8.4 arguments的使用
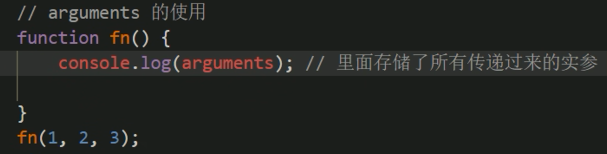
在不确定函数有多少个参数传递的时候,可以用arguments来获取,在JS中arguments实际上是当前函数的内置对象。所有函数都内置了一个arguments对象,arguments对象中储存了传递的所有参数。


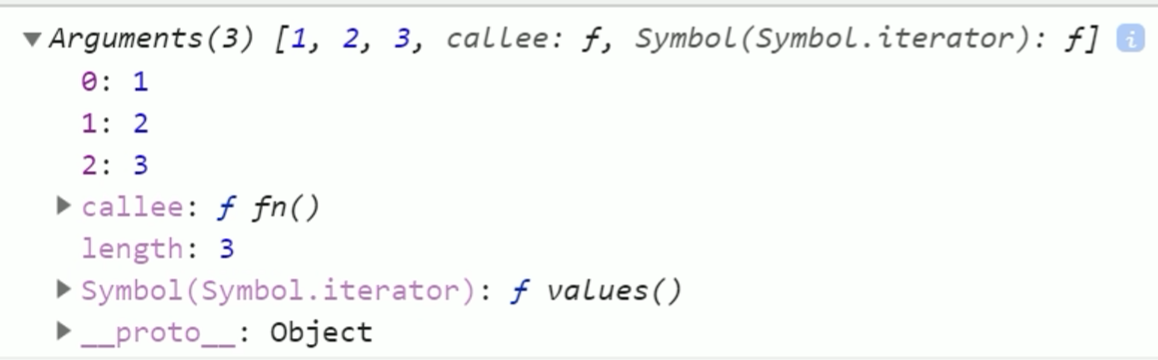
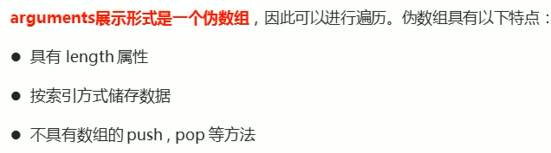
由上图发现含有[ ],类似数组,注意:

伪数组并非真正的数组,只有函数才有arguments对象,而且是每个函数都内置好了这个arguments
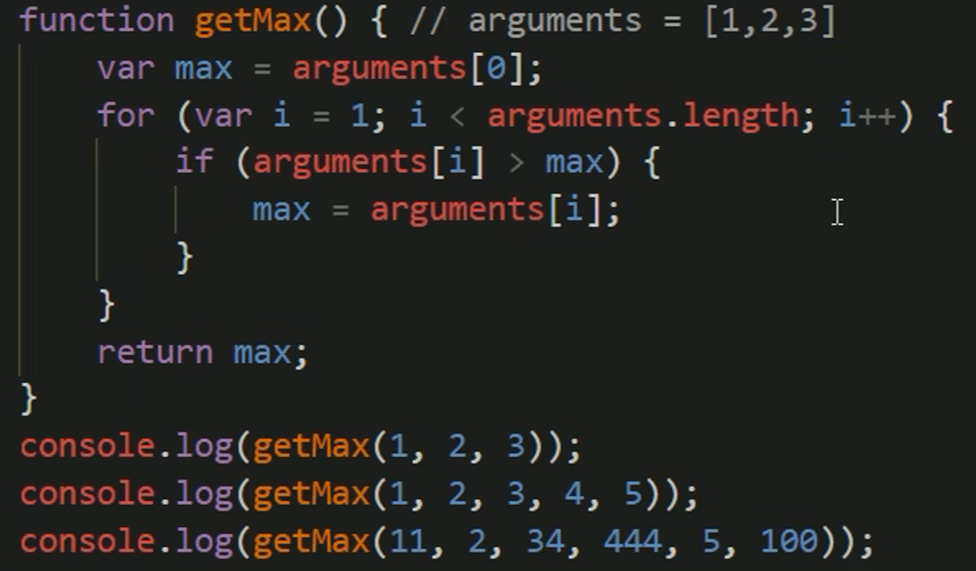
案例:求任意个数的最大值

