💂 个人主页:pp不会算法v
🤟 版权: 本文由【pp不会算法v】原创、在CSDN首发、需要转载请联系博主
💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
QT系列教程
文章目录
部分内容援引自:
QT中有九种容器组件,分别是组合框QGroupBox、滚动区QScrollArea、工具箱QToolBox、选项卡QTabWidget、控件栈QWidgetStack、框架QFrame、组件QWidget、MDI窗口显示区QMdiArea、停靠窗口QDockWidget。
组合框QGroupBox
简介:
1、QGroupBox组件简介
QGroupBox为构建分组框提供了支持。分组框通常带有一个边框和一个标题栏,作为容器部件来使用,在其中可以布置各种窗口部件。分组框的标题通常在上方显示,其位置可以设置为靠左、居中、靠右、自动调整这几种方式之一。位于分组框之中的窗口部件可以获得应用程序的焦点,位于分组框之内的窗口部件是分组框的子窗口,通常使用addWidget()方法把子窗口部件加入到分组框之中。
属性介绍:
A、name:组件对应源代码中的名称
B、title:组件对应图形界面中所显示的名称
C、font:设置title的字体
常用函数简介:
| 功能介绍 | 函数原型 |
|---|---|
| 设置QGroupBox使得其能被选中(如果是能被选中那么当选中的时候才能选中其中的子选项 | void setChecked ( bool checked ) |
| 设置组合框的标题文本 | void setTitle ( const QString & title ) |
| 设置标题的位置 | void setAlignment(int alignment) |
示例代码:
#include <QtGui/QApplication>
#include<QWidget>
#include <QVBoxLayout>
#include <QGroupBox>
#include <QRadioButton>
#include <QCheckBox>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget w;
//设置住主出窗口初始大小
w.resize(200,200);
//创建组合框控件对象
QGroupBox *group = new QGroupBox("option");
//将标题设置为左对齐
group->setAlignment(Qt::AlignLeft);
//设置为可选中
group->setCheckable(true);
//设置为默认选中
group->setChecked(true);
//创建三个单选按钮控件对象
QRadioButton *radio1 = new QRadioButton("banana");
QRadioButton *radio2 = new QRadioButton("pear");
QRadioButton *radio3 = new QRadioButton("apple");
//讲radio1设置为默认选中
radio1->setChecked(true);
//创建一个复选框控件对象
QCheckBox *check = new QCheckBox("rice");
//设置为默认选中
check->setChecked(true);
//创建一个垂直布局控件对象
QVBoxLayout *vbox = new QVBoxLayout;
//将四个选择按钮加入垂直布局 vbox->addWidget(radio1);
vbox->addWidget(radio2);
vbox->addWidget(radio3);
vbox->addWidget(check);
//将group的子控件布局设置为vbox
group->setLayout(vbox);
//创建一个垂直布局控件对象
QVBoxLayout*mainlay=new QVBoxLayout;
//将group添加进来
mainlay->addWidget(group);
//将主窗口的布局设置为mainlay
w.setLayout(mainlay);
w.show();
return a.exec();
}
演示效果:
这个是刚打开时候什么没操作的效果:

这个是取消了组合框选中状态之后的效果:

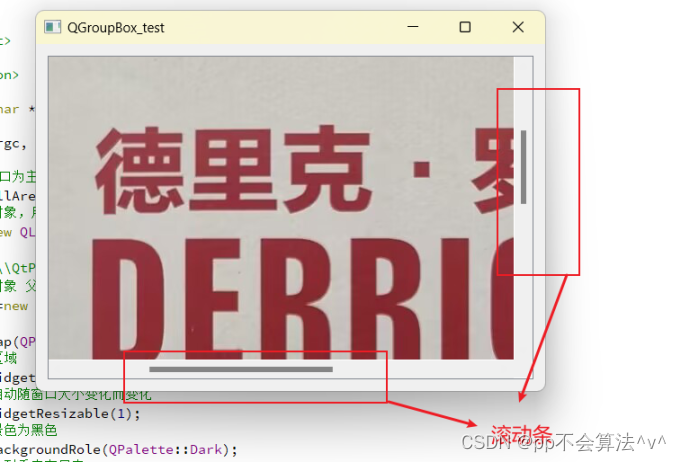
滚动区域 QScrollArea
1、QScrollArea组件简介
QScrollArea滚动区组件用来显示子控件的内容的框架,如果子控件的尺寸超过了框架的大小,可以使用滚动条,方便查看整个子控件。QScrollArea 可以给任何QWidget添加滚动条,但一般自定义窗体添加滚动条不显示。
2、QScrollArea组件属性
A、name:同上
B、font:设置文本框的字体
常用函数简介:
| 函数功能 | 函数原型 |
|---|---|
| 构造一个父对象为parent的ScrollArea | QScrollArea::QScrollArea(QWidget *parent = 0) |
| 设置控件widget为QScrollArea组件的子控件(就是将这个控件加入滚动区域使得周边有滚动条 | void QScrollArea::setWidget(QWidget *widget) |
| 删除QScrollArea的子控件 | QWidget *SCrollArea::takeWidget() |
| 返回QScrollArea的子控件 | QWidget *QScrollArea::widget()const |
示例代码:
#include "mainwindow.h"
#include <QApplication>
#include<QWidget>
#include<QScrollArea>
#include<QLabel>
#include<QHBoxLayout>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget w;
//创建滚动区域 父窗口为主窗口框架 w
QScrollArea*scorllArea=new QScrollArea(&w);
//创建静态文本组件对象,用于贴图
