一、标题
语法:# (一级标题) ## (二级标题) ### (三级标题) ......
代码:
# 这是一级标题 ## 这是二级标题
效果:
这是一级标题
这是二级标题
快捷键:
Ctrl+数字1~6可以快速将选中的文本调成对应级别的标题
Ctrl+0可以快速将选中的文本调成普通文本
Ctrl+加号/减号对标题级别进行加减
二、段落
1、换行
代码:
这是一个段落 这是一个段落
效果:
2、分割线
语法: ---或者***+回车
代码:
---或者***
效果:
三、文字显示
1、字体
语法:
粗体: 用一对双星号包裹
删除线: 用一对双飘号包裹
下划线: 用一对u标签包裹
斜体: 用一对单星号包裹
高亮: 用一对双等号包裹
代码:
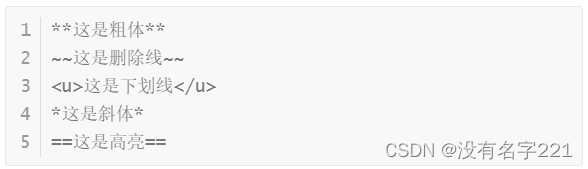
**这是粗体** ~~这是删除线~~ <u>这是下划线</u> *这是斜体* ==这是高亮==
效果:
快捷键:
加粗: Ctrl+B
删除线: Shift+Alt+5
下划线: Ctrl+U
斜体: Ctrl+I
2、上下标
代码:
x^2^ H~2~O

四、列表
1、无序列表
代码:
*/-/+ +空格

快捷键: Ctrl+Shift+]
2、有序列表
代码:
数字+.+空格
效果:
第一个标题
第二个标题
第三个标题
子内容1
子内容2
第四个标题
快捷键: Ctrl+Shift+[
3、任务列表
代码:
- [ ] 吃早饭 - [x] 背单词

五、区块显示
代码:
>+回车
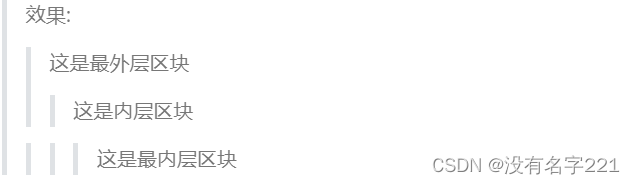
效果:
六、代码显示
1、行内代码
代码:
`int a=0;` //(说明:`位于Esc下面)
效果:
int a=0;
快捷键: Ctrl+Shift+`
2、代码块
代码:
```js/java/c#/text 内容
效果:
快捷键: Ctrl+Shift+K
七、链接
代码:
www.baidu.com [百度一下](https://www.baidu.com) [百度一下](https://www.baidu.com "https://www.baidu.com")
效果:
快捷键: Ctrl+K
八、脚注
说明: 对文本进行解释说明。
代码:
[^文本] [^文本]:解释说明
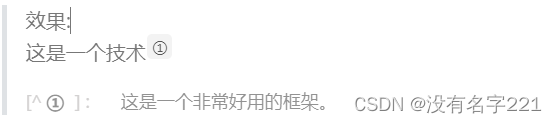
效果:
九、图片插入
代码:

快捷键: Ctrl+Shift+I
十、表格
代码:
| 1 | 2 | 3 | | :--- | :--: | ---: | | 4 | 5 | 6 | | 7 | 8 | 9 | | 10 | 11 | 12 |
效果:
1 2 3 4 5 6 7 8 9 10 11 12
快捷键: Ctrl+T
十一、支持的HTML元素
1、文本居中
代码
<center>内容</center>
效果

2、快捷键显示
代码:
<kbd>内容</kbd>
效果:
3、加粗
代码:
<b>加粗</b>
效果:
加粗
4、倾斜
代码:
<i>倾斜</i>
效果:
倾斜
5、上下标
代码:
开始<sup>123hi你好</sup> 开始<sub>321hi你好</sub>
效果:
6、填充的黑色箭头
代码:
➤
效果: ➤



























 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