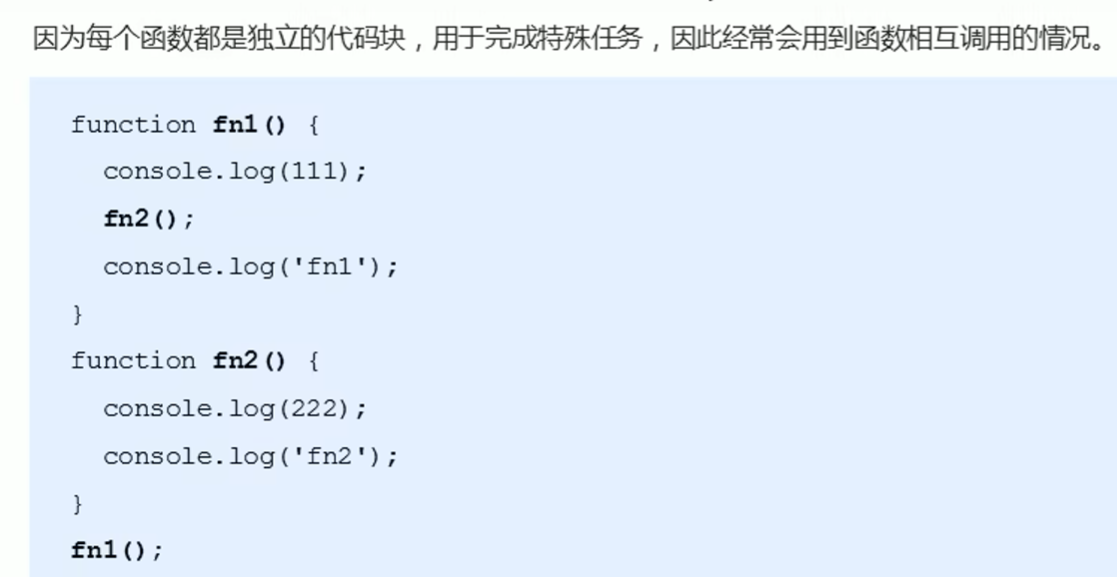
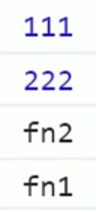
案例:函数互相调用