QLabel*pic_lab=new QLabel(&w);
//创建QImage对象
QImage image("E:\\QtPrograma\\testqrc\\QQ图片20230608162800.jpg");
//创建水平布局组件对象 父对象为主窗口框架
QHBoxLayout*hlay=new QHBoxLayout(&w);
//贴图
pic_lab->setPixmap(QPixmap::fromImage(image));
//将贴图加入到滚动区域
scorllArea->setWidget(pic_lab);
//讲滚动区域设置为自动随窗口大小变化而变化
scorllArea->setWidgetResizable(1);
//设置滚动区域的背景色为黑色
scorllArea->setBackgroundRole(QPalette::Dark);
//讲静态文本控件加入到垂直布局中
hlay->addWidget(scorllArea);
//将主窗口的布局设置为hlay
w.setLayout(hlay);
w.show();
演示效果:

这里就可以通过滚动条来显示图片的其他区域
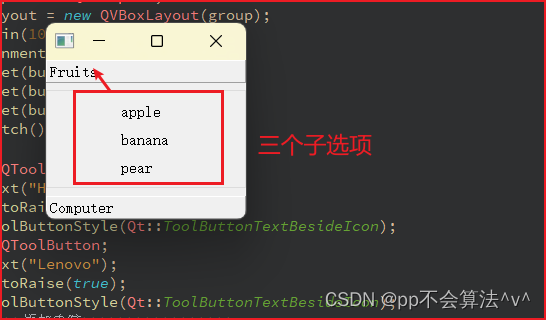
工具箱QToolBox
1、QToolBox组件简介
QToolBox提供了一系列的页和隔间,就像Qt Creator中的工具箱一样。
2、QToolBox组件属性
A、name:对象名 B、font:字体 C、currentIndex:当前活动页的索引 D、itemLabel:当前活动页的标签 E、itemName:当前活动页的名称 F、itemBackgroundModel:当前活动页的背景模式
QToolBox组件常用成员函数:
| 功能 | 函数原型 |
|---|---|
| 构造一个名称为name,父对象为parent和标志位f的ToolBox | QToolBox::QToolBox(QWidget *parent = 0,const char *name = 0,QFlags f = 0) |
| 增加一个item到ToolBox的底部,新增加的item的标签的文本是label,标签的图标是iconSet | int addItem(QWidget *item,const QIconSet &iconSet,const QString &label) |
| 增加一个item到ToolBox底部,新增加的item的标签文本是label | int addItem(QWidget *item,const QString &label) |
| 返回工具箱中item数目 | int ToolBox::count()const |
| 返回当前活动item的索引 | int ToolBox::currentIndex()const |
| 返回当前活动item,如果该ToolBox为空,返回0 | QWidget *QToolBox::currentItem()const |
| 返回item的索引,是从0开始的 | int ToolBox::indexof(QWidget *item)const |
| 在索引index处插入一个新的项目,项目是item,标签图标是iconSet,标签文本时label,返回插入item的索引 | int QToolBox::insertItem(int index,QWidget *item,const QIconSet &iconSet,const QString &label) |
| 在索引index处插入一个新的项目,项目的名称是item,标签文本是label,返回插入item的索引。 | int QToolBox::insertItem(int index,QWidget *item,const QString &label) |
| 返回索引为index位置的item | QWidget *QToolBox::item(int index)const |
| 返回索引为index位置的标签 | QString QToolBox::itemLabel(int index)const |
| 删除ToolBox中的item的项目,删除成功后返回item的索引,否则返回-1 | int QToolBox::RemoveItem(QWidget *item) |
| 设置索引为index位置的项目为当前活动项目 | void QToolBox::setCurrentIndex(int index) |
| 设置索引item为当前活动的项目 | void QToolBox::setCurrentIndex(QWidget *item) |
| 设置label为索引index位置的项目的标签文本 | void QToolBox::setItemLabel(int index,const QString &label) |
示例代码:
toolbox.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
-------------------------------------------------------------------
toolbox.cpp:
#include"toolbox.h"
ToolBox::ToolBox(QWidget *parent) :
QToolBox(parent)
{
setWindowTitle("ToolBox");
//***************水果*****************
button1 = new QToolButton;
button1->setText("apple");
button1->setAutoRaise(true);
button1->setToolButtonStyle(Qt::ToolButtonFollowStyle);
button2 = new QToolButton;
button2->setText("banana");
button2->setAutoRaise(true);
button2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
button3 = new QToolButton;
button3->setText("pear");
