1.打开进入场景
2.根据题目描述考的是前端知识,从界面查看源代码,深蓝色的代码部分,对应的是flag这个框

深蓝色代码对应的内容属性
<input class="btn btn-default" disabled="" style="height:50px;width:200px;" type="submit" value="flag" name="auth">
这是一个HTML <input> 元素,具有以下属性和特征:
-
class属性:此属性指定了元素的CSS类名,可以用于样式化该元素。根据提供的类名 "btn btn-default",可以推断该按钮可能具有默认样式,并且被视为一个按钮。 -
disabled属性:此属性将输入元素设置为禁用状态,即无法进行交互或编辑。在您提供的代码中,该输入元素被禁用,用户无法点击或提交该按钮。 -
style属性:此属性用于内联样式,可以直接应用于该元素。在您提供的代码中,通过style属性设置了按钮的高度为50像素,宽度为200像素。 -
type属性:此属性定义了输入元素的类型。在您提供的代码中,该输入元素的类型为 "submit",表示它是一个提交按钮,用于将表单数据提交到服务器。 -
value属性:此属性定义了按钮的显示文本或值。在您提供的代码中,按钮上显示的文本为 "flag"。 -
name属性:此属性定义了按钮的名称,用于在提交表单时标识该按钮的值。在您提供的代码中,按钮的名称为 "auth"。
需要注意的是,根据页面提供的代码片段,该按钮被禁用,无法进行交互或提交。如果启用该按钮,可以移除 disabled 属性或将其设置为 disabled="false" 或 disabled="0"。
3.在代码部分将disabled属性删除,变成下图代码

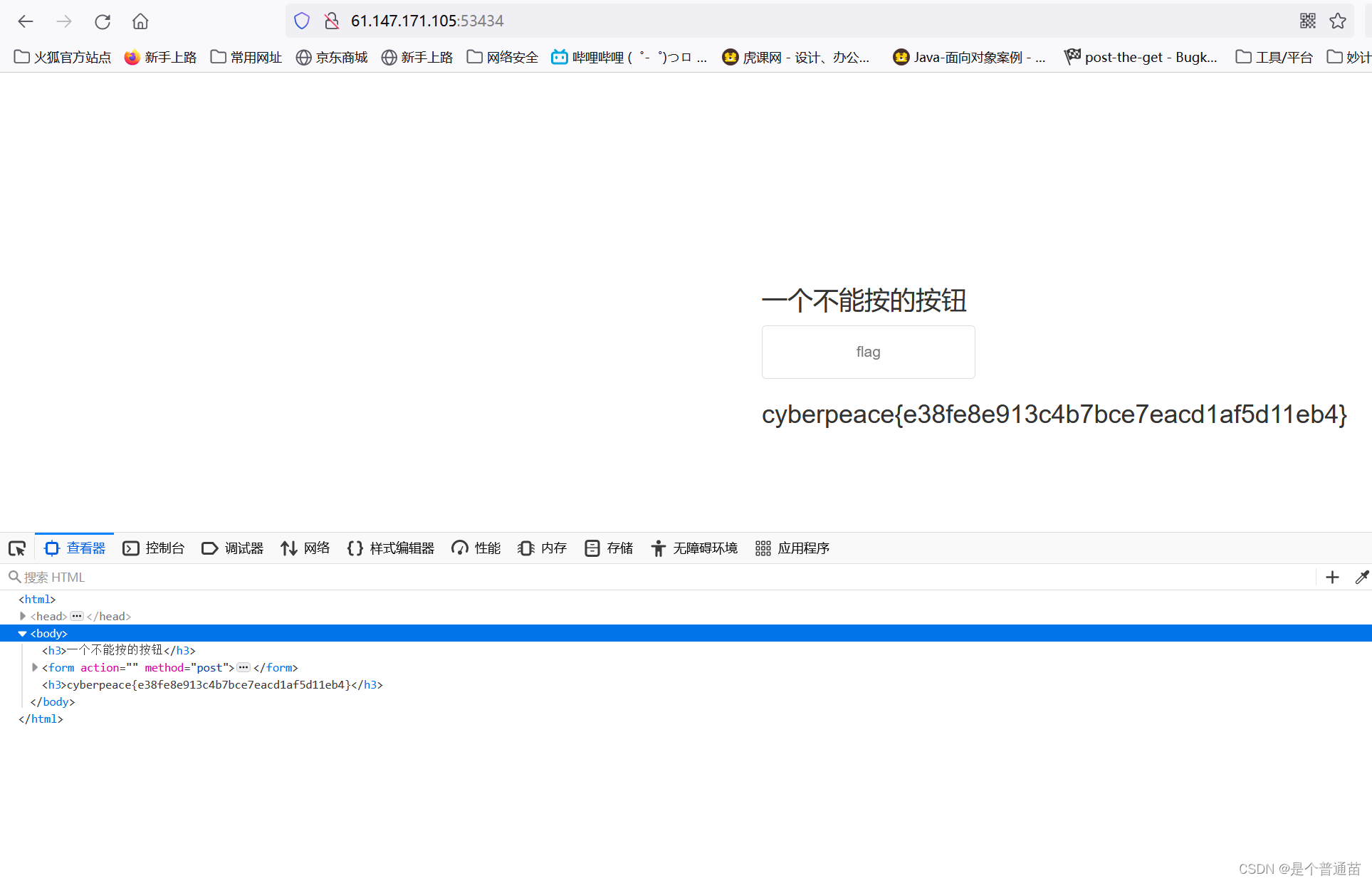
4.点击flag按钮,出现flag值。























 4817
4817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