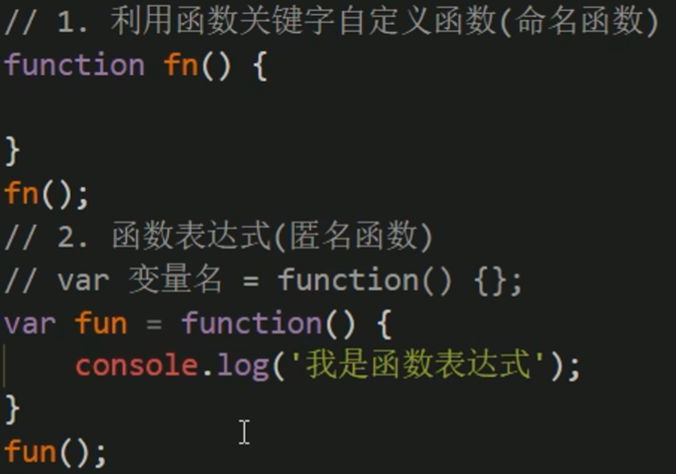
8.5 函数的两种声明方式

1.其中的fun是变量名不是函数名;
2.函数表达式声明函数的方式和声明变量的差不多,只是变量里面存的是值,而函数表达式里面存的是函数;
3.函数表达式也可以传递参数,如:
var fun = function(aru){
console.log(aru);
}
fun('2023年');
//2023年
九、作用域
就是代码名字(变量)在某个范围内起作用和效果,目的是为了提高程序的可靠性,更重要的是减少命名冲突。
9.1 全局作用域
整个script标签或者是一个单独的js文件,如:
var num = 10;
console.log(num);9.2 局部作用域
在函数内部,即名字只在函数内部起效果
function fn(){
var num = 10;
console.log(num);
}9.3 变量作用域
9.3.1 全局变量
全局作用域下的变量,注意:在函数内部没有声明直接赋值的变量也为全局变量
var num = 10;//num即为全局变量
console.log(num);9.3.2 局部变量
局部作用域下的变量,函数内部的变量,注意:函数的形参也可以看作局部变量
function fn(aru){//aru形参:局部变量
var num1 = 10;//num1即为局部变量
console.log(num1);
}//正常运行:10
function fn(){
var num1 = 10;
}
console.log(num1);//报错,因为num1为局部变量
function fn(){
var num1 = 10;
num2 = 20;
}
console.log(num2);//此时不报错,num2在函数内部没有声明直接赋值,为全局变量(不建议使用)从执行效率来看:
1.全局变量在任何地方都能使用,只有在浏览器关闭以后才会被销毁,比较占内存;
2.局部变量只能在函数内部使用,当代码块被执行时会被初始化,当代码块执行完毕后就会被销毁,比较节约内存资源。
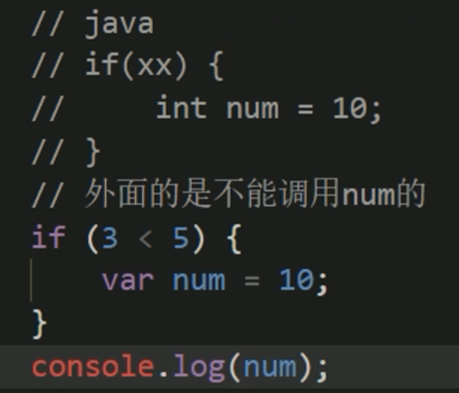
在现阶段JS没有块级作用域
块级作用域:{}内部为块级作用域,如:if{}、for{}......
JS在if、for等语句中声明变量外部可以访问的,但是譬如java里就不可以:

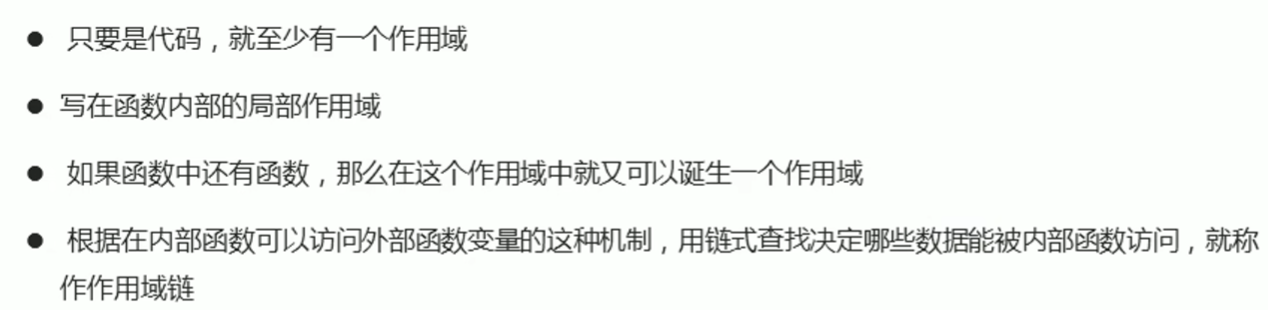
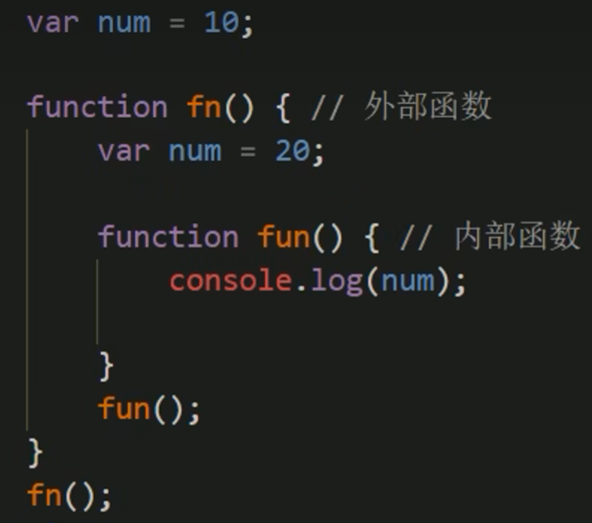
9.4 作用域链
内部函数访问外部函数变量,用链式查找决定取何值(就近原则)。