button3->setAutoRaise(true);
button3->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
//***************添加水果*****************
QGroupBox *group = new QGroupBox;
QVBoxLayout *layout = new QVBoxLayout(group);
//设置边框厚度
layout->setMargin(10);
layout->setAlignment(Qt::AlignHCenter);
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
//设置可伸缩
layout->addStretch();
//初始化电脑
button11 = new QToolButton;
button11->setText("HP");
button11->setAutoRaise(true);
button11->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
button12 = new QToolButton;
button12->setText("Lenovo");
button12->setAutoRaise(true);
button12->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
//***************添加电脑*****************
QGroupBox *group2 = new QGroupBox;
QVBoxLayout *layout2 = new QVBoxLayout(group2);
layout2->setMargin(10);
layout2->setAlignment(Qt::AlignHCenter);
layout2->addWidget(button11);
layout2->addWidget(button12);
layout2->addStretch();
this->addItem((QWidget*)group, "Fruits");
this->addItem((QWidget*)group2, "Computer");
}
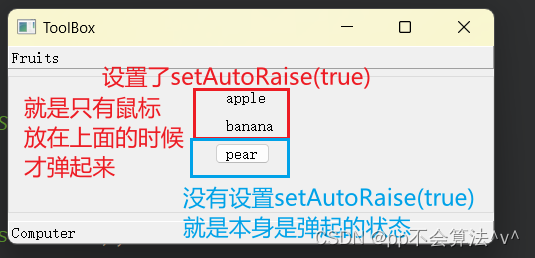
演示效果:

将上面的tool.cpp中的“ button3->setAutoRaise(true);” 注释掉之后的效果:

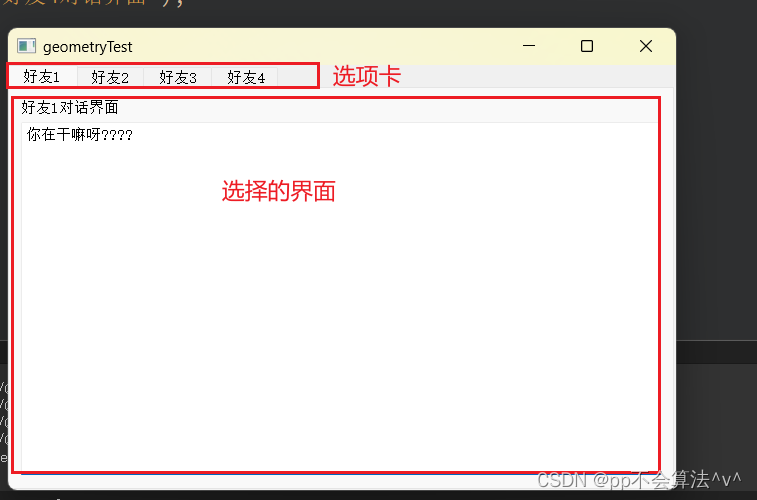
选项卡QTabWidget
1、QTabWidget选项卡组件简介
QTabWidget选项卡组件顶部或底部有一个标签选项栏,每个标签选项都有一个页面,选择哪个页面,只需单击对应的标签即可,或按指定ALT+字母快捷键组合即可。
2、QTabWidget选项卡组件属性
QTabWidget切换卡组件属性设置选项:
A、name:同上 B、currentPage:当前活动的页面 C、margin:页面边框的空白宽度,默认是0 D、tabShap:标签选项的模式 E、pageName:当前活动页的名称 F、pageTitle:当前活动也得标签文本
3、QTabWidget选项卡组件常用成员函数
常用函数简介:
| 功能 | 函数原型 |
|---|---|
| 构造一个名称为name、父对象为parent和标记为f的TabWidget | QTabWidget::QTabWidget(QWidget *parent = 0,const char *name = 0,WFlags f = 0) |
| 增加子页到TabWidget,子页控件是child,子页标签文本是label | void QTabWidget::addTab(QWidget *child,const QString &label)[virtual] |
| 增加子页到TabWidget,子页控件是child,iconset是图标,子页标签文本是label | void QTabWidget::addTab(QWidget *child,const QIconSet &iconset,const QString &label)[virtual] |
| 返回索引index处子页的选项标签文本 | QString QTabWidget::tabLabel(QWidget *w)const |
| 更改子页w的标签文本为label | void QTabWidget::changeTab(QWidget *w,const QString &label) |
| 更改子页w的图标为iconset,和更改标签文本为label | void QTabWidget::changeTab(QWidget *w,const QIconSet &iconset,const QString &label) |
| 返回该TabWidget中子页的数目 | int QTabWidget::count()const |
| 返回当前活动子页 | QWidget *QTabWidget::currentPage()const |
| 返回当前活动子页的索引 | int QTabWidget::currentPageIndex()const |
| 返回子页w的索引 | int QTabWidget::indexOf(QWidget *w)const |
| 在索引index处插入新的子页,子页控件是child,子页标签文本是label。在插入新的子页时要确保插入的子页名与标签文本与TabWidget中的所有子页不同,如果指定index就是在指定的位置插入,否则就和简单地添加一样。 | void QTabWidget::insertTab(QWidget *child,const QString &label,int index = -1)[virtual] |
| 在索引index处插入新的子页,子页控件是child,子页标签文本是label,子页图标为iconset | void QTabWidget::insertTab(QWidget *child,const QIconSet &iconset,const QString &label,int index = -1)[virtual] |
