文章目录
目录
一、食物列表——底部Panel
Panel是可滑动面板,提供一种轻量的内容显示窗口,方便在不同尺寸中切换。需要传入布尔类型的参数,控制Panel显示或隐藏。
如果设置为false时,则不占位隐藏。Visible.None或者show之间有一个生效时,都会生效不占位隐藏


ItemIndex.ets
代码如下:
import { CommonConstants } from '../common/constants/CommonConstants'
import router from '@ohos.router'
import ItemList from '../view/Item/ItemList'
import ItemPanelHeader from '../view/Item/ItemPanelHeader'
import ItemCard from '../view/Item/ItemCard'
import NumberKeyboard from '../view/Item/NumberKeyboard'
@Entry
@Component
struct ItemIndex {
@State amount:number=1
@State value:string=''
@State showPanel:boolean=false
onPanelShow(){
this.amount=1
this.value=''
this.showPanel= true
}
build() {
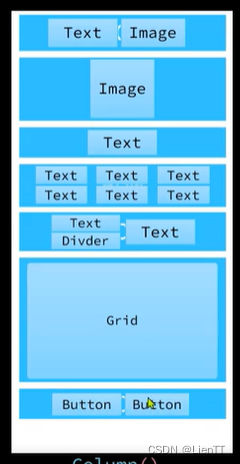
Column() {
//1.头部导航
this.Header()
//2.列表
ItemList({showPanel:this.onPanelShow.bind(this)})
.layoutWeight(1)
//3.底部面板
Panel(this.showPanel){
//3.1.顶部日期
ItemPanelHeader()
//3.2.记录项卡片
ItemCard({amount:this.amount})
//3.3.数字键盘
NumberKeyboard({amount:$amount,value:$value})
//3.4.按钮
Row({space:CommonConstants.SPACE_6}){
Button('取消')
.width(120)
.backgroundColor($r('app.color.light_gray'))
.type(ButtonType.Normal)
.borderRadius(6)
.onClick(()=>this.showPanel=false)
Button('提交')
.width(120)
.backgroundColor($r('app.color.primary_color'))
.type(ButtonType.Normal)
.borderRadius(6)
.onClick(()=>this.showPanel=false)
}
.margin({top:10})
}
.mode(PanelMode.Full)
.dragBar(false)
.backgroundMask($r('app.color.light_gray'))
.backgroundColor(Color.White)
}
.width('100%')
.height('100%')
}
@Builder Header(){
Row(){
Image($r('app.media.ic_public_back'))
.width(24)
.onClick(()=>router.back())
Blank()
Text('早餐').fontSize(18).fontWeight(CommonConstants.FONT_WEIGHT_600)
}
.width(CommonConstants.THOUSANDTH_940)
.height(32)
}
}ItemPanelHeader.ets
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct ItemPanelHeader {
build() {
Row(){
Text('2024年6月25日 早餐')
.fontSize(18).fontWeight(CommonConstants.FONT_WEIGHT_600)
Image($r('app.media.ic_public_spinner'))
.width(20)
.fillColor(Color.Black)
}
}
}二、食物列表——数字键盘
数字键盘为用户提供了一个更直观、更简单的输入方式。由于数字键盘上的数字布局紧凑且有序,用户可以更快地定位并输入所需的数字。避免了因在完整键盘上误触字母键而导致的输入错误,从而提高了输入准确性。

NumberKeyboard.ets
代码如下:
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct NumberKeyboard {
numbers:string[]=['1','2','3','4','5','6','7','8','9','0','.']
@Link amount:number
@Link value:string
@Styles keyBoxStyle(){
.backgroundColor(Color.White)
.borderRadius(8)
.height(60)
}
build() {
Grid(){
ForEach(this.numbers,num=>{
GridItem(){
Text(num).fontSize(20).fontWeight(CommonConstants.FONT_WEIGHT_900)
}
.keyBoxStyle()
.onClick(()=>this.clickNumber(num))
})
GridItem(){
Text('删除').fontSize(20).fontWeight(CommonConstants.FONT_WEIGHT_900)
}
.keyBoxStyle()
.onClick(()=>this.clickDelete())
}
.width('100%')
.height(280)
.backgroundColor($r('app.color.index_page_background'))
.columnsTemplate('1fr 1fr 1fr')
.columnsGap(8)
.rowsGap(8)
.padding(8)
.margin({top:10})
}
clickNumber(num:string){
//1.拼接用户输入的内容
let val=this.value+num
//2.校验输入格式是否正确
let firstIndex=val.indexOf('.')
let lastIndex=val.lastIndexOf('.')
if(firstIndex!==lastIndex||(lastIndex!=-1&&lastIndex<val.length-2)){
//非法输入
return
}
//3.将字符串转为数值
let amount=this.parseFloat(val)
//4.保存
if(amount>=999.9){
this.amount=999.0
this.value='999'
}
else{
this.amount=amount
this.value=val
}
}
clickDelete(){
if(this.value.length<=0){
this.value=''
this.amount=0
return
}
this.value=this.value.substring(0,this.value.length-1)
this.amount=this.parseFloat(this.value)
}
parseFloat(str:string){
if(!str){
return 0
}
if(str.endsWith('.')){
str=str.substring(0,str.length-1)
}
return parseFloat(str)
}
} 
总结
在界面中添加数字键盘可以带来诸多好处,包括提高输入速度和准确性、优化界面布局、增强用户体验、支持多种输入方式、提高安全性以及适应特定用户需求等。






















 42
42

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








