目录
一.HTML认知
1.认识网页
网页是一个包含HTML标签的纯文本文件。简单的说,网页就是我们打开浏览器所看见的页面,网页由我们所看见的文字、图片、视频音频、超链接这些组成。
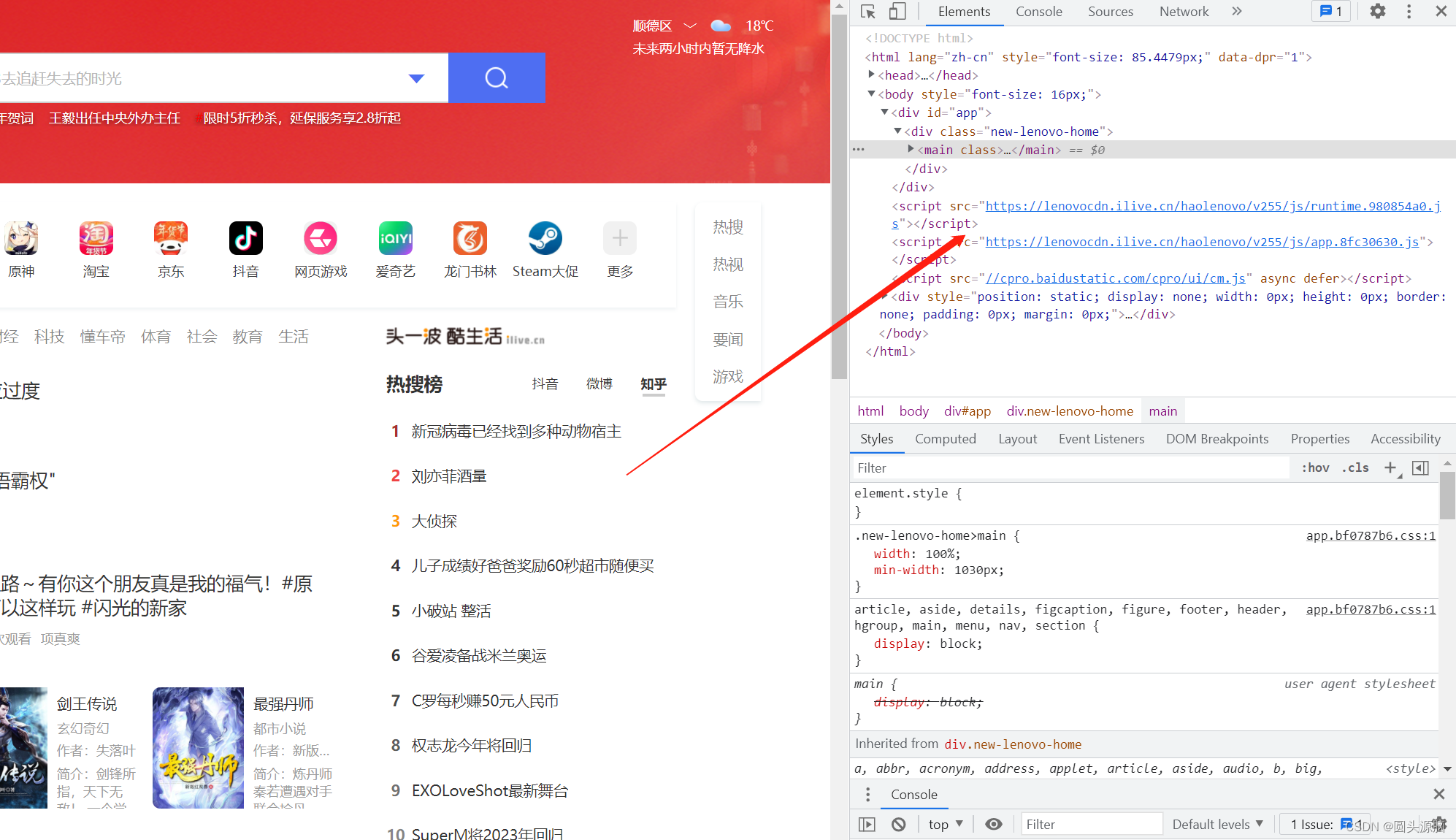
网页的本质其实就是前端程序员写的代码。而这些代码,通过浏览器的转化(解析、渲染),呈现出我们所看到的网页的样子。在页面任意处点击鼠标右键,点击检查选项,可以看到这个网页背后的代码。


2.HTML是什么
HTML,“Hyper Text Markup Language”,叫做超文本标记语言,是一门标记语言,并不是编程语言。HTML是专门用于网页开发的语言,主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述。
3.web标准
不同的浏览器渲染引擎不同,对相同代码的解析效果会存在差异,为了解决这个问题,于是有了web标准,web标准让不同的浏览器按照相同的标准显示结果,让展示的效果统一。
web标准分为三个构成
| 构成 | 语言 | 说明 |
| 结构 | HTML | 网页元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(颜色、大小等) |
| 行为 | JavaScript | 网页模型的定义与页面交互(页面动态效果) |
4.构建基本网页
新建一个文本文档,将文本文档后缀名改为html,打开之后就是一个网页页面了




在文本文档中编写的东西会出现在网页中(但是写代码并不是用这种方式)


5.开发工具
在记事本中,完全可以编写网页源代码,但这种方式的效率太低。
实际开发过程中要注重效率和简便性,常见的开发工具有:VS Code(推荐)、Webstorm、Sublime、Dreamweaver、Hbuilder
ps:vscode安装以及使用(b站)
https://www.bilibili.com/video/BV1kR4y1M7R8?vd_source=ff53a726c62f94eda5f615bd4a62c458
或者可以使用菜鸟教程的在线编辑HTML/CSS/JS 在线工具 | 菜鸟工具
6.HTML骨架
网页中也是存在固定结构的,整体、头部、标题、主体
以下就是一个完整的网页结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是网页标题</title>
</head>
<body>
这是网页主体内容
</body>
</html>7.HTML标签
1.标签由<、>、/英文单词或字母组成,把标签<>包括起来的英文单词或字母称为标签名
2.常见标签由两部分组成,称为双标签,前面部分叫做开始标签,后一部分为结束标签(带斜杠)两部分之间为内容 如<title>这是标题</title>
3.少数标签由一部分组成,称为单标签,自成一体,不包裹内容。如:<br>、<hr>





















 8847
8847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








