一、首页Tabs
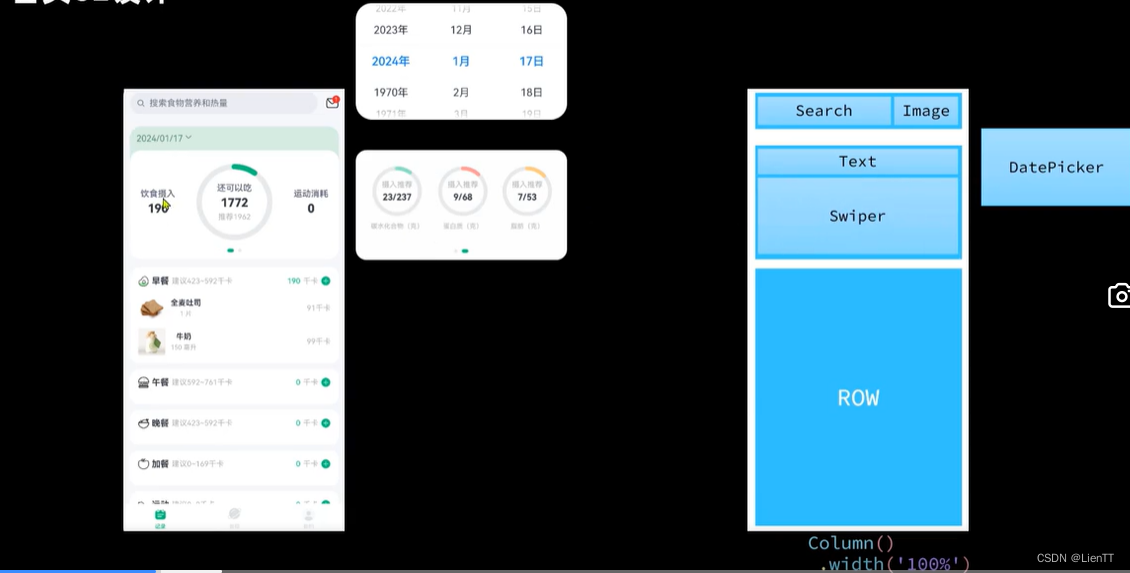
首页界面是用户与应用程序互动的主要起点。这个界面不仅要能够清晰、直观地展示应用程序的核心功能和内容,还要提供流畅的用户体验和便捷的导航方式。总结来说,首页的设计需要简洁美观,让用户可以轻松使用。
Tabs组件可以实现页面内视图内容快速切换,包含TabBar和Tabcontent两个部分。
Index.ets
import BreakpointType from '../common/bean/BreakpointType'
import BreakpointConstants from '../common/constants/BreakpointConstants'
import { CommonConstants } from '../common/constants/CommonConstants'
import BreakpointSystem from '../common/utils/BreakpointSystem'
import RecordIndex from '../view/record/RecordIndex'
@Entry
@Component
struct Index {
@State currentIndex: number = 0
private breakpointSystem:BreakpointSystem=new BreakpointSystem()
@StorageProp('currentBreakpoint') currentBreakpoint:string=BreakpointConstants.BREAKPOINT_SM
@Builder TabBarBuilder(title:Resource,image:ResourceStr,index:number){
Column({space:CommonConstants.SPACE_8}){
Image(image)
.width(22)
.fillColor(this.selectColor(index))
Text(title)
.fontSize(14)
.fontColor(this.selectColor(index))
}
}
aboutToAppear(){
this.breakpointSystem.register()
}
aboutToDisappear(){
this.breakpointSystem.unregister()
}
selectColor(index:number){
return this.currentIndex===index?$r('app.color.primary_color'):$r('app.color.gray')
}
build() {
Tabs({barPosition:BreakpointConstants.BAR_POSITION.getValue(this.currentBreakpoint)}) {
TabContent(){
RecordIndex()
}
.tabBar(this.TabBarBuilder($r('app.string.tab_record'),$r('app.media.ic_calendar'),0))
TabContent(){
Text('发现页面')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_discover'),$r('app.media.discover'),1))
TabContent(){
Text('我的主页')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_user'),$r('app.media.ic_user_portrait'),2))
}
.width('100%')
.height('100%')
.onChange(index=>this.currentIndex=index)
.vertical(new BreakpointType({
sm:false,
md:true,
lg:true
}).getValue(this.currentBreakpoint))
}
}
二、饮食记录——顶部搜索栏
搜索栏本质上是文本输入框,后面加了个小图标,即Search加Image。搜索栏允许用户直接输入关键词来查找特定的内容或功能,从而快速定位到他们感兴趣的信息。这种直接的导航方式比浏览多个页面或菜单更加高效,节省了用户的时间和精力。
SearchHeader.ets
import { CommonConstants } from '../../common/constants/CommonConstants'
@Entry
@Component