| 返回索引index处子页的选项标签 | QString QTabWidget::label(int index)const |
| 返回索引index处子页 | QWidget *QTabWidget::page(int index)const |
| 删除子页w | void QTabWidget::removePage(QWidget *w)[virtual slot] |
| 设置索引index处子页为当前活动页 | void QTabWidget::setCurrentPage(int index)[slot] |
| 设置子页w的标签文本为label | void QTabWidget::setTabLabel(QWidget *w,const QString &label) |
示例代码:
自定义控件:friendWidget.h
#ifndef FRIENDWIDGET_H
#define FRIENDWIDGET_H
#include <QWidget>
#include<QTextEdit>
#include<QLabel>
#include<QVBoxLayout>
class friendWidget :public QWidget
{
private:
QLabel*label;
QTextEdit*edit;
QVBoxLayout*lay;
public:
friendWidget(QString friendNickName);
};
#endif // FRIENDWIDGET_H
------------------------------------------------------
friendWidget.cpp:
#include "friendwidget.h"
friendWidget::friendWidget(QString friendNickName)
{
label=new QLabel(friendNickName);
edit=new QTextEdit;
lay=new QVBoxLayout;
lay->addWidget(label);
lay->addWidget(edit);
this->setLayout(lay);
}
main.cpp:
#include <QApplication>
#include <QLabel>
#include <QHBoxLayout>
#include <QTabWidget>
#include <QPushButton>
#include<QTabBar>
#include"friendwidget.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QTabWidget *tab = new QTabWidget;
tab->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
friendWidget*widget1 = new friendWidget("好友1对话界面");
friendWidget*widget2 = new friendWidget("好友2对话界面");
friendWidget*widget3 = new friendWidget("好友3对话界面");
friendWidget*widget4 = new friendWidget("好友4对话界面");
//添加到选项卡tab中
tab->addTab(widget1, "好友1");
tab->addTab(widget2, "好友2");
tab->addTab(widget3, "好友3");
tab->addTab(widget4, "好友4");
tab->show();
return a.exec();
}
演示效果:

控件栈QWidgetStack
1、QStackedWidget组件简介
QStackedWidget控件栈,可以使开发人员使用栈管理控件,像用栈管理其他数据类型一样简单。控件栈只显示栈顶的控件,开发人员可以使用raiseWidget()函数把栈中任何其他控件移到栈顶,从而实现控件之间的切换。
2、QStackedWidget控件栈属性
A、name:同上 B、currentPage:当前活动的页面 C、pageName:当前活动页的名称 D、font:设置该控件内部文本的字体
3、QStackedWidget常用成员函数
| 功能 | 函数原型 |
|---|---|
| 构造一个名称为name,父对象为parent的WidgetStack | QWidgetStack::QWidgetStack(QWidget *parent = 0,const char * name = 0) |
| 把控件w添加到控件栈中,标识为id | int QWidgetStack::addWidget(QWidget *w,int id = -1) |
| 返回控件w的标识 | int QWidgetStack::id(QWidget *w)const |
| 把标识为id的控件升到控件栈的栈顶 | void QWidgetStack::raiseWidget(int id)[slot] |
| 把控件w升到控件的栈顶 | void QWidgetStack::raiseWidget(QWidget *w)[slot] |
| 把控件w从控件栈中删除 | void QWidgetStack::removeWidget(QWidget *w) |
| 返回标识为id的控件 | QWidget *QWidgetStack::widget(int id)const |
示例代码:
#include <QApplication>
#include <QLabel>
#include <QHBoxLayout>
#include<QListWidget>
#include<QStackedWidget>
#include<QDialog>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QDialog w;
w.setWindowTitle("StackedWidget");
//设置列表框
QListWidget *leftlist = new QListWidget(&w);