结果为20.
十、预解析
JS代码是由浏览器中的JS解析器来执行的,JS解析器在运行JS代码时分两步:预解析和代码执行。
预解析:js引擎会把js里面所有的var和function提升到当前作用域的最前面;
代码执行:按照代码书写顺序从上往下。
预解析分为变量预解析(变量提升)和函数预解析(函数提升)
10.1 变量预解析(变量提升)
把所有的变量声明提升到当前作用域最前面,注意:只提升声明不提升赋值。
console.log(num);//undefined 坑1
var num = 10;
//相当于执行以下代码
var num;
console.log(num);
num = 10;
fun();//报错 坑2
var fun = function(){
console.log(22);
}
//相当于执行以下代码
var fun;
fun();
fun = function(){
console.log(22);
}10.2 函数预解析(函数提升)
把函数声明提升到当前作用域最前面,注意:只提升声明不调用函数。
fun();
fun = function(){
console.log(22);
}
//或
fun = function(){
console.log(22);
}
fun();
//均可10.3 案例
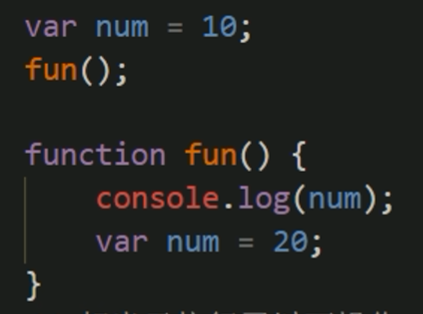
10.3.1

相当于执行:

最后输出结果undefined.
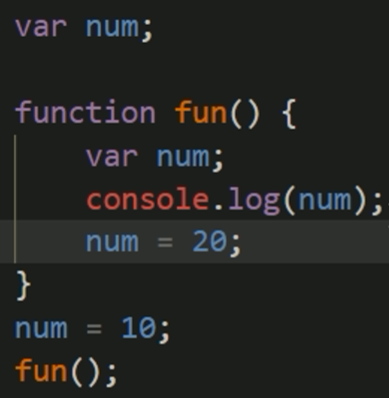
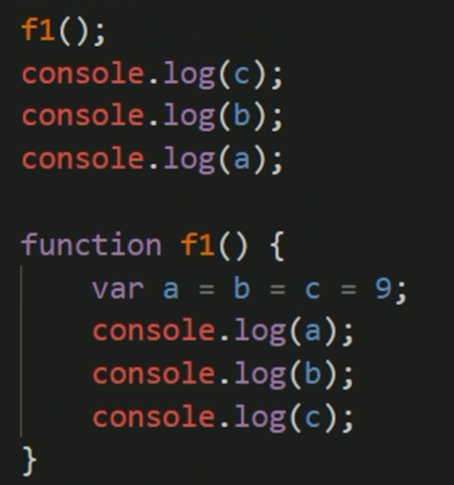
10.3.2

