但两边留有一定间距(常用)

垂直对齐align-items: 定义弹性盒子内部子元素在纵轴上的对齐方式(记得给父元素加上高度)
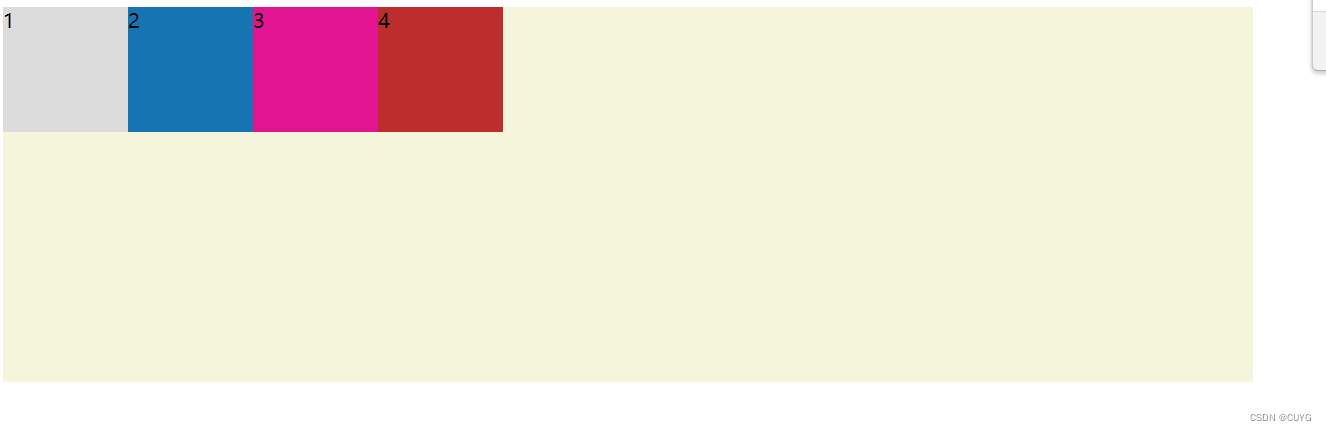
flex-start 所有子元素在上边(默认)

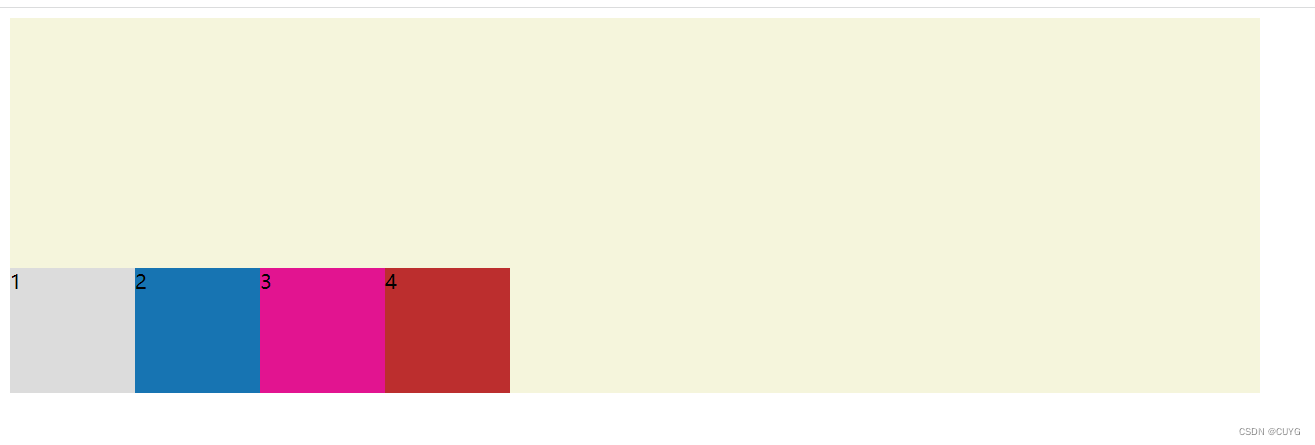
flex-end 所有子元素在下边

center 所有子元素在中部(常用)

baseline 所有子元素在父元素的基线上
























 186
186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