leftlist->insertItem(0, "window1");
leftlist->insertItem(1, "window2");
leftlist->insertItem(2, "window3");
//设置堆栈窗体
QLabel *label1 = new QLabel("WindowTest1\n\tby liming");
QLabel *label2 = new QLabel("WindowTest2\n\tby liming");
QLabel *label3 = new QLabel("WindowTest3\n\tby liming");
QStackedWidget *stack = new QStackedWidget(&w);
stack->addWidget(label1);
stack->addWidget(label2);
stack->addWidget(label3);
//设置主窗体布局
QHBoxLayout *mainLayout = new QHBoxLayout(&w);
//设置布局管理器的边距
mainLayout->setMargin(5);
//设置布局管理器间距
mainLayout->setSpacing(5);
mainLayout->addWidget(leftlist);
mainLayout->addWidget(stack,0,Qt::AlignHCenter);
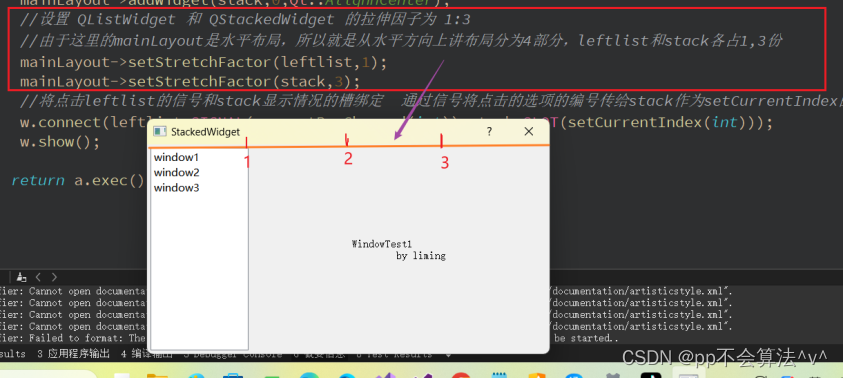
//设置 QListWidget 和 QStackedWidget 的拉伸因子为 1:3
//由于这里的mainLayout是水平布局,所以就是从水平方向上讲布局分为4部分,leftlist和stack各占1,3份
mainLayout->setStretchFactor(leftlist,1);
mainLayout->setStretchFactor(stack,3);
//将点击leftlist的信号和stack显示情况的槽绑定 通过信号将点击的选项的编号传给stack作为 //setCurrentIndex的参数
w.connect(leftlist,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int)));
w.show();
return a.exec();
}
演示效果:

框架QFrame
1、QFrame框架组件简介
QFrame类是有框架的窗口部件的基类,QFrame框架组件用来存放其他控件,也可用于装饰,一般用来作为更加复杂容器的基础,也可以用在form中作为占用控件。
2、QFrame框架组件属性
A、name:同上 B、Shape framesShape:框架外形格式 C、Shadow framesShadow:框架阴影格式 D、frameWidth:框架的宽度(只读) E、LineWidth:线宽QFrame::Shadow枚举值如下:
QFrame::Plain - 框架和内容看来和周围一样高
QFrame::Raised -框架和内容看起来凸起
QFrame::Sunken - 框架和内容看起来凹陷
QFrame::MShadow - 内部的,对于阴影的掩码QFrame::Shape 枚举值如下:
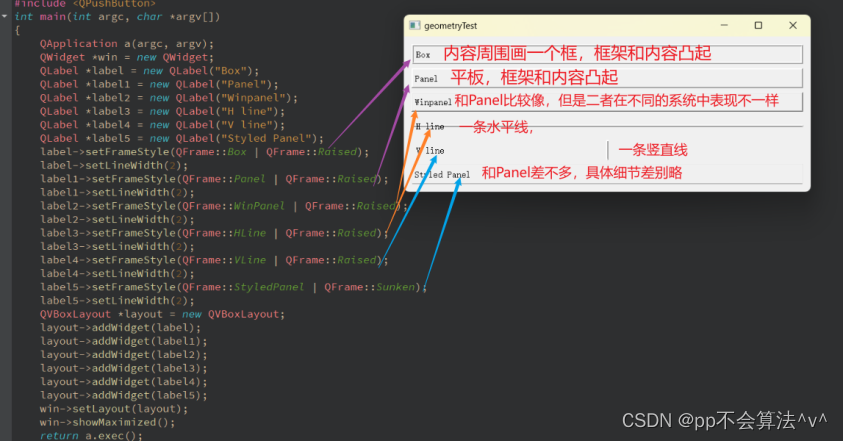
NoFrame - QFrame不画任何东西
Box - QFrame在它的内容周围画一个框
Panel - QFrame画一个平板使内容看起来凸起或者凹陷 WinPanel - 像
Panel,但QFrame绘制三维效果的方式和Microsoft Windows 一样 HLine -
QFrame绘制一个水平线,但没有框任何东西(作为分隔是有用的) VLine -
QFrame绘制一个竖直线,但没有框任何东西(作为分隔是有用的) StyledPanel -
QFrame调用QStyle::drawPanel()
3、QFrame框架常用成员函数
| 功能 | 函数原型 |
|---|---|
| 构造与析构函数 | QFrame(QWidget *parent = nullptr, Qt::WindowFlags f = Qt::WindowFlags()) ,virtual ~QFrame() |
| 获取/设置 QFrame的框架大小 | QRect frameRect() const , void setFrameRect(const QRect &) |
| 获取/设置 阴影样式 | QFrame::Shadow frameShadow() const ,void setFrameShadow(QFrame::Shadow) |
| 获取/设置 框架的形状 | QFrame::Shape frameShape() const,void setFrameShape(QFrame::Shape) |
| 获取/设置 框架的形状和阴影样式 | int frameStyle() const,void setFrameStyle(int style) |
| 获取/设置 框架线的宽度 | int lineWidth() const, void setLineWidth(int) |
| 获取/设置 框架中线的宽度 | int midLineWidth() const ,void setMidLineWidth(int) |
示例代码:
#include <QApplication>
#include <QLabel>
#include <QHBoxLayout>
#include <QTabWidget>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget *win = new QWidget;
QLabel *label = new QLabel("Box");
QLabel *label1 = new QLabel("Panel");
QLabel *label2 = new QLabel("Winpanel");
QLabel *label3 = new QLabel("H line");
QLabel *label4 = new QLabel("V line");
QLabel *label5 = new QLabel("Styled Panel");