export default struct SearchHeader{
build(){
Row({space:CommonConstants.SPACE_6}){
Search({placeholder:'搜索饮食或运动信息'})
.textFont({size:18})
.layoutWeight(1)
Badge({count:1,position:BadgePosition.RightTop,style:{fontSize:12}}){
Image($r('app.media.ic_public_email'))
.width(24)
}
}
.width(CommonConstants.THOUSANDTH_940)
}
}
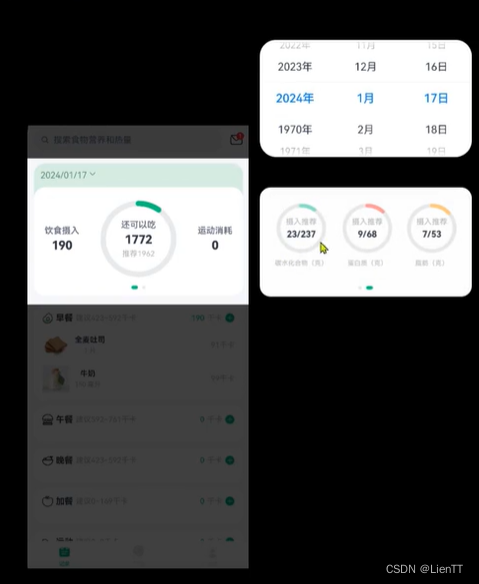
三、饮食记录——统计卡片
统计卡片方便用户更直观地看到当天饮食摄入及消耗,用户可以选择时间,可以查看之前的记录,也可以补充记录当天的详情。卡片分为两部分,除了推荐摄入卡路里,用户还可以直观地看到碳水、蛋白质和脂肪的摄入,可以帮助用户更好的安排饮食。

StatsCard.ets
import BreakpointType from '../../common/bean/BreakpointType'
import BreakpointConstants from '../../common/constants/BreakpointConstants'
import { CommonConstants } from '../../common/constants/CommonConstants'
import DateUtil from '../../common/utils/DateUtil'
import DatePickDialog from'../record/DatePickDialog'
import CalorieStats from './CaloriesStats'
import NutrientStats from './NutrientStats'
@Entry
@Component
export default struct StatsCard{
@StorageProp('selectedDate') selectedDate:number=DateUtil.beginTimeOfDay(new Date())
@StorageProp('currentBreakpoint') currentBreakpoint:string=BreakpointConstants.BREAKPOINT_SM
controller:CustomDialogController=new CustomDialogController({
builder:DatePickDialog({selectedDate:new Date(this.selectedDate)})
})
build(){
Column(){
//1.日期信息
Row(){
Text(DateUtil.formatDate(this.selectedDate))
.fontColor($r('app.color.secondary_color'))
Image($r('app.media.ic_public_spinner'))
.width(20)
.fillColor($r('app.color.secondary_color'))
}
.padding(CommonConstants.SPACE_8)
.onClick(()=>this.controller.open())
//2.统计信息
Swiper(){
//2.1.热量统计
CalorieStats()
//2.2.营养素统计
NutrientStats()
}
.width('100%')
.backgroundColor(Color.White)
.borderRadius(CommonConstants.DEFAULT_18)
.indicatorStyle({selectedColor:$r('app.color.primary_color')})
.displayCount(new BreakpointType({
sm:1,
md:1,
lg:2
}).getValue(this.currentBreakpoint))
}
.width(CommonConstants.THOUSANDTH_940)
.backgroundColor($r('app.color.stats_title_bgc'))
.borderRadius(CommonConstants.DEFAULT_18)
}
}






















 451
451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