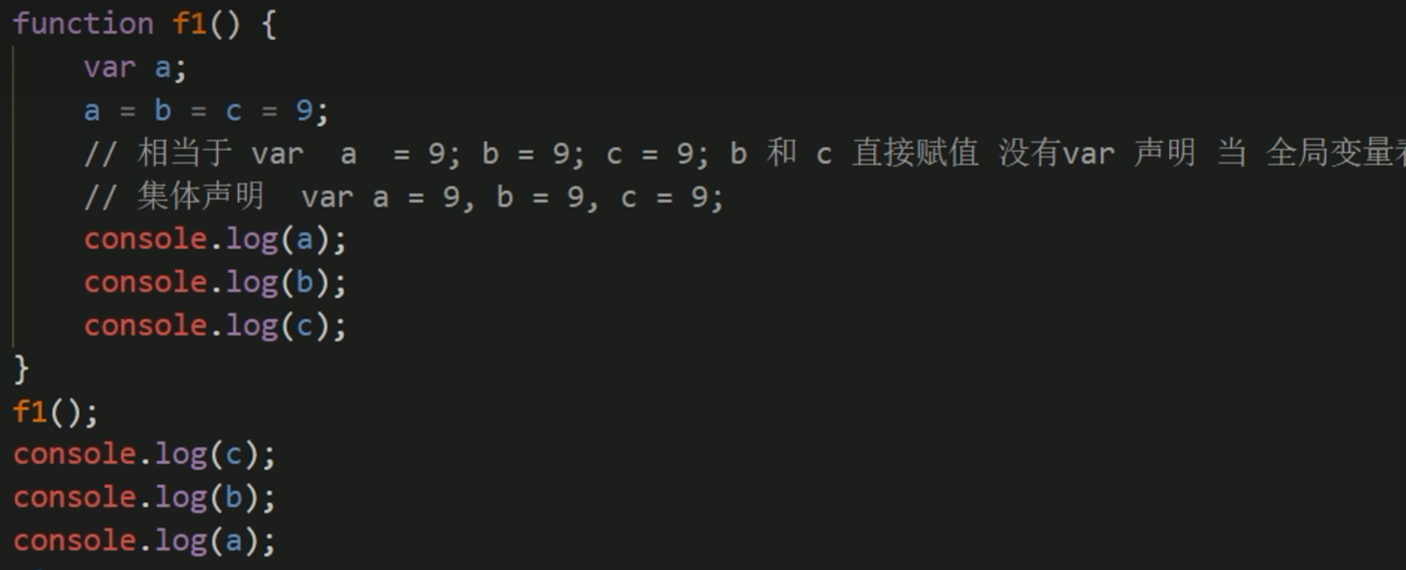
相当于执行:

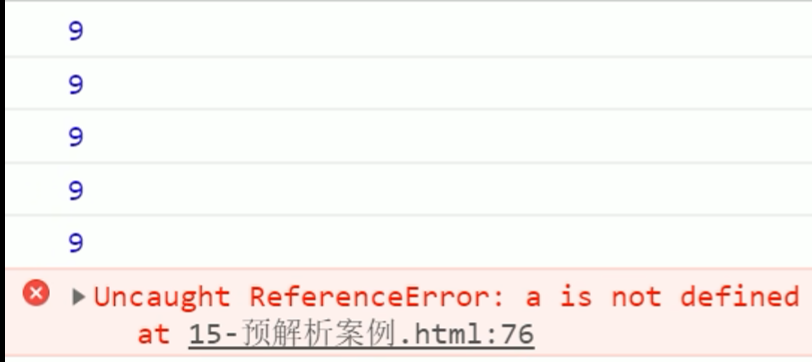
最后输出结果:





















 483
483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