label->setFrameStyle(QFrame::Box | QFrame::Raised);
label->setLineWidth(2);
label1->setFrameStyle(QFrame::Panel | QFrame::Raised);
label1->setLineWidth(2);
label2->setFrameStyle(QFrame::WinPanel | QFrame::Raised);
label2->setLineWidth(2);
label3->setFrameStyle(QFrame::HLine | QFrame::Raised);
label3->setLineWidth(2);
label4->setFrameStyle(QFrame::VLine | QFrame::Raised);
label4->setLineWidth(2);
label5->setFrameStyle(QFrame::StyledPanel | QFrame::Sunken);
label5->setLineWidth(2);
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(label);
layout->addWidget(label1);
layout->addWidget(label2);
layout->addWidget(label3);
layout->addWidget(label4);
layout->addWidget(label5);
win->setLayout(layout);
win->showMaximized();
return a.exec();
}
演示效果:

组件QWidget
1、QWidget组件简介
QWidget类是所有用户界面对象的基类,QWidget组件在创建时是不可见的,可以包含子控件,在删除Widget时,子控件也一起删除。
2、QWidget组件属性
A、name:同上 B、font:设置表盘上的字体 C、cursor:设置鼠标光标样式
3、QWidget组件常用成员函数
| 功能 | 函数原型 |
|---|---|
| 构造一个名称为name,父对象为parent的Widget | QWidget::QWidget(QWidget *parent = 0,const char *name = 0,WFlags f = 0) |
| 返回该Widget坐标系统中像素位置(x,y)处的可视的子窗口部件 | QWidget *QWidget::childAt(int x,int y,bool includeThis = FALSE)const |
| 返回该Widget坐标系统位置p处的可视的子窗口部件 | QWidget *QWidget::childAt(const QPoint &p,bool includeThis = FALSE)const |
| 在该Widget坐标系统中像素位置(x,y)处绘制字符串str | void QWidget::drawText(int x,int y,const QString &str) |
| 在该Widget坐标系统中位置p处绘制字符串str | void QWidget::drawText(const QPoint &p,const QString &str) |
MDI窗口显示区QMdiArea
1、QMdiArea组件简介
QMdiArea组件中文称作“MDI窗口显示区”,MDI是 Multiple Document Interface的简称,中文意思是多文档界面,主要适用于完成一项工作时需要用到多个文件。QMainWindow是SDI(Signal Document Interface,单文档界面)每个开启的文件占据一个视窗,主要适用于所有工作没有太多文件参与的情况。
QMdiSubWindow类继承自QWidget,主要用来创建MDI子窗体实例
2、QMdiArea组件属性
A、name:同上
B、font:同上
C、viewMode:设置视图模式Qt提供TabbedView和SubWindowView两种选择
D、documentMode:保存的标签栏在选项卡视图模式是否设置为文件的模式,默认为false。
E、tabShape:(当viewMode是TabbedView时)设置该MdiArea的标签形式Qt提供两种选择:Rounded和Triangular。
F、tabPosition:(当viewMode是TabbedView时)设置标签所在方向
G、activeSubWindowName:子窗口的名称
H、activeSubWindowTitle:子窗口的标签
3、QMdiArea组件常用成员函数
| 功能 | 函数原型 |
|---|---|
| 构造一个父对象为parent的MdiArea | QMdiArea::QMdiArea(QWidget *parent = 0) |
| 激活下一个窗口 | void QMdiArea::activateNextSubWindow()[slot] |
| 激活上一个窗口 | void QMdiArea::activatePreviousSubWindow()[slot] |
| 返回当前活动子窗口,如果当前没有活动子窗口,返回0 | QMdiSubWindow *QMdiArea::activateSubWindow()const |
| 添加一个新的子窗口部件 | QMdiSubWindow *QMdiArea::addSubWindow(QWidget *widget,Qt::WindowFlags windowFlags = 0) |
| 关闭当前活动子窗口 | void QMdiArea::closeActiveSubWindow()[slot] |
| 关闭所有子窗口 | void QMdiArea::closeAllSubWindow()[slot] |
| 返回当前活动的子窗口指针 | QMdiSubWindow *QMdiArea::currentSubWindow()const |
| 删除widget,widget必须是该MdiArea的子部件 | void QMdiArea::removeSubWindow(QWidget *widget) |
| 设置子窗口window为当前活动子窗口 | void QMdiArea::setActiveSubWindow(QMdiSubWindow *window)[slot] |
