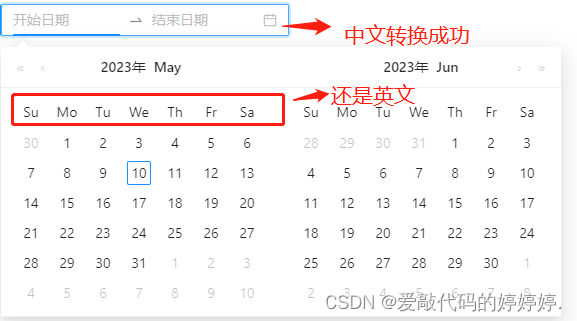
antd的弹框、日期等默认为英文

全局配置后按键以及大部分内容都成功转为了中文,但是日期内的依旧还是英文。先看一下目前的代码 :这是 App.vue文件(根页面)
这里是错误分析,先不要粘贴代码
<template>
<a-config-provider :locale="zhCN">
<!-- 全局配置就用a-config-provider把所有内容包裹就行,我这里是通过路由跳转把所有页面整合在了一起 -->
<router-view></router-view>
</a-config-provider>
</template>
<script setup>
import zhCN from 'ant-design-vue/lib/locale-provider/zh_CN'
// 如果moment显示报错的话就手动下载(因为你当前的antd版本可能不包含moment,我这个是手动下载的,输入命令 npm i -S moment )
import moment from 'moment'
import 'moment/locale/zh-cn'
moment.locale('zh-cn')
</script>
一番研究下来,找到了最终的解决方案:还是在App.vue文件(根页面)
正确代码:
<template>
<a-config-provider :locale="zhCN">
<router-view></router-view>
</a-config-provider>
</template>
<script setup>
//注意这里引用中文包的路径与上方不同,这里不需要做其他操作,直接复制代码即可
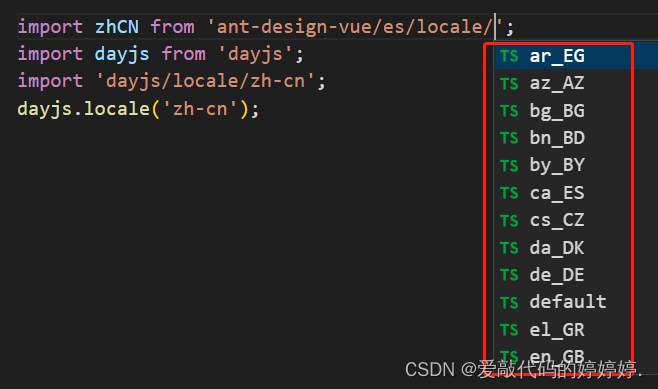
import zhCN from 'ant-design-vue/es/locale/zh_CN';
import dayjs from 'dayjs';
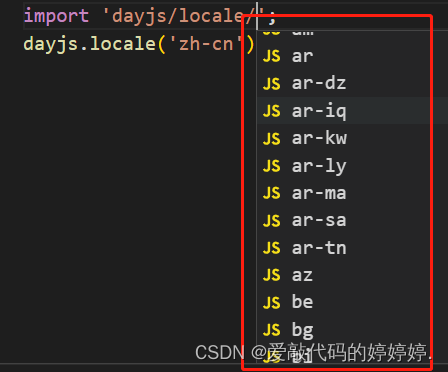
import 'dayjs/locale/zh-cn';
dayjs.locale('zh-cn');
</script>现在就正常都转为中文啦!效果如图

这里给大家做一个扩展,比如我想将语言换成其他国家的,参照antd官方文档,我的总结:
1. 从 ant-design-vue/es/locale 文件夹内引入语言包补全路径
2. 引入 dayjs文件,这是必须的
3. 从 dayjs/locale文件夹内也需要引入语言包与antd已引入的语言包对应
4. dayjs.locale()方法里面的值就是第三步dayjs内引入的语言包名称


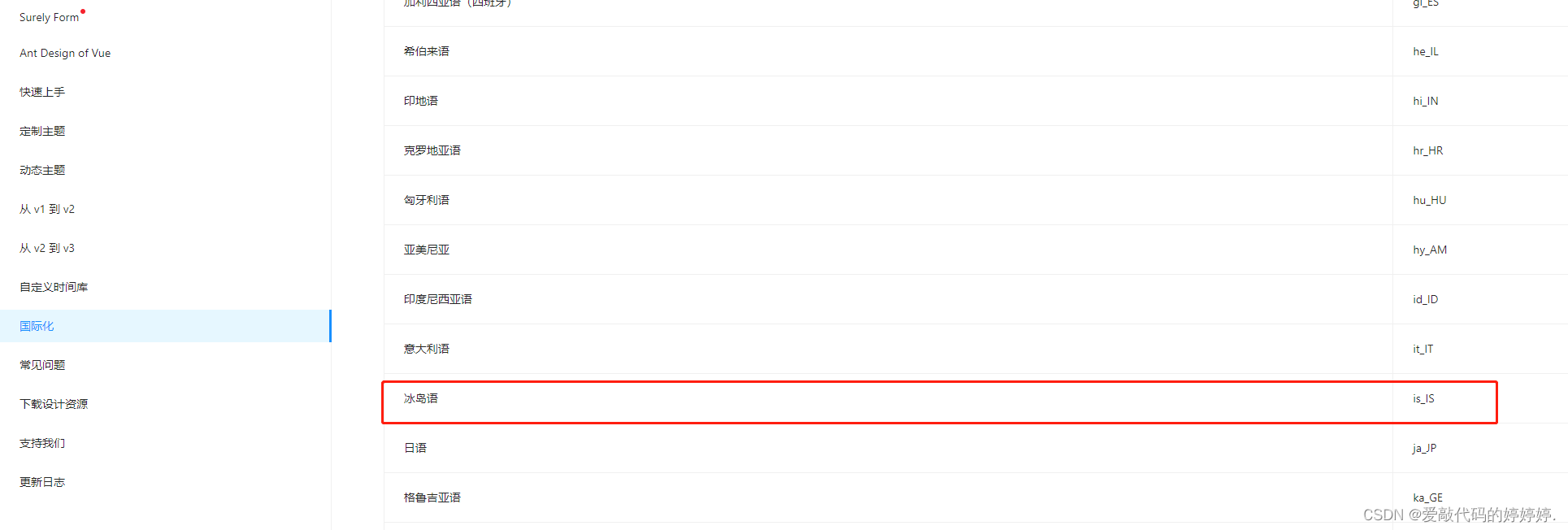
这里可以参照antd官方文档找对应的国家语言包 Ant Design Vue — An enterprise-class UI components based on Ant Design and Vue.js

这里以 冰岛语 举例给大家再写一个
<template>
<a-config-provider :locale="is_IS">
<router-view></router-view>
</a-config-provider>
</template>
<script setup>
import is_IS from 'ant-design-vue/es/locale/is_IS';
import dayjs from 'dayjs';
import 'dayjs/locale/is';
dayjs.locale('is');
</script>给大家看一下效果:

注意 : 如果是使用antd+react的小伙伴,博主上述的代码不一定能成功解决你的问题(因为在此之前博主曾试过用react的方式解决,两者好像并不通过,但使用方式基本差不多)如果有更好的解决办法欢迎大家给博主留言或者私信~






















 5632
5632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