示例代码:
#include<QApplication>
#include<QMainWindow>
#include<QWidget>
#include<QMenuBar>
#include<QAction>
#include<QMdiArea>
#include<QMdiSubWindow>
#include<QTextEdit>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// 创建主窗口
QMainWindow window;
// 创建菜单栏
QMenuBar *menuBar = new QMenuBar(&window);
// 创建文件菜单,添加到菜单栏
QMenu *fileMenu = new QMenu("File", menuBar);
menuBar->addMenu(fileMenu);
// 创建添加子窗口动作,添加到文件菜单
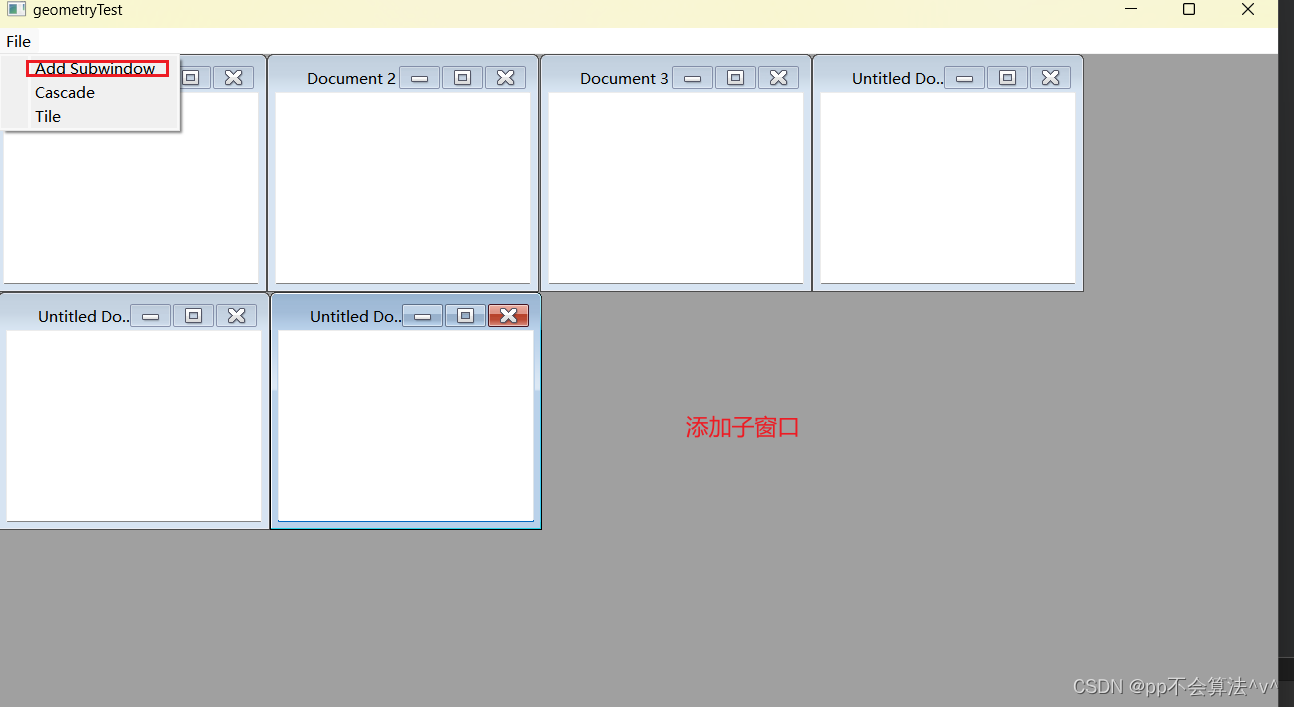
QAction *addWindowAction = new QAction("Add Subwindow", fileMenu);
fileMenu->addAction(addWindowAction);
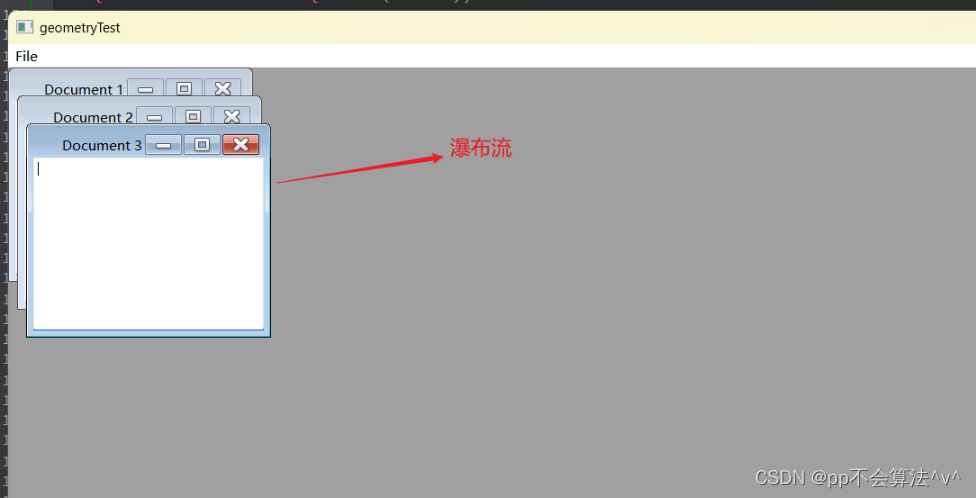
// 创建瀑布流动作,添加到文件菜单
QAction *cascadeAction = new QAction("Cascade", fileMenu);
fileMenu->addAction(cascadeAction);
// 创建平铺动作,添加到文件菜单
QAction *tileAction = new QAction("Tile", fileMenu);
fileMenu->addAction(tileAction);
// 创建多文档区域,添加到主窗口中央部件
QMdiArea *mdiArea = new QMdiArea(&window);
window.setCentralWidget(mdiArea);
// 连接添加子窗口动作,创建一个新的文本编辑器子窗口
QObject::connect(addWindowAction, &QAction::triggered, [&](){
QMdiSubWindow *subWindow = new QMdiSubWindow(mdiArea);
subWindow->setAttribute(Qt::WA_DeleteOnClose);
subWindow->setWindowIcon(QIcon(":/icon.png"));
subWindow->setWindowTitle("Untitled Document");
subWindow->setWidget(new QTextEdit(subWindow));
subWindow->show();
});
// 连接瀑布流动作,以瀑布流方式排列所有子窗口
QObject::connect(cascadeAction, &QAction::triggered, mdiArea, &QMdiArea::cascadeSubWindows);
// 连接平铺动作,以平铺方式排列所有子窗口
QObject::connect(tileAction, &QAction::triggered, mdiArea, &QMdiArea::tileSubWindows);
// 创建多个子窗口
for (int i = 0; i < 3; i++) {
QMdiSubWindow *subWindow = new QMdiSubWindow(mdiArea);
subWindow->setAttribute(Qt::WA_DeleteOnClose);
subWindow->setWindowIcon(QIcon(":/icon.png"));
subWindow->setWindowTitle(QString("Document %1").arg(i + 1));
subWindow->setWidget(new QTextEdit(subWindow));
subWindow->show();
}
// 设置主窗口的菜单栏
window.setMenuBar(menuBar);
// 显示主窗口
window.show();
// 运行应用程序
return app.exec();
}
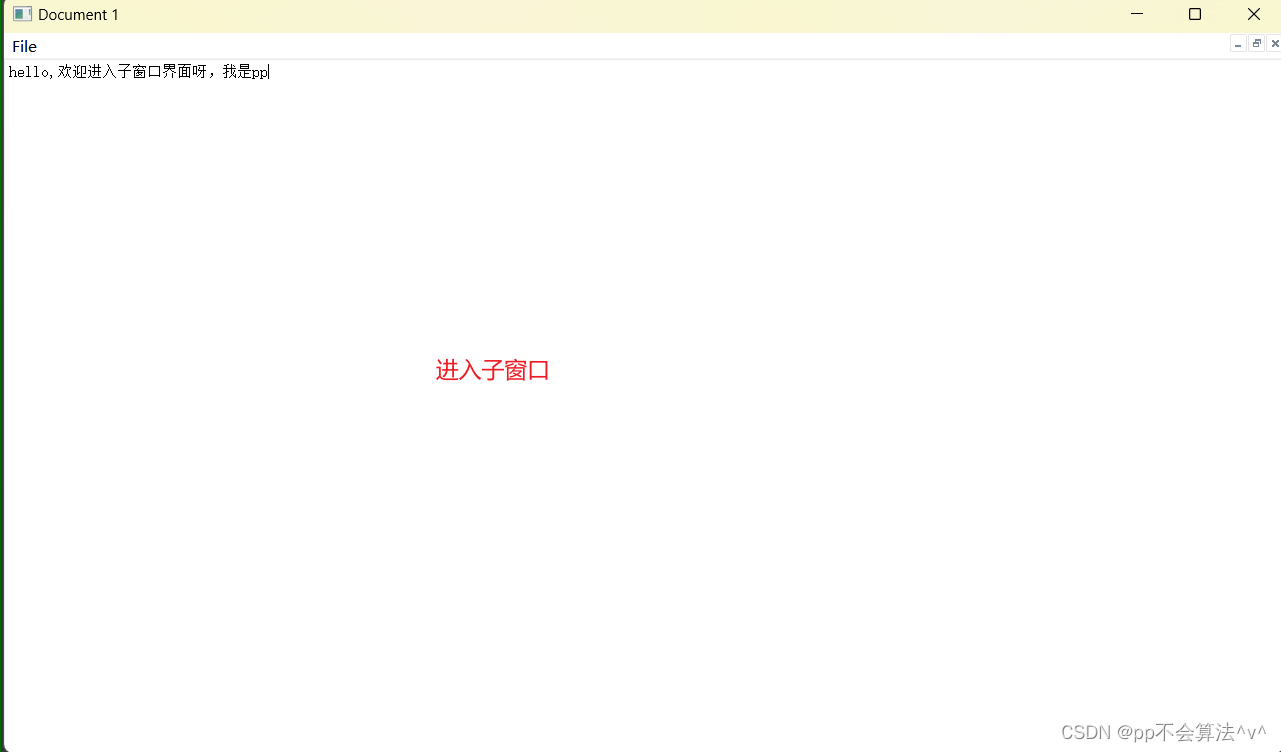
演示效果:




停靠窗口QDockWidget
1、QDockWidget组件简介
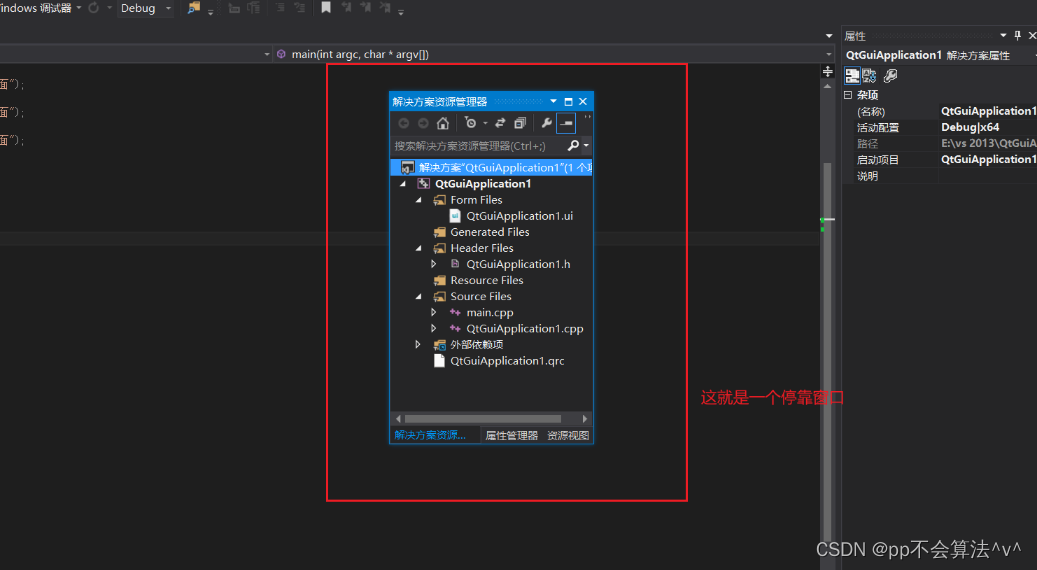
QDockWidget停靠窗体组件,可以作为一个顶层窗口漂浮在桌面,主要作为辅助窗体出现在界面中,可以在很多IDE中看到停靠窗体。

QDockWidget包含工具栏和内容区域,工具栏用于显示窗口标题,一个浮动按钮和一个关闭按钮。QDockWidget可以作为子窗口部件的封装,通过setWidget()设置子窗口部件。自定义的尺寸提示,最小和最大化尺寸已经尺寸策略都必须由子窗口部件来实现。QDockWidget会遵守它们,调整它自己的限制包括框架和工具栏。我们不应该为QDockWidget设置尺寸限制,因为它们根据QDockWidget是否锁住而改变,一个锁住的QDockWidget窗口部件不 包括框架和小的工具栏。
2、QDockWidget组件属性
A、name:同上
B、font:同上
C、floating:设置DockWidget是否为可漂浮
D、feature:保存的停靠窗体一些功能,是否为可移动,可关闭或浮动等,默认是可移动可关闭和浮动
E、allowedArea:DockWidget可以停靠的地方
F、windowTitle:停靠窗体的标题
G、dockWidgetArea:设置DockWidget的停靠地方
H、docked:设置DockWidget是否是停靠着的
3、QDockWidget组件常用成员函数
| 功能 | 函数原型 |
|---|---|
| 构造一个标题为title,父对象为parent的DockWidget | QDockWidget::QDockWidget(const QString &title,QWidget *parent = 0,Qt::WindowFlags flags = 0) |
| 构造一个父对象为parent和标志位flags的DockWidget | QDockWidget::QDockWidget(QWidget *parent = 0,Qt::WindowFlags flags = 0) |
| 设置widget为DockWidget的标题栏,如果widget为0,将用默认标题栏代替 | void QDockWidget::setTitleBarWidget(QWidget *widget) |
| 返回DockWidget定义的标题栏,如果没有定义标题栏,返回0 | QWidget *QDockWidget::titleBarWidget()const |
| 设置widget为DockWidget的部件,在调用setWidget函数之前,必须添加布局,否则widget就是不可见的 | void QDockWidget::setWidget(QWidget *widget) |
| 返回DockWidget的部件,如果没有设置部件,则返回0 | QWidget *DockWidget::widget()const |
QDockWidget使用步骤: A、创建QDockWidget对象的停靠窗体 QDockWidget *dock=new
QDockWidget(tr(“DockWindow1”),this); 第一个参数是停靠窗体的名称,第二个参数是停靠窗体的父窗体。B、设置停靠窗体的属性 dock->setFeatures(QDockWidget::DockWidgetMovable);
C、将组件加入停靠窗体 dock->setWidget(widget);
D、将停靠窗体加入主窗体中 addDockWidget(Qt::RightDockWidgetArea,dock);
●
可浮动:指部件可以从一个容器部件中拖离出来,并单独成为一个窗口,成为一个独立的浮动窗口。例如,工具栏部件通常都是可浮动的,允许用户将其从主窗口中拖出并独立显示。
● 可移动:指部件可以随意在其容器内移动位置。例如,许多窗口部件如按钮和文本框都是可移动的,允许用户调整其位置和布局。
示例代码:
#include <QApplication>
#include <QTextEdit>
#include <QDockWidget>
#include <QMainWindow>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QMainWindow w;
w.setWindowTitle("DockWindows");//设置主窗口标题栏文字
QTextEdit *te=new QTextEdit(&w); //定义一个QTextEdit对象作为主窗口
te->setText("Main Window");
te->setAlignment(Qt::AlignCenter);
w.setCentralWidget(te); //编辑框设置为主窗口的中央窗口
//停靠窗口1
QDockWidget *dock=new QDockWidget("DockWindow1",&w);
dock->setFeatures(QDockWidget::DockWidgetMovable);//设置为可移动
dock->setAllowedAreas(Qt::LeftDockWidgetArea|Qt::RightDockWidgetArea);//设置允许停靠的区域为左右边界
QTextEdit *te1 = new QTextEdit();
te1->setText("Window1,The dock widget can be moved between docks and users");
dock->setWidget(te1);//将tel控件加入停靠窗口1
w.addDockWidget(Qt::LeftDockWidgetArea,dock);
//停靠窗口2
dock=new QDockWidget("DockWindow2",&w);
dock->setFeatures(QDockWidget::DockWidgetClosable|
QDockWidget::DockWidgetFloatable|QDockWidget::DockWidgetMovable);//设置为可关闭、可浮动,可移动
QTextEdit *te2 = new QTextEdit();
te2->setText("Window2,The dock widget can be detac from the main window,""and float as an independent window,and can be closed");
dock->setWidget(te2);
w.addDockWidget(Qt::RightDockWidgetArea,dock);
//停靠窗口3
dock=new QDockWidget("DockWindow3",&w);
dock->setFeatures(QDockWidget::AllDockWidgetFeatures);//所有特性
QTextEdit *te3 = new QTextEdit();
te3->setText("Window3,The dock widget can be closed,moved,and float");
dock->setWidget(te3);
w.addDockWidget(Qt::RightDockWidgetArea,dock);
w.show();
return a.exec();
}
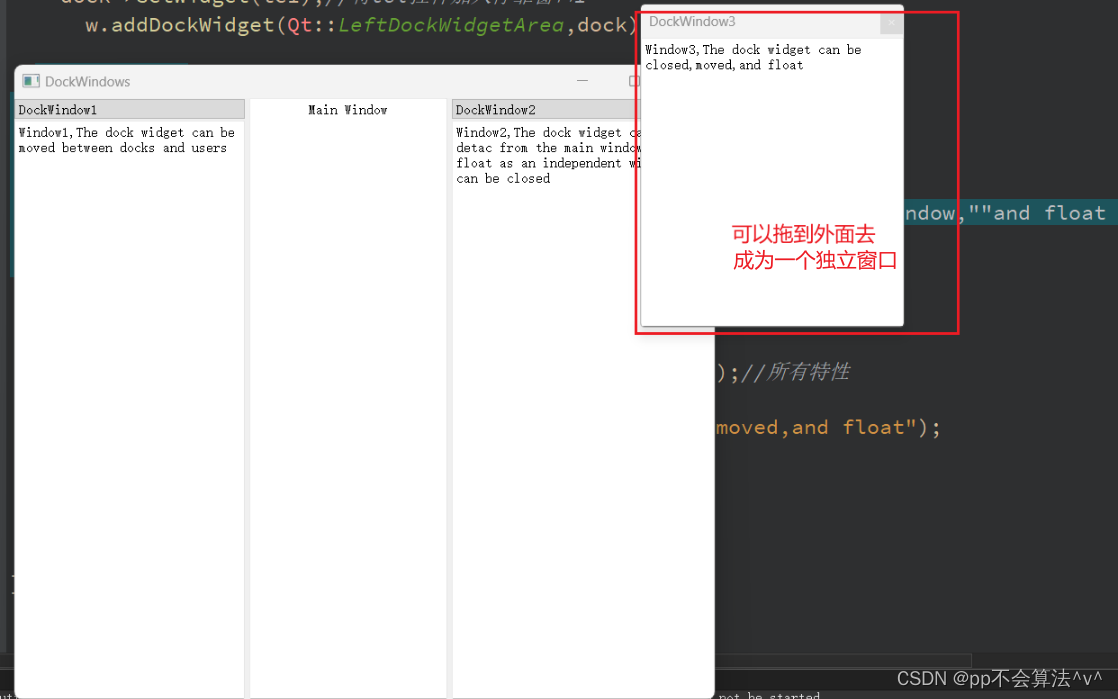
需要注意的时候如果没有设置可移动,那么可浮动是没有用的,因为可浮动是在可移动的基础上可以拖到主窗口外面停靠,如果只设置了可移动那么只能在主窗口内移动停靠
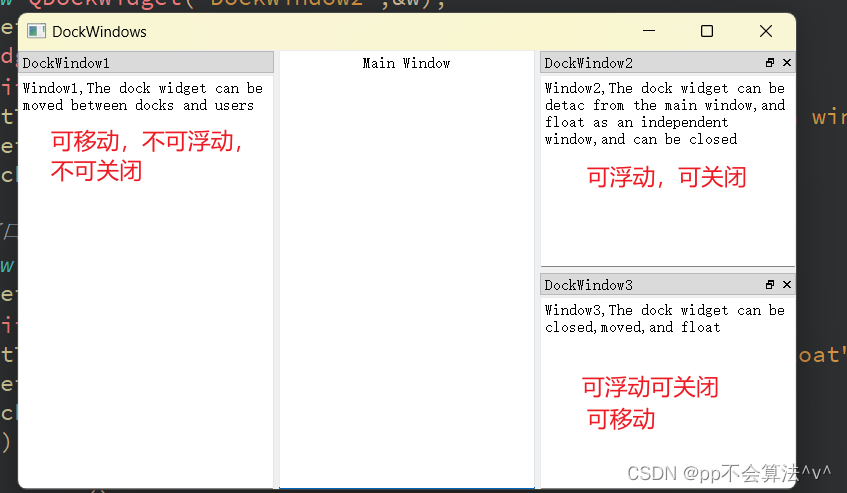
效果演示:


























 2988
2988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










